Счетчик Яндекс Метрики для сайта: как научиться пользоваться сервисом?
Для начала давайте разберемся – что собой представляет счетчик Яндекс Метрики? Для того, чтобы правильно зафиксировать количество посещений на вашем веб-сайте, необходимо обратиться к специально созданному для этих целей сервису – Яндекс Метрике. Она поможет вам не пропустить ни одного уникального посетителя вашей интернет-платформы.
Для чего вам необходим счетчик Яндекс Метрики?
Счетчик Яндекс Метрики позволит вам быстро и своевременно получать важную информацию:
- сколько посетителей побывало на вашем веб-сайте, как много времени они провели на нем, из какого они региона и т.п.;
- как много и в каком объеме скачивались файлы с вашего сайта;
- насколько действенными являются партнерские ссылки и как часто на них кликают ваши посетители;
- сколько у отдельных страниц вашего сайта уникальных посещений;
- какие важные данные о посетителях вашей интернет-платформы вы можете получить (предпочитаемый браузер, устройства для выхода в сеть, операционная система и проч.).
Экскурс в историю создания Яндекс Метрики
Яндекс Метрика является одним из наиболее удобных сервисов для пользователей сети в Российском регионе и за его пределами. Она является бесплатным, а также очень функциональным помощником для людей, желающих постоянно отслеживать работу своего веб-сайта. Яндекс Метрика начала свою работу в 2009 году.
В том же году и по настоящий момент данный сервис был успешно интегрирован с другими известными продуктами от Яндекс – Яндекс Директ и Яндекс Маркет.
С чего начать работу с Яндекс Метрикой?
- Первое, что вам нужно сделать, если вы хотите начать пользоваться данным сервисом – обзавестись собственным почтовым ящиком в Яндекс Почте;
- Затем вам нужно посетить сайт yandex.ru ;
- Авторизуйтесь на сайте;
- Перейдите по ссылке: https://metrika.yandex.ru ;
- Нажмите “добавить счетчик”;
- Далее вы должны внести в опросник всю необходимую информацию о своем веб-сайте, следуя указаниям;
- Теперь вам нужен код для сайта – создайте его;
- И, наконец, задействуйте этот код в тегах для вашего веб-сайта. Для этого полученный код скопируйте в header вашего сайта.

Готово! Теперь вы можете проанализировать те частые ключевые слова и фразы, которые помогают пользователям оказаться на вашем веб-сайте.
С помощью Яндекс Метрики вы можете постоянно получать свежие данные обо всех переходах, которые совершались на ваш веб-сайт, и даже узнавать, с помощью какой именно поисковой системы был осуществлен тот или иной переход.
Счетчик Яндекс Метрики также может определять и показывать возраст вашей потенциальной аудитории.
Как и для чего вы можете использовать счетчик Яндекс Метрики?
В сервисе предусмотрена функция «цели», которую будет целесообразно использовать владельцам различных информационных площадок и порталов, а также тем пользователям, у которых в распоряжении есть собственный интернет-магазин.
Вы можете просматривать активность пользователей в тех разделах сайта, которые они посещают чаще остальных – это предоставит вам возможность своевременно вносить коррективы в навигацию своей интернет-платформы.
Рассмотрим такой пример: вы заметили возросшую активность посетителей в одном из разделов вашего интернет-магазина. Как следует поступить в таком случае? Правильным решением будет сделать акцент на этом разделе, для извлечения выгоды из его участившейся посещаемости. Если на этой страничке располагается продукция определенной категории – вам стоит уделить ей больше внимания, чтобы удовлетворить возрастающий спрос на товары, которые стали чаще интересовать ваших пользователей.
Как правильно произвести настройки в разделе «Цели»:
- Вначале вам необходимо перейти в Яндекс Метрику и найти вкладку «Цели»;
- Далее вы должны провести настройку в графе «глубина просмотра»;
- После этого настройте вкладки с URL вашей страницы;
- Затем воспользуйтесь настройкой на событие;
- Завершите всё настройками составной цели.
Вот и всё! Вам удалось наладить работу всех конфигураций раздела «Цели» Яндекс Метрики.
Какие еще функции имеет счетчик Яндекс Метрики?
Благодаря широкому функционалу, который предлагает счетчик Яндекс Метрики, вы также можете контролировать работу рекламы на вашем сайте, а еще отслеживать её эффективность.
С помощью Метрики можно без проблем наблюдать за изменениями в работе источников вашего трафика на сайте, своевременно производить анализ каждого из посетителей вашей веб-платформы, и, ко всему прочему, определять уровень популярности отдельных разделов сайта у вашей аудитории.
Из каких источников идет трафик вашего сайта?
Существуют два основных источника трафика, которые являются следствием использования тех или иных сервисов и интернет-платформ:
- Условно бесплатные источники трафика
Каким образом они появляются?
– с помощью различных поисковых систем;
– из-за социальных сетей;
– из-за рассылок на почту пользователю;
– с помощью разных тематических сайтов;
– после взаимодействия со специальными сервисами вопросов – ответов;
– с помощью любых посещаемых сторонних ресурсов.
Появляются с помощью:
– благодаря покупке трафика напрямую.
Анализ каждого из посетителей вашего сайта
Для того, чтобы проанализировать число посетителей вашего сайта, вам нужно создать предварительный отчет, в котором будет настроен специальный фильтр активных пользователей в указанном сервисе.
При использовании фильтра вы можете настраивать нужный вам пол, временной промежуток пребывания на странице сайта, разделы и вариации товаров, а также конкретные веб-страницы.
Как проанализировать содержимое вашего сайта с помощью Яндекс Метрики?
Благодаря Яндекс Метрике вы можете провести подробный анализ степени востребованности той или иной страницы вашей интернет-платформы у пользователей за разные временные промежутки (за один день, неделю, полный месяц или даже за целый год).
Сервис Яндекс Вебвизор
Данная функция нужна для обеспечения владельца платформы полной информацией о том, как посетители видят его веб-сайт в реальном времени. Примечательно, что вы можете проанализировать каждый из многочисленных визитов пользователей на страницу – но только по отдельности.
Использование карты ссылок на вашем веб-сайте
Сервис карты ссылок помогает владельцам сайтов отслеживать те страницы и ту тематику, которые оказываются в приоритете у посетителей вашей интернет-платформы. Почему вам это нужно? Как правило, сервисы или разделы, не пользующиеся популярностью у аудитории, только тормозят вашу работу. Вам не придется тратить свое время и деньги на то, в чем не заинтересованы ваши пользователи.
Применение карты частоты кликов
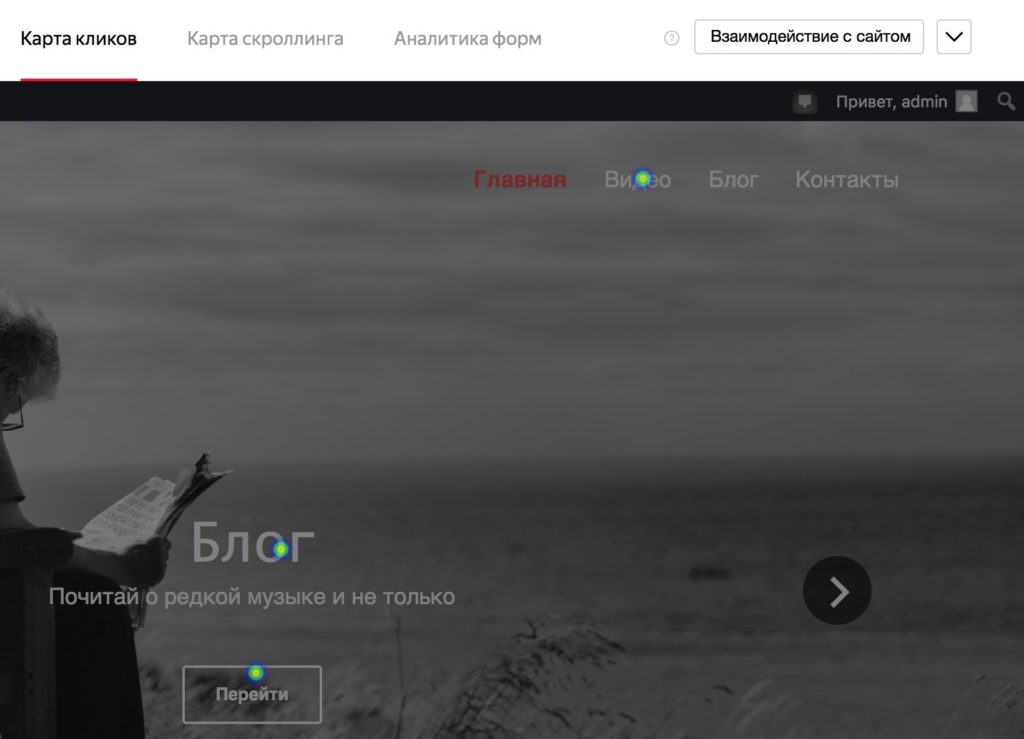
Благодаря использованию так называемой «тепловой карты» кликов, Яндекс Метрика имеет ощутимое преимущество перед не менее известной Гугл Аналитикой. У вас появляется возможность просмотра страниц своего веб-сайта благодаря сервису «карты кликов» – он оперативно информирует вас обо всех совершенных на сайте переходах, а также показывает активность кликов по различным ссылкам. Красным цветом сервис помечает удавшиеся клики посетителей сайта, а синим – те, которые, по каким-то причинам, оказались неудачными.
Функция «технологии»
Этот сервис сообщает вам об использовании отдельной группой вашей аудитории определенных технологий – таких, как:
Функция «Технологии» также проинформируют вас о пользователях, которые поддерживают и не поддерживают ту или иную технологию в удобном формате процентного соотношения.
Использование сервиса «Звонки»
Эта функция проводит подробный анализ числа входящих звонков, что способствует удобному отслеживанию активности аудитории вашего сайта, а также помогает увидеть результативность различных действий, направленных на привлечение посетителей.
Каждый из источников получаемого на сайте трафика прикреплен к конкретному номеру телефона – это необходимо для упрощения производимых анализов активности.
Функция мониторинга
Вам необходимо иметь хотя бы самый минимальный трафик на сайте, чтобы начать использовать данный сервис. Если вы хотите оформить подписку на автоматическую рассылку мониторинга – воспользуйтесь настройками, с помощью перехода по ссылке «Уведомлять меня о проблемах на сайте», а затем выберите «по электронной почте».
В этой статье мы постарались объяснить вам принцип работы Яндекс Маркета максимально простым для рядового пользователя языком. Сам сервис выгодно отличается от других интуитивно понятными принципами работы и направлен на сотрудничество с максимальным количеством довольных пользователей.
Надеемся, что теперь и вы окажетесь в их числе!
Как настроить Яндекс.Метрику: полная инструкция
Яндекс.Метрика – источник важных данных для владельца любого сайта. Рассказываем, как настроить Яндекс.Метрику: проходим весь путь от установки счетчика до построения многомерных отчетов.
Яндекс.Метрика для начинающих аналитиков
Каким бы ни был ваш сайт – сайтом компании, интернет-магазином или просто блогом – вы хотите знать о его посетителях как можно больше. Кто они, где они живут и работают, в чем их главные интересы и проблемы – такая информация важна и для создания контента, и для грамотной рекламы продукта.
Получить эти и другие полезные данные о посетителях сайта позволяют системы веб-аналитики. Две самых популярных из них — Яндекс.Метрика и Google Analytics.
Сегодня рассмотрим, как настроить первую – Яндекс.Метрику. Чтобы вам проще было сделать выбор, вспомним о ее главных особенностях.
К преимуществам Яндекс.Метрики относят:
- интуитивный интерфейс
- «родная» интеграция с Директом
- запись отдельных посещений сайта – Вебвизор
- ограниченные возможности сквозной аналитики
- меньше фильтров и сортировок
- нет интеграций со многими системами бизнес-аналитики
Итог: если вам нужна, в первую очередь, статистика посещаемости сайта, а реклама работает только в Директе, Яндекс.Метрика – ваш выбор. Она подойдет всем начинающим аналитикам, поскольку разобраться в ней очень легко, а интерфейс обычно не вызывает вопросов.
Как настроить Яндекс.Метрику: пошаговая инструкция.
Установка Яндекс.Метрики на сайт
Шаг 1. Регистрация/авторизация
Если у вас или вашей компании уже есть аккаунт Яндекса (например, в Директе или Почте), используйте его для входа в Метрику. Если нет, зарегистрируйтесь.
Шаг 2. Создание счетчика
Счетчики Метрики — это ее двигатель. Именно они собирают данные о посетителях и отправляют их на сервер. Счетчик представляет собой фрагмент кода JavaScript, который нужно добавить в HTML-код каждой страницы сайта.
Откройте эту страницу, чтобы создать новый счетчик.

