Как создать сайт на Тильде: особенности конструктора, его плюсы и минусы + подключение домена и аналитики

Здравствуйте! В этой статье я расскажу о том, как создать сайт на Тильде.
Сегодня популярны конструкторы: многие фрилансеры и даже профессиональные веб-студии разрабатывают сайты с их помощью. А Тильда — один из самых модных и хайповых. Он стабильно на слуху, да и к тому же удобный. Из этой статьи вы узнаете, чем Тильда отличается от других конструкторов, как создать собственный сайт на Тильде, в каких случаях лучше использовать конструктор, а в каких надо создавать сайт на движке.
Содержание
Особенности конструктора Tilda
Почему именно Тильда? Есть много других интересных конструкторов. И не всегда они будут хуже. Да и во многом обойдутся значительно дешевле. Что в этой Тильде такого, что о ней все говорят?
На самом деле, на этот вопрос вообще мало кто может ответить. Просто так получилось, что в Тильде собраны все современные тенденции сайтостроения. И не масштабных проектов, а именно небольших вроде блогов, визиток, портфолио для фрилансеров, одностраничных сайтов и средних корпоративных сайтов. Есть возможность сделать крутой дизайн за счет множества шаблонов, здесь много эффектов и интуитивно понятный интерфейс. Все это делает Тильду универсальной, когда дело заходит о создании маленького проектного сайта.
А еще Тильда стильно выглядит. Сам по себе конструктор сделан дизайнерами для людей, и это сразу видно. То же самое, как Linux и Windows. Первый делался дизайнерами, а второй программистами. И поэтому в Линуксе все удобно и просто, а вот Винда дает практически полную свободу кастомизации. Каждому свое, но для новичков лучше все-таки простота.
Пару слов про продвижение сайта через SEO. Раньше бытовало мнение, что сайты, сделанные на конструкторах, плохо продвигались в поисковиках. Если судить по форумам и разным топикам, это было действительно так. Сейчас такого нет. Сайты на конструкторе и движке продвигаются одинаково. Единственное отличие — плагины, которые иногда позволяют чуть лучше отслеживать аналитику и чуть лучше продвигаться.
Тарифы на Тильде
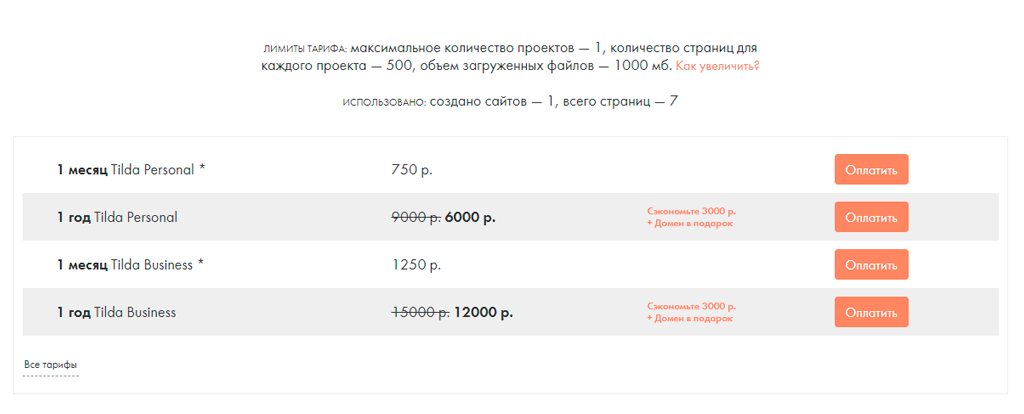
Тарифы на Тильде не из дешевых. Сейчас они предлагают такие расценки:
- Тильда Free. Это базовый тариф, доступный любому аккаунта со старта. Можно пользоваться ограниченным количеством шаблонов, доменом 3-го уровня и базовыми функциями для редактирования. Просто посмотреть и пощупать конструктор. 1 сайт, 50 MB места на диске, 50 страниц сайта.
- Тильда Professional. Самый популярный и востребованный тариф. Стоит 750 рублей в месяц, либо 6 000 рублей в год. Дает возможность выбрать домен второго уровня. Полноценный один сайт с 500 страниц и 1 GB свободного места на диске.
- Тильда Business. Самый дорогой тариф. За него придется отдавать либо 1 250 рублей в месяц, либо 12 000 рублей в год. Дает возможность создать 5 сайтов и импортировать любой код сайта в конструктор и изменить его. Как говорят профессионалы, подходит только для тех случаев, когда нужно обновить старый сайт, который делался не на Тильде.
Один сайт стоит плюс-минус столько же, сколько и на других конструкторах. Но если нужно больше проектов, то Тильда, однозначно, не вариант: слишком дорогой тариф Business и ограничение в 5 сайтов.
Плюсы и минусы сайтов на Тильде
Теперь перейдем к преимуществам и недостаткам Тильды. Начнем с плюсов:
- Редактор сайтов выполнен профессионально. Разобраться во всем можно буквально за 20-30 минут. Ну и еще час, чтобы привыкнуть ко всем кнопкам.
- Большое количество типовых блоков и шаблонов. Хотя большинство из них выполнены в одном стиле, но разнообразие достигается за счет перемешивания элементов, цветов и в целом стиля каждой отдельной страницы.
- Можно подключить сервисы аналитики прямо в меню настройки сайта. Пара кликов, и все готово.
- Автоматическая адаптация под мобильные устройство. Это нужная функция. Поисковики уже давно не воспринимают неадаптивные сайты, и такая штука избавляет от головной боли.
- Возможность экспортировать код с другого сайта. И редактировать его в конструкторе. Правда, это можно сделать только на тарифе Business.
Из минусов можно выделить высокую стоимость. В сравнении с аналогами Тильда предлагает более дорогие тарифы. Для бизнеса такая сумма не будет чувствоваться, да и в целом, это не настолько большие деньги, и разница в 200-400 рублей не так критична. Но тем не менее, она есть.
Второй минус — однообразность. Если потратить пару часов и посмотреть на сайты, которые были сделаны на Тильде, то можно научиться на глаз отличать работу на конструкторе. Широкоформатные изображения, плавные скроллы вниз, параллаксы, все это круто и здорово, но уже давно приелось и воспринимается как должное.
Как создать сайт на Tilda с нуля: пошаговая инструкция
Создание сайта на Тильде происходит в пять шагов (в некоторых случаях в четыре). Давайте подробно разберем каждый из них.
Шаг 0. Создание прототипа.
Этот шаг нужно делать, если вы планируете создавать качественный сайт. Блог фрилансера, корпоративный портал или интернет-магазин. Тогда нужно изначально подходить к вопросу вдумчиво и прорабатывать детали. И начинать нужно с прототипирования.
Прототипирование — создание примерного макета сайта. Как в общем виде, так и отдельных страниц. В каких местах должны быть расположены определенные кнопки, каким примерно должны быть дизайн, сколько текста на странице и где он должен быть. Если кратко, то прототип — общее видение сайта.
Можно создавать прототипы на листочках или с помощью специальных программ вроде Мокапс. Но лучше всего комбинировать эти подходы, потому что визуализировать на бумаге гораздо проще, чем делать это с помощью специальной программы. Я сам об это споткнулся и вот недавно завел себе большую тетрадь, где рисую всякие нужные штуки.
Несколько советов по созданию прототипа:
- Чем проще, тем лучше. Важно создать предельно понятный сайт. Чтобы от захода до целевого действия человек нажимал минимальное количество кнопок. А желательно вообще одну или две. Познакомился с продуктом — заказал.
- Подробно прорабатывать прототип не нужно. В процессе работы все еще несколько раз поменяется. Нужно лишь создать макет, на который придется ориентироваться.
- Сайт делается для пользователей. Бывают случаи, когда дизайнерам и программистам понятно, куда нужно клацать, чтобы сделать целевое действие. А потом заходит пользователь и теряется. Сайты — для людей, а не для разработчиков.
Шаг 1. Регистрация и создание проекта.