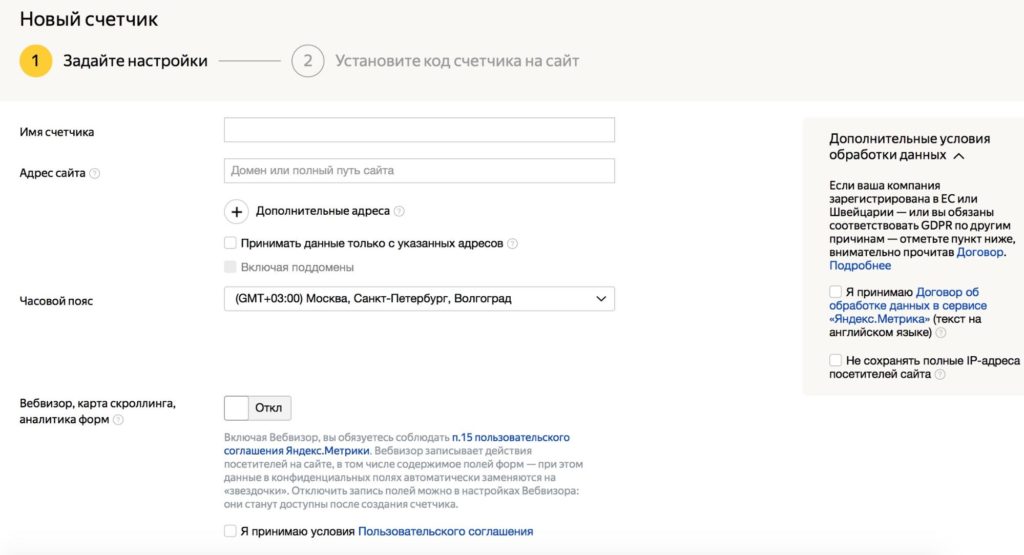
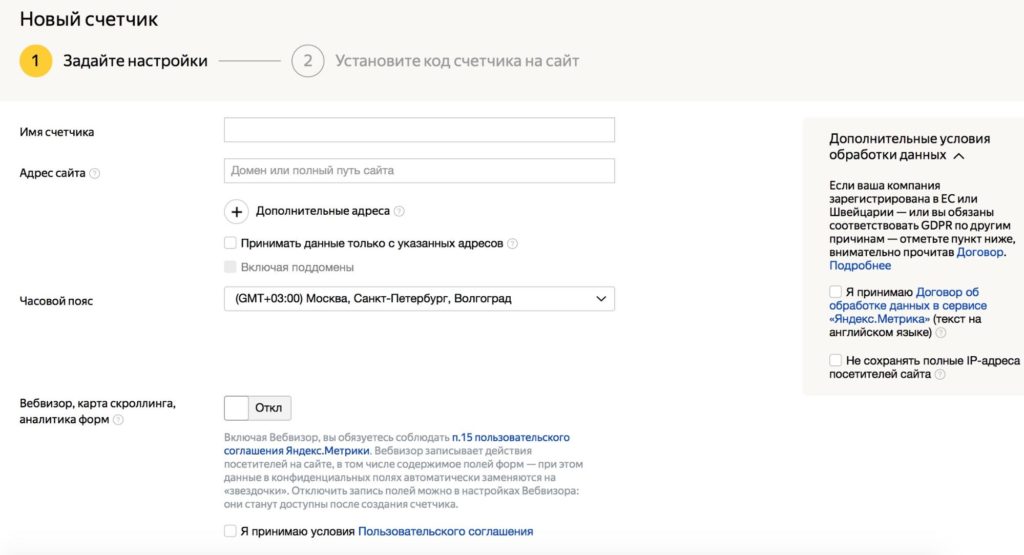
Присвойте новому счетчику имя и введите URL сайта, данные о котором хотите собирать (без http:// или https://). Вы можете задать более конкретный путь отслеживания, например, example.ru/path. Доходить до адресов отдельных файлов не стоит, это приведет к ошибкам.
Укажите свой часовой пояс и при необходимости отметьте дополнительные опции:
- подключить вебвизор/карту скроллинга/аналитику форм (запись действий пользователей)
- принять соглашение GDPR (для стран ЕС и иных случаев)
- не сохранять полные IP-адреса посетителей сайта
Нажмите «Создать счетчик».
Шаг 3. Добавление счетчика на сайт
Установить счетчик на сайт можно, как минимум, тремя способами:
- Через CMS.
- Вручную.
- С помощью Google Tag Manager.
Рассмотрим первые два – самые простые из них.
Через CMS
Для большинства популярных CMS существуют официальные плагины Метрики. Вот несколько примеров: для WordPress, для Drupal, для Joomla!.
Если под ваш движок еще не выпустили подобное расширение, код счетчика нужно скопировать в файл, который отвечает за генерацию заголовка (header) страниц. С этим может понадобиться помощь вебмастера.
Вручную
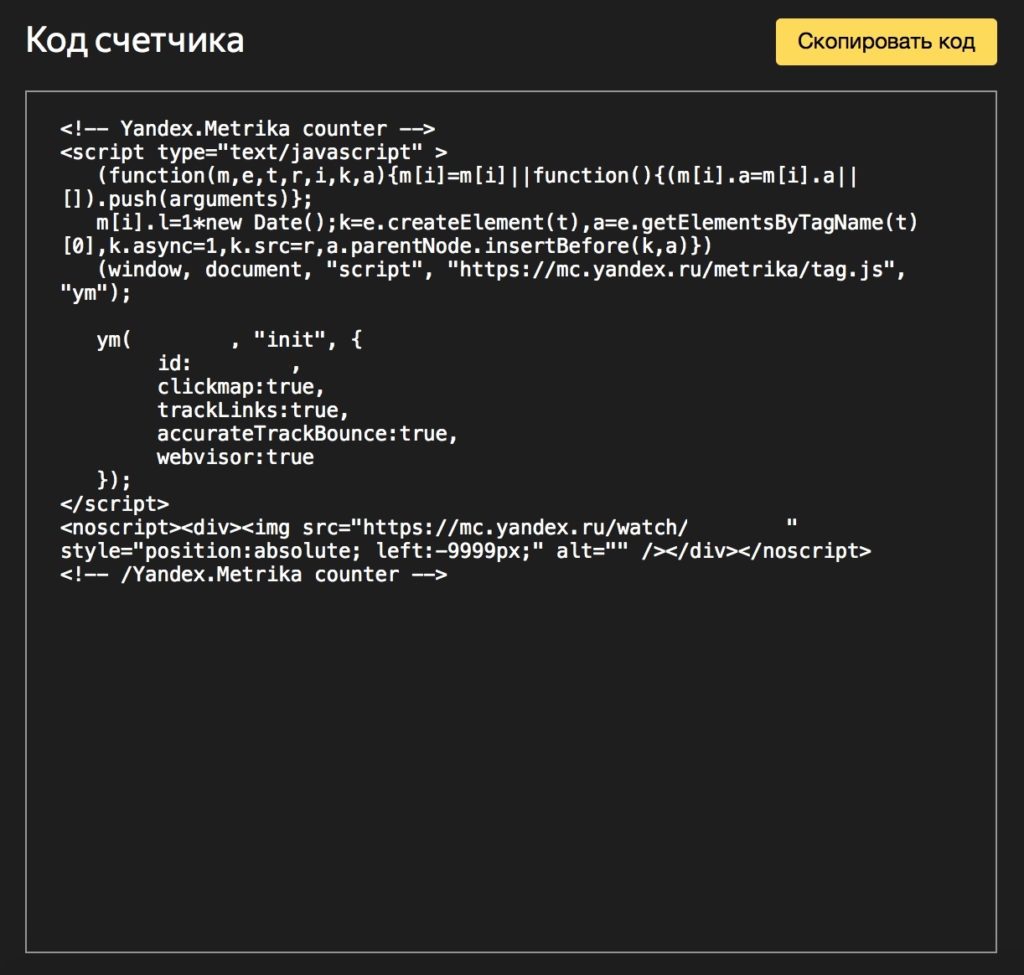
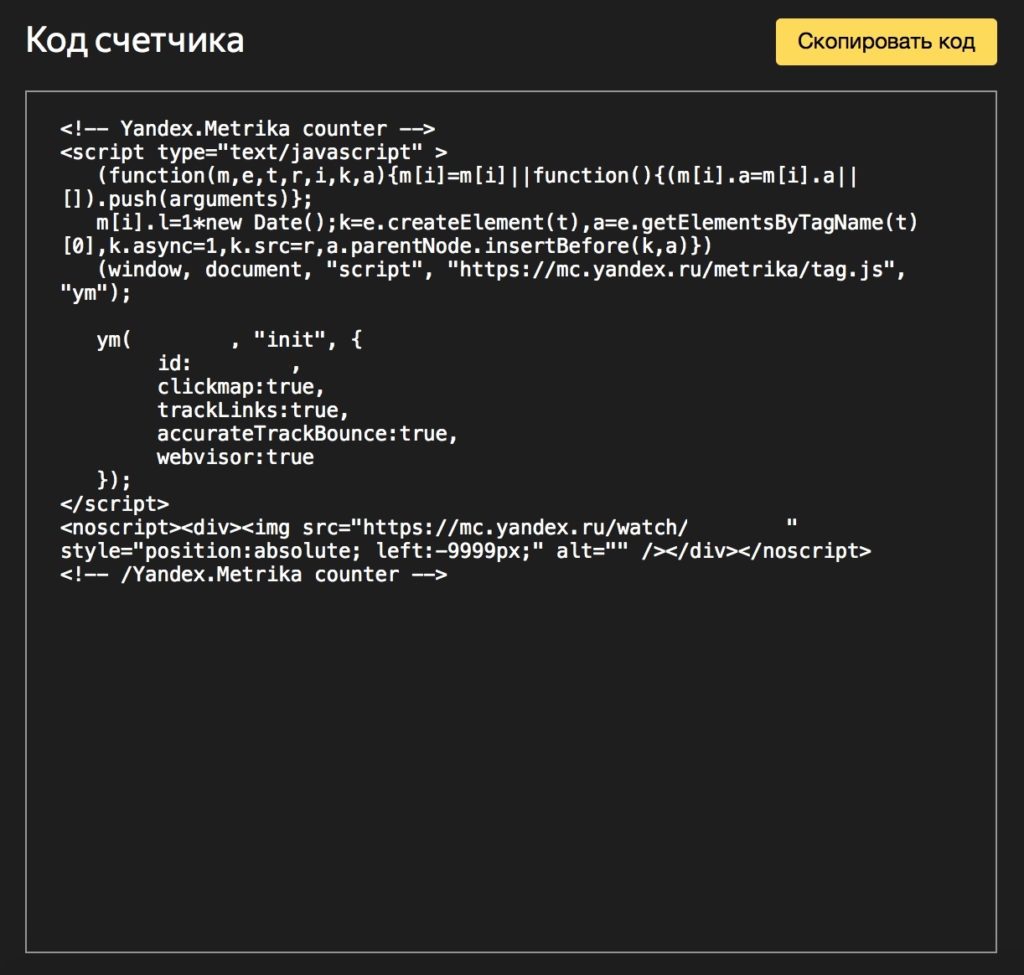
Вручную код необходимо добавить в HTML-код всех страниц сайта. Скопировать его можно из черного окна ниже.

Желательно поместить код в блок или блок как можно ближе к началу. Если код отсутствует хотя бы на одной странице, Яндекс.Метрика будет терять пользователей, а потом принимать их за новых – данные будут испорчены.
На странице с кодом счетчика также есть ряд продвинутых настроек, но для начала работы с Метрикой их можно пропустить.
Шаг 4. Проверка работы счетчика
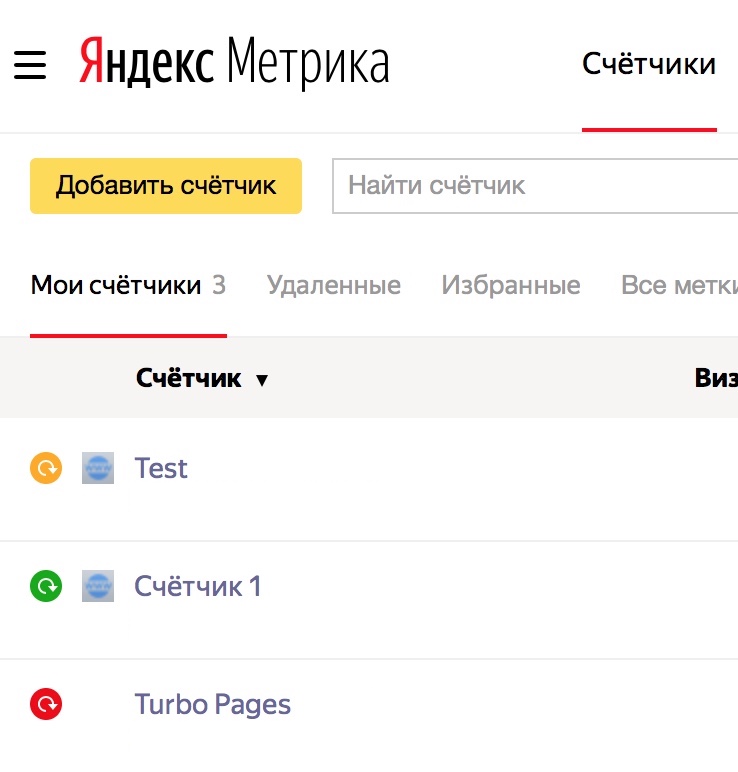
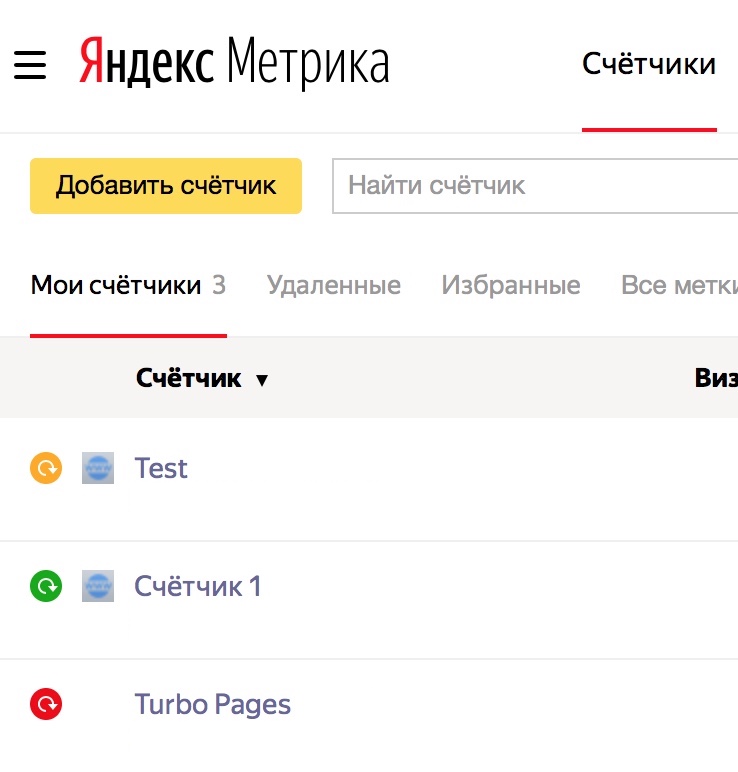
Проще всего сделать это в самом меню «Счетчики». Если около названия нужного счетчика отображается зеленый кружок, значит, код установлен и работает корректно. Желтый цвет означает проверку счетчика, а красный – ошибки в его работе.