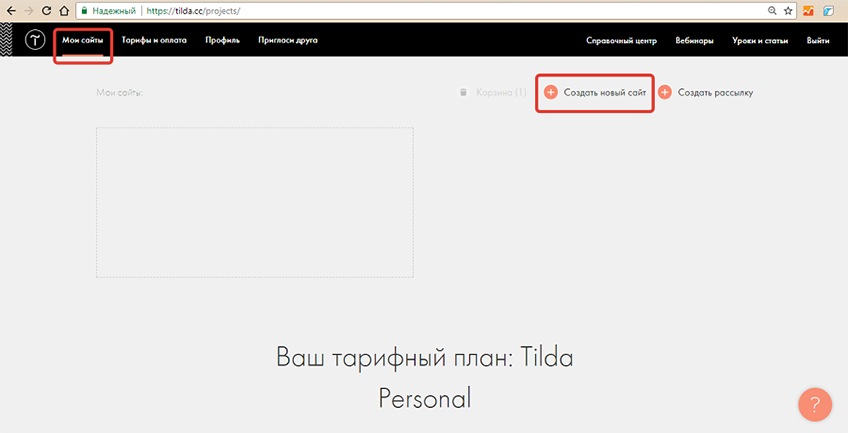
После того как сделан прототип (или не сделан), можно приступать к работе с Тильдой. Сначала нужно пройти простую регистрацию. После этого вы попадаете на главную страницу. Нужно кликнуть по «мои сайты» -> «создать новый сайт».

Сразу после регистрации можно бесплатно подключить тариф Tilda Professional на неделю. Этого хватит, чтобы познакомиться с основными функциями конструктора. Для этого нужно зайти в тарифы и выбрать бесплатные 7 дней Tilda Professional.
Теперь нужно зарегистрировать сайт. Ввести название самого сайта, домен и можно приступать к работе.
Шаг 2. Создание главной страницы.
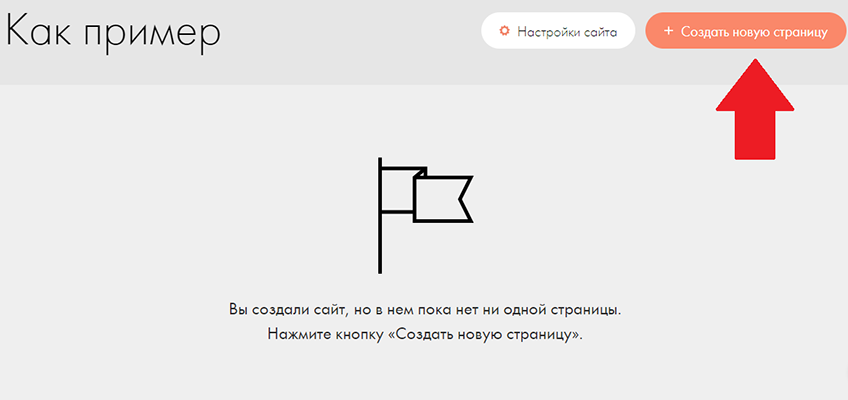
После регистрации сайта открывается менюшка. В ней надо кликнуть «Создать новую страницу».