Более продвинутый способ проверки счетчика – ввести в адресной строке браузера:
http://example.ru/?_ym_debug=1
где example.ru – адрес вашего сайта.
Откройте консоль JavaScript нажатием Ctrl + Shift + J (или ⌥ + ⌘ + J для Mac OS) и посмотрите, встречаются ли в тексте строки с номером вашего счетчика.

Если они есть, все в порядке: счетчик собирает и отправляет данные. Если нет, проблема может быть в следующем:
- счетчик установлен некорректно (не на всех страницах, неполный код и т.п.)
- счетчик не установлен (веб-сервисы CMS не добавляют счетчик в HTML-код страниц и т.п.)
- домен mc.yandex.ru заблокирован в файле hosts вашей ОС
- сработал блокировщик рекламы
- счетчик блокируют другие Java-скрипты сайта
При возникновении проблем лучше обратиться к специалистам, осуществляющим поддержку вашего сайта. Также можно написать в поддержку Яндекса, следуя этому гайду.
Когда счетчик работает корректно, можно считать, что веб-аналитика настроена и собирает ценные данные, которые помогут вам принимать правильные бизнес-решения. Вы узнали, как настроить Яндекс.Метрику, осталось понять, где и как смотреть данные.
Интерфейс Яндекс.Метрики
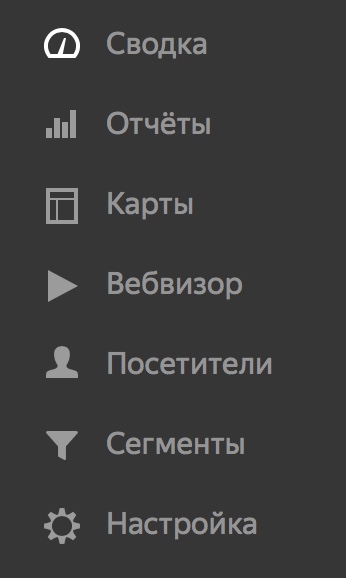
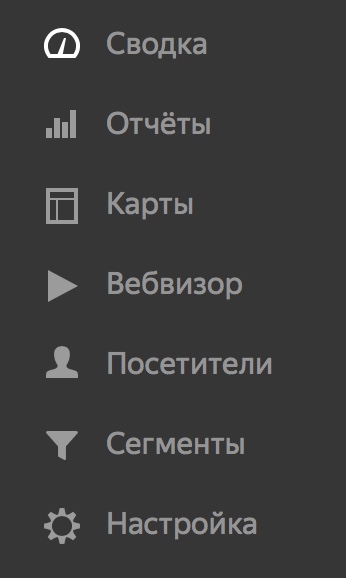
Основные блоки личного кабинета Яндекс.Метрики находятся в левом меню.

Посмотрим на них по порядку.
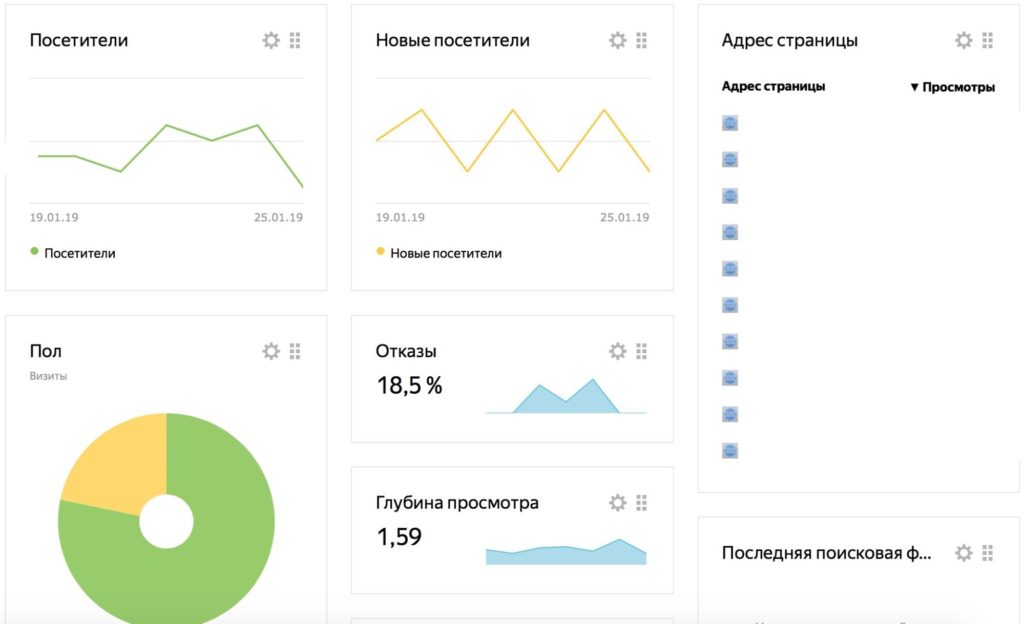
Сводка
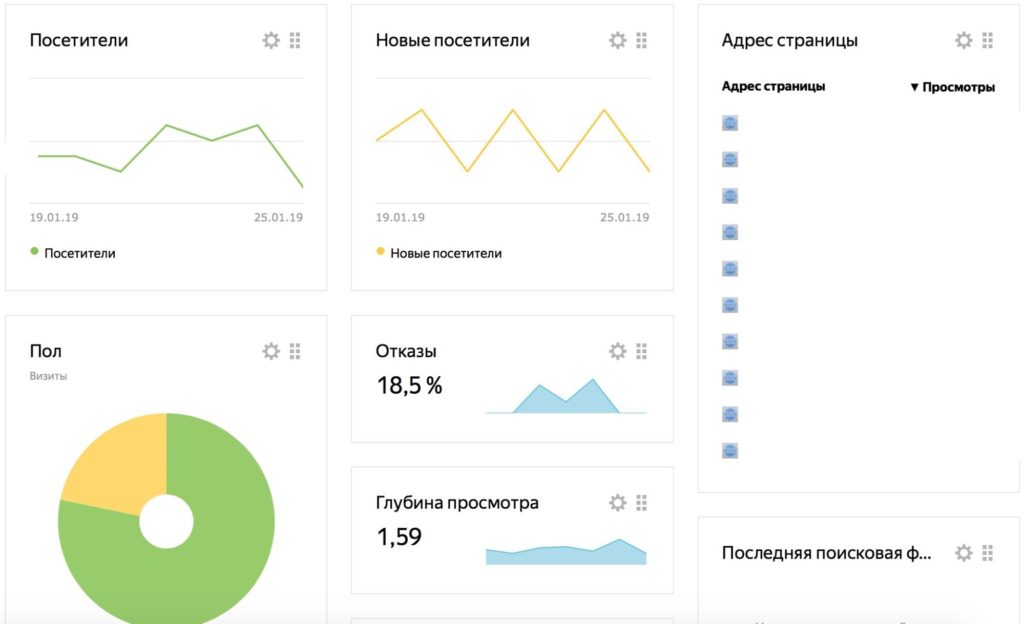
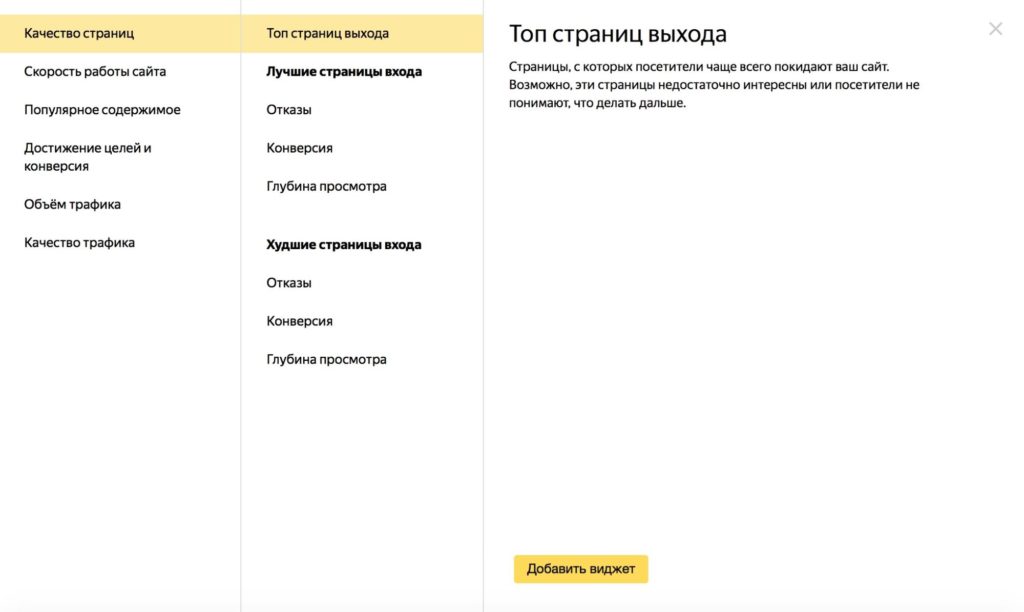
Экран, который открывается первым. Здесь собраны виджеты по основным показателям посещаемости сайта – число посетителей, их демографические характеристики, устройства, показатели взаимодействия с сайтом, страницы входа, поисковые запросы.

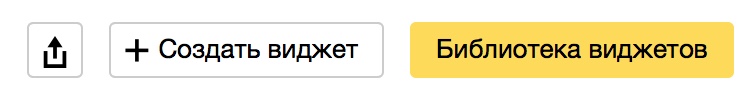
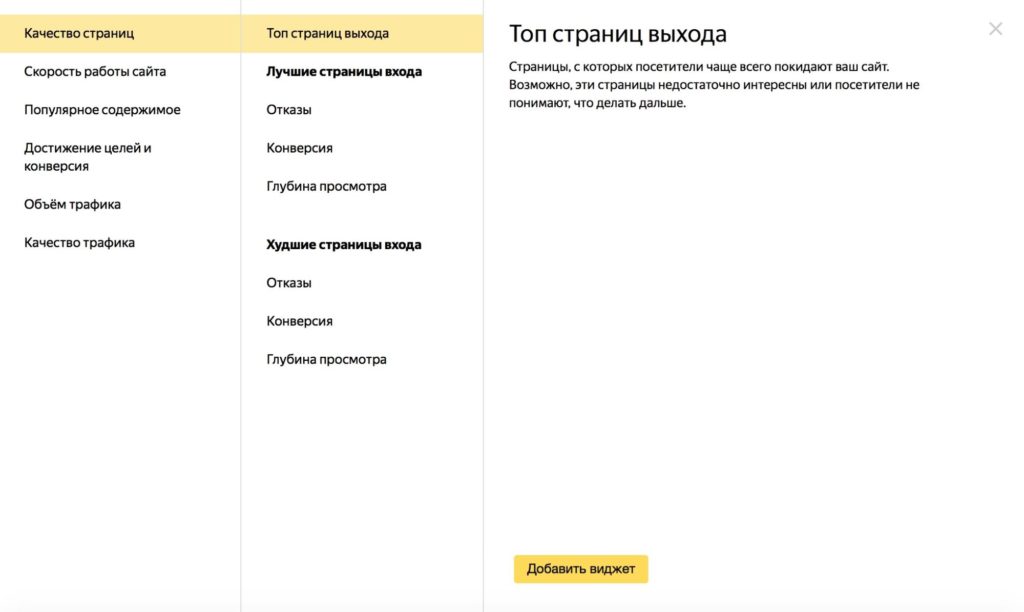
В верхнем правом углу страницы есть кнопки «Создать виджет» и «Библиотека виджетов».