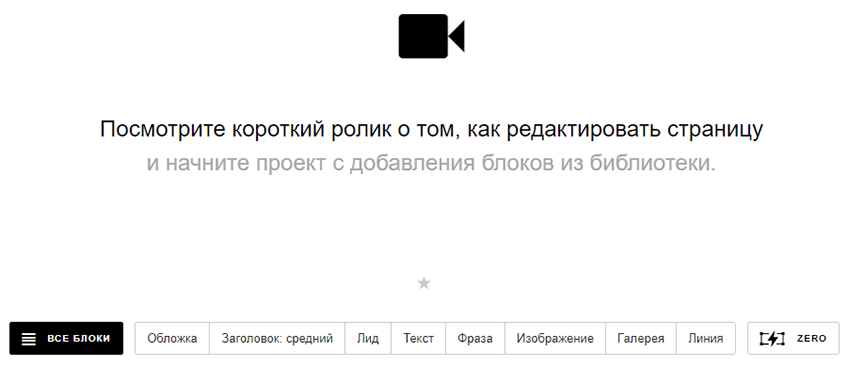
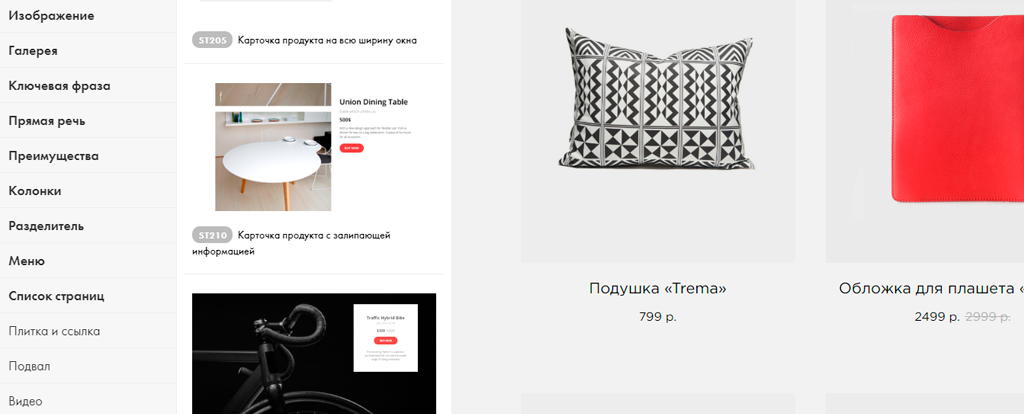
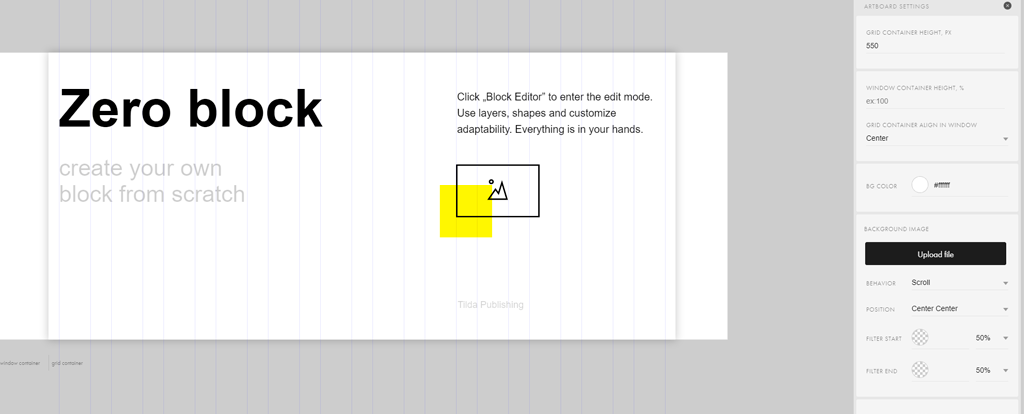
Далее видим много разных шаблонов по категориям. Можно пролистать их все и выбрать максимально подходящий. Или же просто создать все с чистого листа с помощью нулевого блока. В Тильде он называется «Пустая страница». В комментариях его описывают «начать с чистого листа». Можно сделать все кнопки, текст и переходы. Но на это требуются определенные навыки и понимание того, как вообще работает конструктор сайтов Тильда. Поэтому новичкам лучше сделать пару страниц по шаблонам.
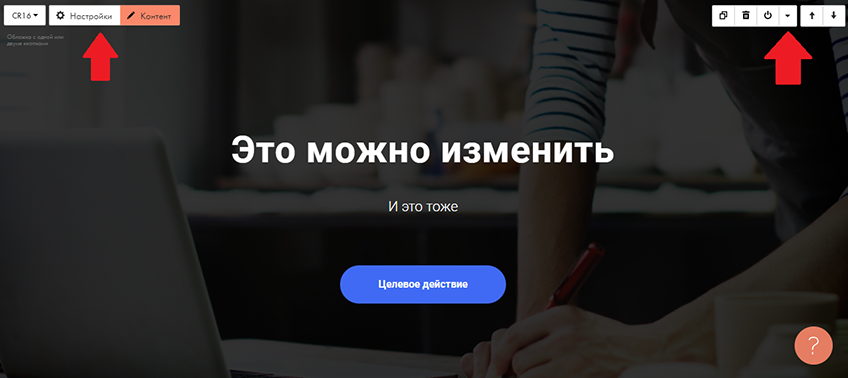
Вот так выглядит страница шаблона:

Можно изменить любой элемент в блоке, начиная с текста и фона и заканчивая переходами. Правая кнопка на картинке регулирует как раз все эти детали. Если её открыть, то можно изменить цвета, текст, расположение, добавить ссылки на кнопки и т. д. В левом верхнем углу кнопка на картинке просто позволяет взаимодействовать с блоками: копировать-вырезать-вставить и т. д.
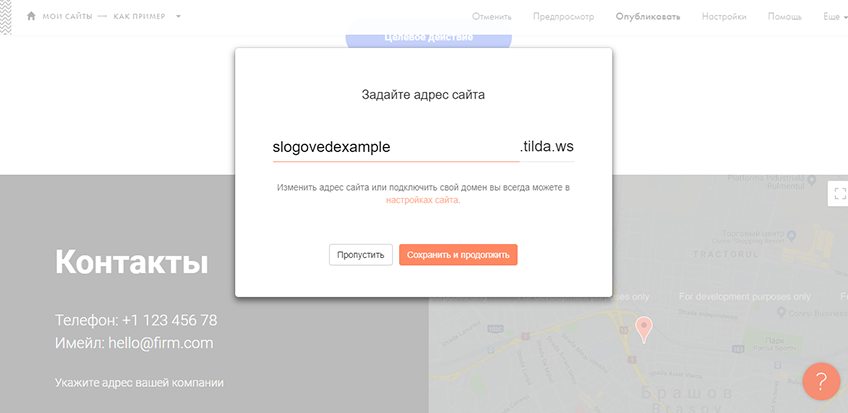
После того как первая страница создана, предложат как-то назвать сайт. Выглядит это вот так:

Шаг 3. Кастомизация страниц
Можно приступать к созданию других страниц и их кастомизации. Все делается постепенно, шаг за шагом. Каждый элемент отдельно прорабатывается и доводится до ума.
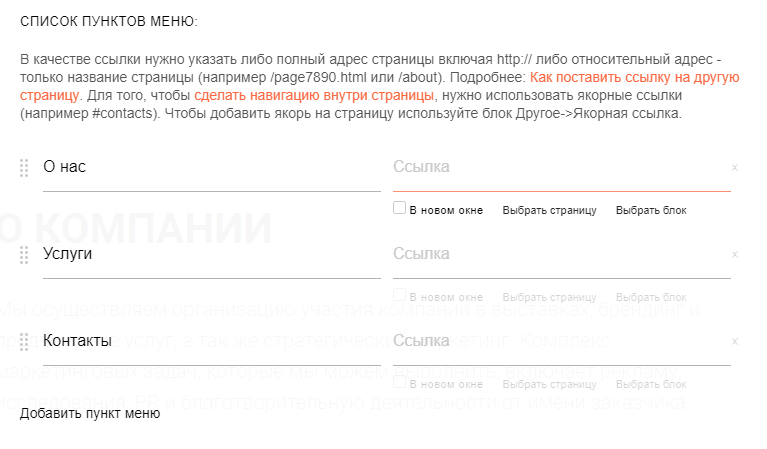
Мне было сложно найти функцию, которая отвечает за переход на другие страницы при нажатии кнопки. Я потратил полчаса. Оказывается, все было просто. Достаточно нажать на кнопку, с которой настраивается переход и открыть меню «контент». В том же меню можно изменять всё, что касается текста, кнопок и ссылок.

Шаг 4. Создание полноценного сайта.
После того как страницы созданы, нужно в настройках каждой страницы прописать адрес. Заходим на свой сайт, жмем на шестеренку страницы и прописываем ссылку. Так можно связать все страницы сайта в один.