С их помощью можно добавить в Сводку миниатюры графиков по любым аналитическим показателям.

Задача Сводки – дать мгновенное представление о структуре трафика сайта.
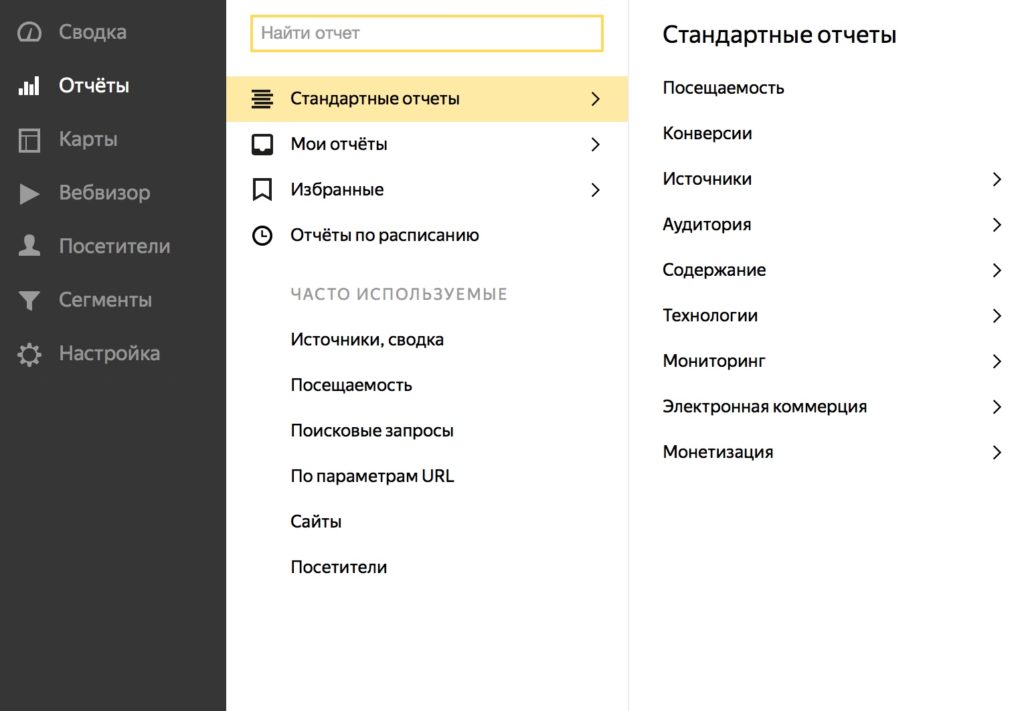
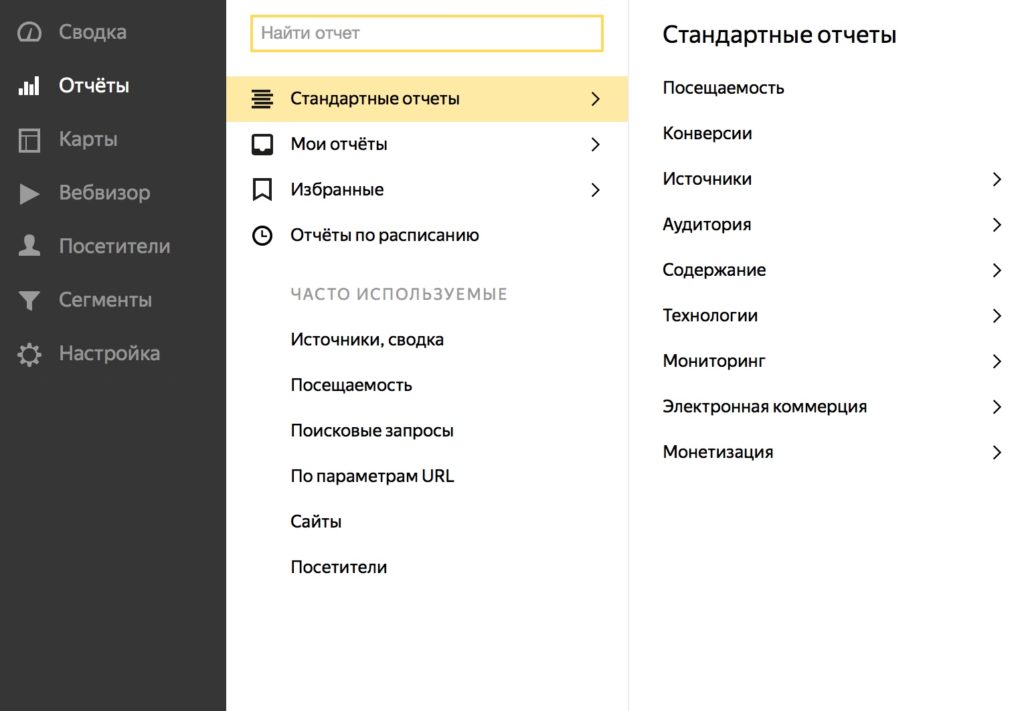
Отчеты
Центр всей аналитики. Здесь данные можно представить в любых необходимых разрезах и группировках за нужный период времени, а также сопоставить динамику разных периодов.

Отчеты делятся на стандартные и пользовательские («Мои отчеты»). Создать свой отчет можно двумя способами: вручную с нуля или сохранив измененный стандартный. На этой же вкладке можно настроить отправку отчетов по расписанию, посмотреть часто используемые и избранные отчеты.

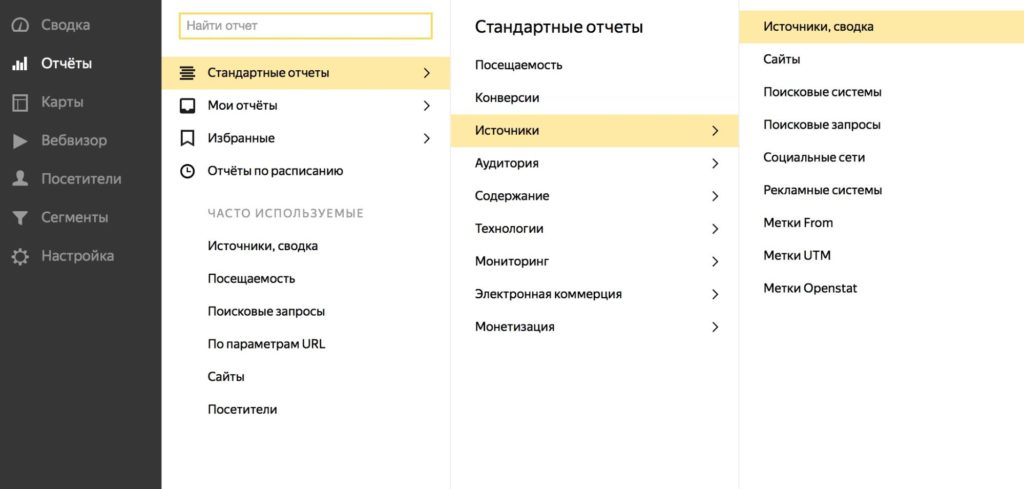
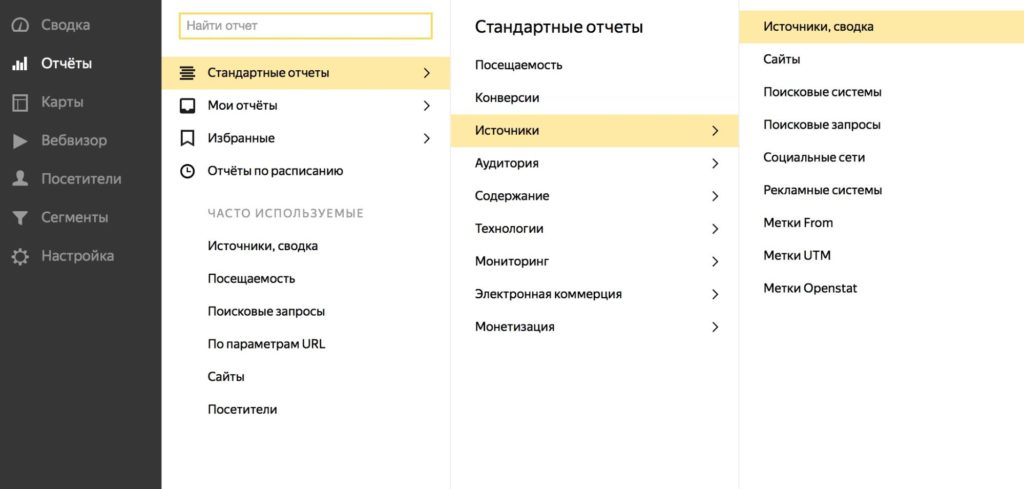
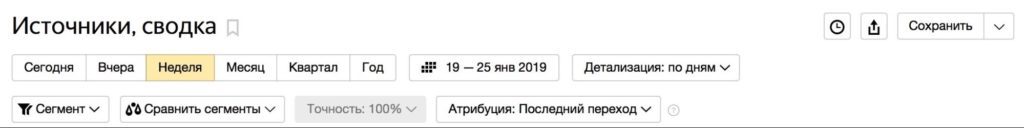
Для примера откроем отчет «Источники, сводка».

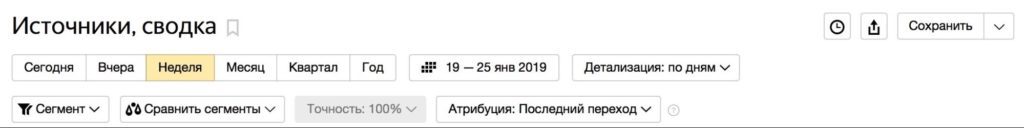
В верхней его части можно настроить период отображения данных, а также посмотреть их по одному или нескольким сегментам аудитории. Флажок рядом с названием отчета сохраняет его в «Избранные».
Следующая настройка – фильтры.

Вы можете включить в отчет только визиты или пользователей, отобранных по определенному условию (по значению какого-либо показателя).
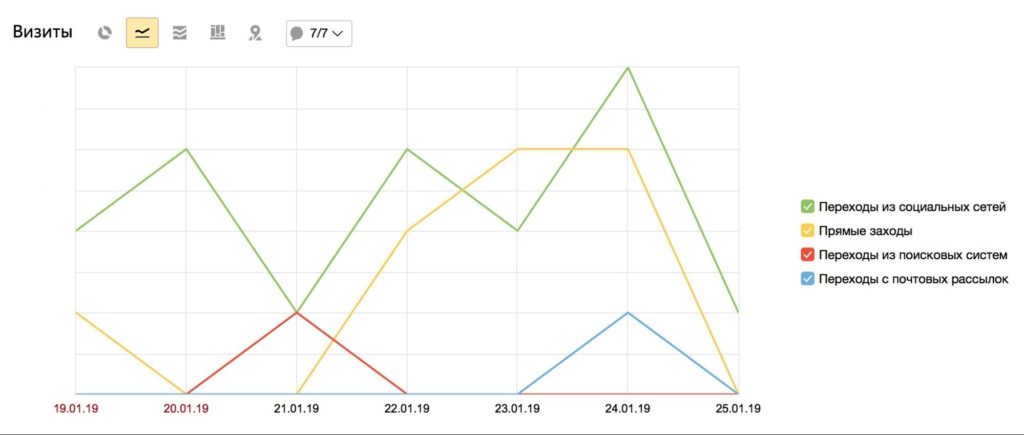
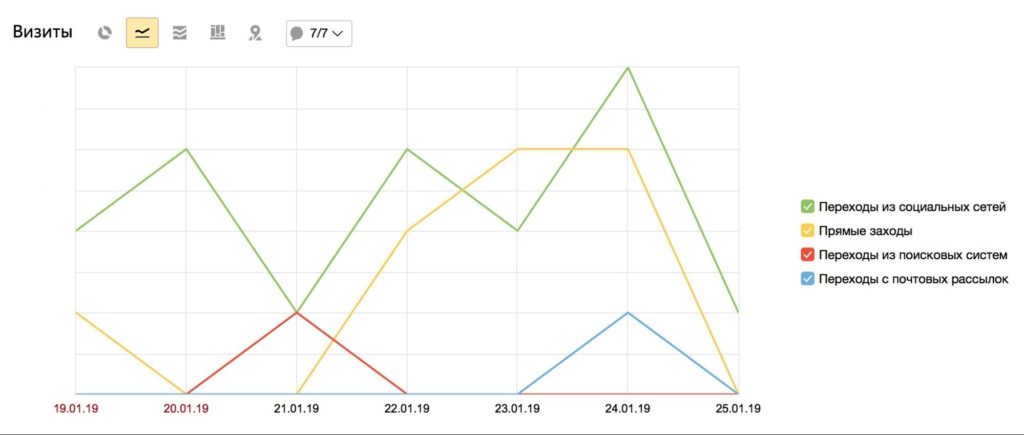
Далее следует график с показателями из отчета.

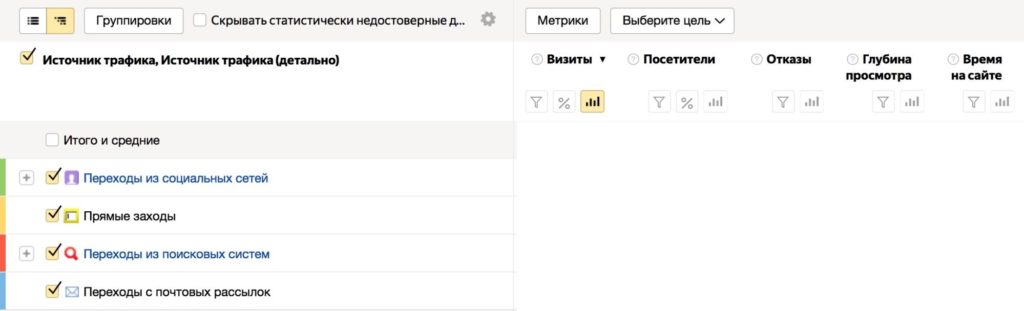
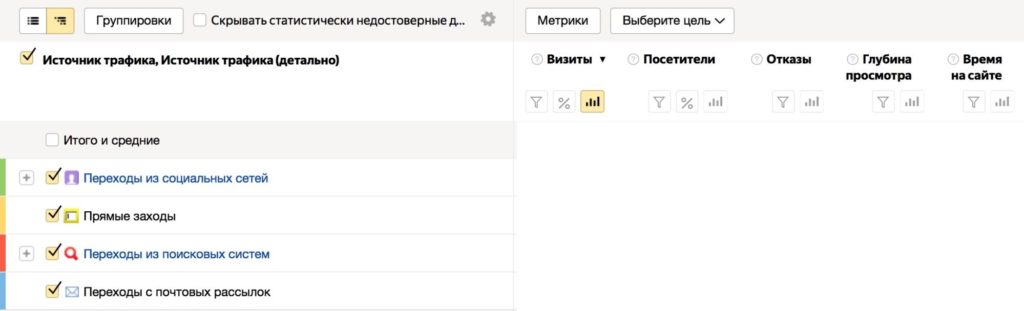
В самом низу страницы – значения метрик, входящих в отчет, в виде таблицы.