Самый сложный этап — кастомизация первых двух страниц. Надо разобраться, за что отвечает каждая кнопка, как комбинировать блоки и какой результат получится от каждого действия. Интерфейс, хоть и интуитивно понятен, но слегка перегружен и сложен для новичка. Поэтому придется первые 2-3 часа серьезно попотеть (я потел часа 4). И только после этого все пойдет как по маслу.
Если что-то непонятно, на главной странице есть подробный обучающий ролик, как работать с конструктором сайтов Tilda.

Как самостоятельно подключить домен и аналитику
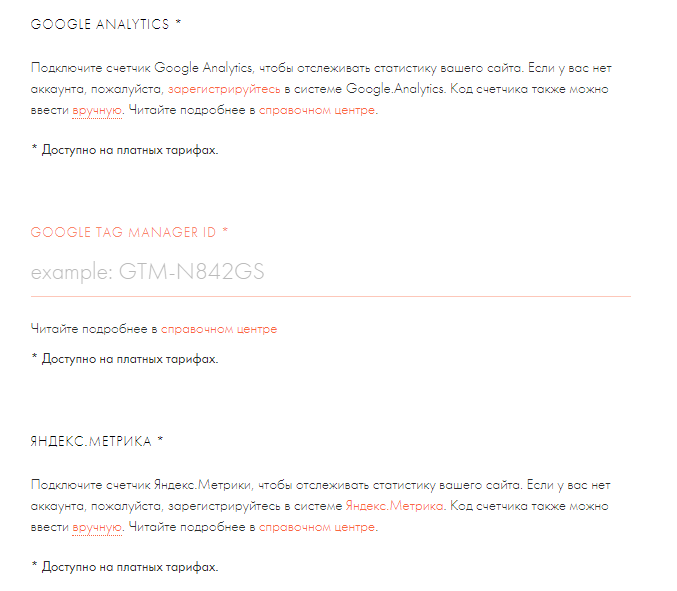
Теперь к более глобальным штукам. Подключение домена и аналитики — важная вещь. Обе эти функции доступны только на аккаунте Professional. Начнем с аналитики. Она подключается в настройках сайта. Нужно выбрать «мои сайты» — «настройки сайта» и зайти в менюшку «аналитика». Далее — вставить ссылки на аккаунты в Google Analytics и Яндекс Метрики. Все делается в пару кликов.

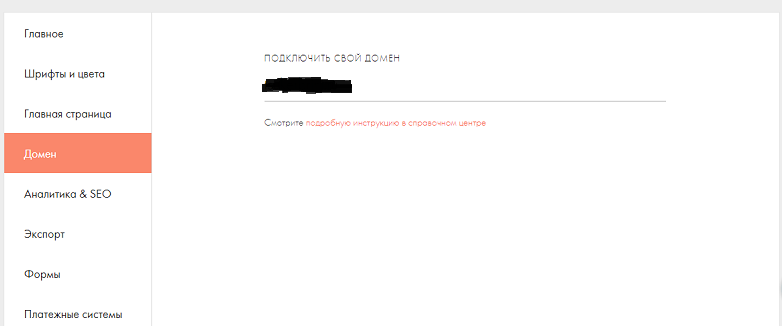
Домен также просто прикручивается. Нужно сначала его купить, официально зарегистрировать. Затем по той же схеме: зайти в «мои сайты» — «настройки сайта» — «домен». Кстати, Тильда еще предоставляет бесплатный домен, если подключиться к профессиональному тарифу. Но все предпочитают регистрировать его самостоятельно и не особо пользуются таким подарком.

Сайт на Tilda или WordPress
В заключение давайте сравним Тильду и Вордпресс по основным параметрам:
- Деньги. Тарифы на Тильде стоят дорого. 750 рублей в месяц за один сайт — это приличная сумма. За пользование Вордпрессом вы ничего не заплатите. Но придется раскошелиться на некоторые платные плагины, которые нужны для больших проектов. Поэтому Тильда дешевле на маленьких сайтах, Вордпресс выгоднее на больших или на нескольких проектах.
- Время. На обучение Тильде нужно потратить несколько дней. В зависимости от опыта работы с конструкторами и навыков дизайна. На Вордпресс обычно тратится месяц-два, чтобы понять, как работает вся экосистема создания и продвижения сайтов.
- Возможности. Тильда позволяет создавать типовой сайт за пару часов. Пользователя просто ведут за руку по проторенной дороге. Это удобно для новичков. Вордпресс предоставляет полную свободу действий. Никто не объясняет, что надо делать. Все самому. Удобно для профессионалов.
Если резюмировать, выходит следующее: Тильда — для маленьких проектов в разы выгоднее Вордпресса. И денег, и времени тратится меньше, а вероятность ошибки существенно ниже.
Что мы имеем в сухом остатке. Тильда — невероятно хайповая и интересная платформа для создания сайтов. Со своими преимуществами и недостатками. Для небольшого корпоративного сайта, визитки или блога фрилансера лучше варианта не найти. Для более сложных проектов рекомендуется все же изучить создание сайтов на движке WordPress и уже через него делать глобальные проекты. Тильда — про локальные задачи. И с ними конструктор справляется идеально.
Конструктор сайтов Tilda: плюсы и минусы

Тильда (Tilda) — конструктор для быстрого создания лендингов, многостраничных сайтов и даже интернет-магазинов от российских разработчиков.
Если вы хотите быстро создать сайт, но сроки очень ограничены, а на программиста и верстальщика вы пока не готовы выделять бюджет, то разработка на тильде — то, что вам нужно. А если есть куча свободного времени и чувство стиля в веб-дизайне, то можно и создать свой сайт самостоятельно, потратившись только на тариф платформы.
Не сказать, что тарифы дешевые, особенно в сравнении с другими конструкторами. Для полноценной работы у Тильды есть 2 тарифных плана:
- Personal (750 р/месяц или 6000 р/год) – включает в себя один сайт, 500 страниц + 1 Gb дискового пространства, полный функционал, а при оплате сразу за год вы получите домен в подарок, можно отключить в настройках сайта лейбл «Made on Tilda».
- Business (1250 р/месяц или 12000 р/год) – создание до пяти сайтов, 500 страниц + возможность экспорта исходного кода.

Возможности тильды
Самое крутое в Tilda – это WYSIWYG-редактор. Страницы в нём можно собирать из готовых блоков, а после этого детально настроить их внешний вид и контент. У Тильды есть огромная коллекция блоков (480+): текстовые блоки, преимущества, этапы, команда, изображения/галерея, тарифы, отзывы, разделители, якорные ссылки, меню итд. Каждый раздел содержит большое количество вариаций дизайна этих блоков.

В сравнении с другими конструкторами, например, такими как WIX, Flexbe, LPgenerator –Tilda выигрывает во многом. Настройки позволяют подключить прием платежей через все популярные сервисы, использовать сервисы обратной связи (онлайн-чаты, обратные звонки), подключить собственные шрифты, подключить сервис для e-mail рассылки, управлять базой данных клиентов, настроить мгновенные уведомления в мессенджер о заказе, выбрать сервисы для создания форм, CRM, предоставить полный/ограниченный доступ к вашему проекту или полностью делегировать права, есть все инструменты для SEO продвижения сайта. В качестве подсказок, особенно если вы новичок в этом деле, есть множество FAQ и полезных обучающих статей, которые разработчики Тильды бережно разместили под проектами.
Также у Tilda есть встроенная бесплатная CRM. Но, конечно, по своим возможностям она не может тягаться с профильными внешними сервисами, такими как AmoCRM, Bitrix24 и другими. Но, к слову сказать, Tilda отлично с ними интегрируется.
Многостраничный сайт на Тильде
Если вам нужен небольшой лендинг с презентацией продукта или услуги, посадочная страница с формами обратной связи, небольшой интернет-магазин — Тильда подойдёт идеально.
Для удобного оформления одностраничников в конструкторе сделано много: блочная структура и множество готовых текстовых, мультимедийных секций, возможности по настройке стилей текста и форматированию блоков. Landing/лонгриды здесь можно презентовать красиво.
Небольшой корпоративный сайт компании тоже можно создать на Тильде, но важно учитывать, что Тильда вам не подойдет, если:
- Нужна интеграция с 1С, синхронизация витрины и складских остатков;
- Логистика осуществляется сторонней компанией, есть несколько способов доставки, доставка возможна не только в одном регионе;
- У вас нет ответственного человека, который бы занимался постоянно администрированием сайта и его наполнением актуальной информацией.
Плюсы и минусы разработки сайтов на Тильде
Плюсы
- Легкий и доступный интерфейс;
- Удобные дизайнерские и типографические настройки;
- Интеграция с другими сервисами;
- Zero Block – встроенный конструктор секций;
- Своя система аналитики и CRM. А так же, есть возможность подключения сторонних сервисов;
- SEO-friendly;
- Базовые функции для создания интернет-магазина. Такие, как: подключение безопасного протокола HTTPS, интеграция с онлайн-банками;
- Отличный раздел FAQ – разберется даже новичок.
Минусы
- Недешевые тарифы;
- Не полный спектр возможностей для создания многостраничного сайта;
- Однотипность шаблонов;
- Нет встроенных A/B-тестов;
- Не масштабируется;
- Не подходит для проектов с большим каталогом товаров.
Дизайнер сайтов на Тильде и ZERO БЛОК

Наши дизайнеры при разработке сайта на Тильде никогда не пользуются стандартными готовыми блоками, а всегда использую возможности ZERO блока.
Zero Block в Tilda – редактор для опытных дизайнеров для ручного создания блоков из различных элементов c нуля. Это одна из ключевых фишек системы. Вы сможете контролировать каждую деталь блока (текст, изображения, кнопки, плашки): ее расположение, размер и на экранах с каким разрешением она будет находиться. Используя слои, прозрачности и сложную типографику вы получите свой блок с индивидуальным дизайном.
А возможностей в плане дизайна много – параллакс, Tooltip, отступы, слои, выравнивание, фиксация при скролле, вставка HTML, пошаговая анимация для разных элементов. Но учтите, что адаптивный дизайн для каждого блока необходимо так же будет прорабатывать вручную.
У не опытного пользователя на выходе получаются обычные, стандартные сайты. Но они не могут раскрыть всех возможностей Тильды.
Поэтому мы рекомендуем всегда обращаться к опытным дизайнерам, которые сделают уникальный и в тоже время функциональный сайт на Тильде, который будет выгодно отличать вас от конкурентов.
Заказать сайт на Тильде (Tilda)
Вам нужен качественный сайт в короткий срок? У вас стартап и вы хотите протестировать нишу? Или у вас скоро мероприятие и вам нужна промо страница? Или же нужен стильный корпоративный сайт?
Заказать сайт на Тильде будет гораздо дешевле и быстрее, чем заказать разработку сайта на альтернативных CMS.
В MachineHeads отлично справляются с такими задачами. Мы всегда вникаем в ваш бизнес, тщательно анализируем рынок и вашу целевую аудиторию. Продумываем дизайн проекта до мелочей и не забываем про функциональную часть.


Почему стоит заказать сайт на Тильде в MachineHeads
Как мы уже говорили, Тильда — легкий и быстрый помощник в создании сайтов.
Но если вы хотите, чтобы ваш сайт был уникальным и понятным, удобным и эстетически правильным, то лучше создание сайтов на Тильде поручить профессионалам. В агентстве мы работаем по стандартной схеме веб-разработки: аналитика и проектирование, прототипирование, контент, дизайн, техническая оптимизация. При желании вы сможете дополнительно заказать у нас SEO оптимизацию.
Доверяя свой сайт агентству, вы снижаете количество правок, переделок, повышаете качество сайта и точно знаете, что в конце получите качественный продукт, а главное экономите свое время.
Источники:
http://machineheads.ru/blog/konstruktor-saytov-tilda-plyusy-i-minusy/
http://opencart2x.ru/blog/install-module