С помощью кнопки «Метрики» можно добавлять в отчет новые показатели. Кроме того, если на сайте настроены цели, можно отследить, пользователи с какими характеристиками достигали их чаще. Работе с целями в Яндекс.Метрике посвящена статья «Конверсии в Google Analytics и Яндекс.Метрике: ставим правильные цели».
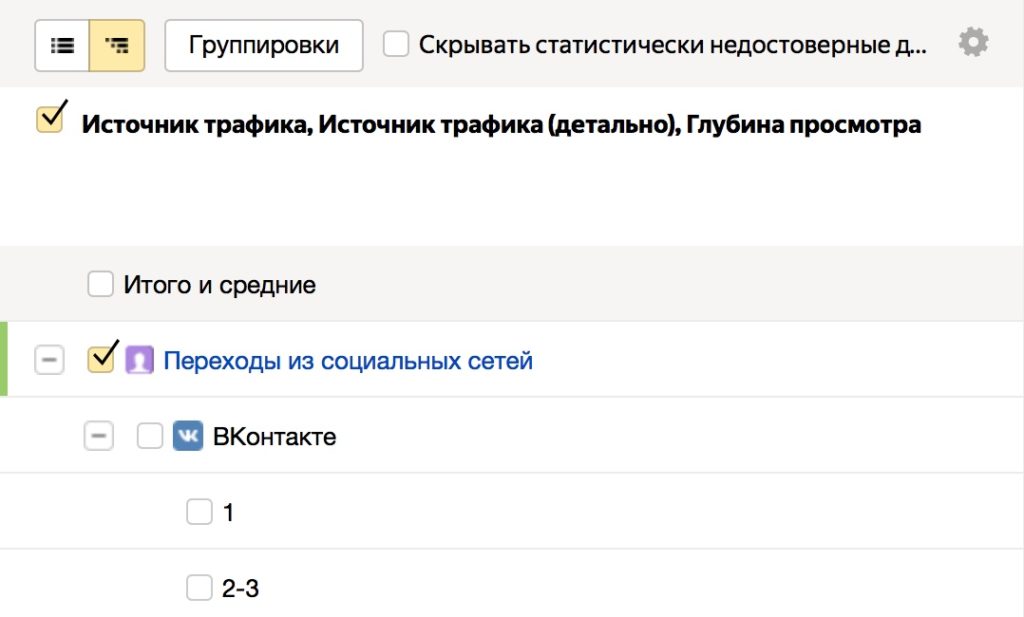
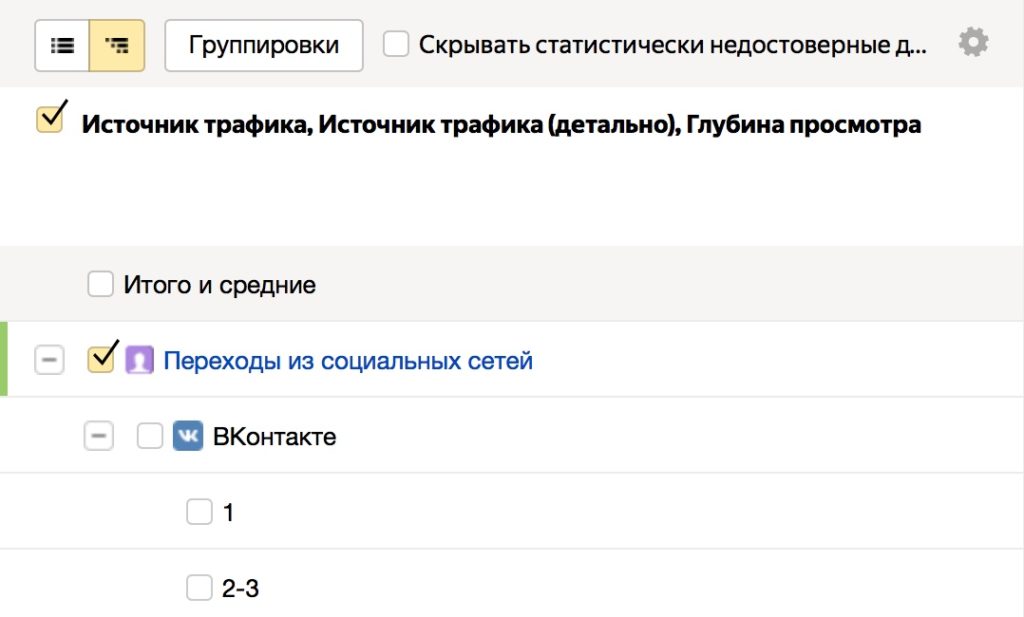
«Группировки» – важная настройка отчетов. Они детализируют данные каждой строки по выбранному показателю, в результате чего отчет принимает вид многоуровневого списка. Вот как он будет выглядеть, если к группировкам по умолчанию добавить группировку по глубине просмотра.

Группировки помогают детализировать данные по нужным параметрам, но ими не следует злоупотреблять: чем больше уровней в списке, тем менее он понятен.
Если собранных данных достаточно, вы можете скрывать статистически недостоверные строки, поставив соответствующую галочку над таблицей. После редактирования отчет можно сохранить в качестве пользовательского, и он будет отображаться в меню «Мои отчеты».

Здесь же, в правом верхнем углу экрана, настраивается отправка отчета по расписанию и экспорт в виде файла.
Карты
Карты – это визуализация действий пользователей на сайте, отображаемая прямо на его страницах.

Карты ссылок и карты кликов доступны на всех счетчиках, а карты скроллинга и аналитика форм должны подключаться отдельно.

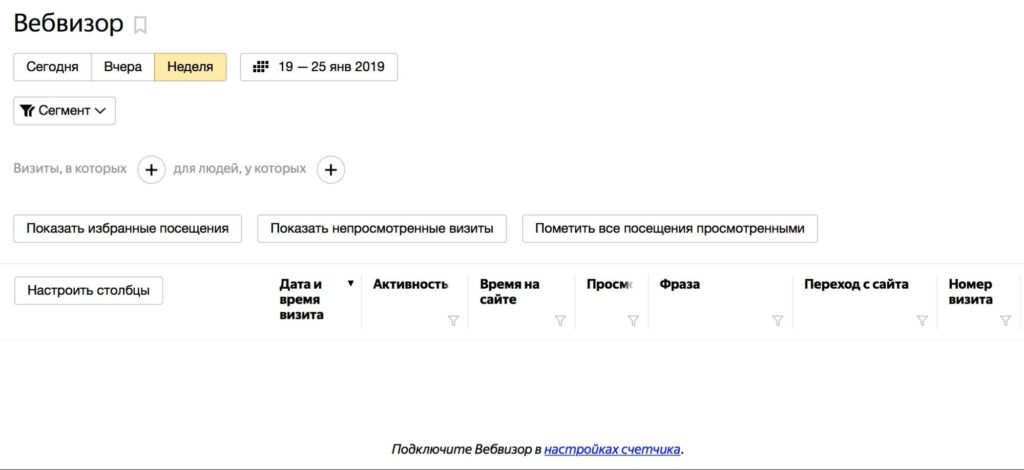
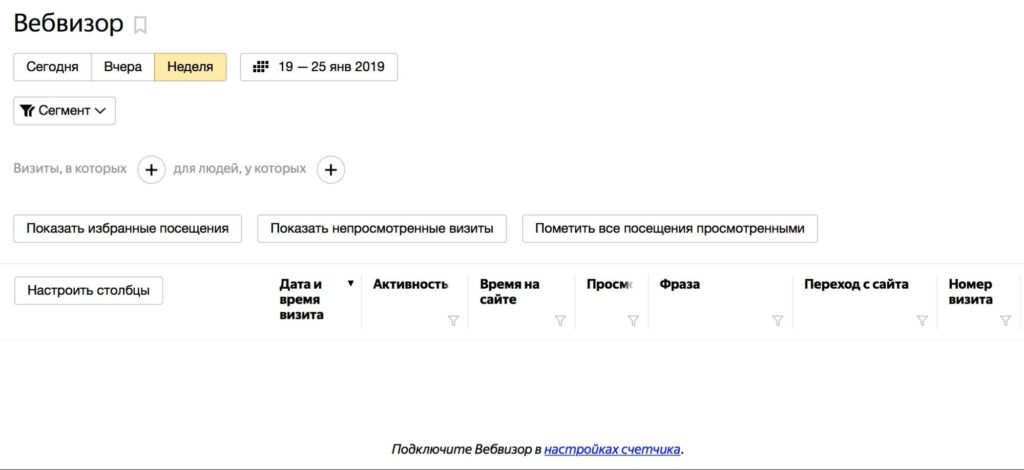
Вебвизор
Вебвизор в Яндекс.Метрике полностью записывает визиты отдельных пользователей на ваш сайт, скрывая только их конфиденциальные данные (например, пароли или данные контактных форм).

Как уже отмечалось, он подключается к счетчику отдельно.
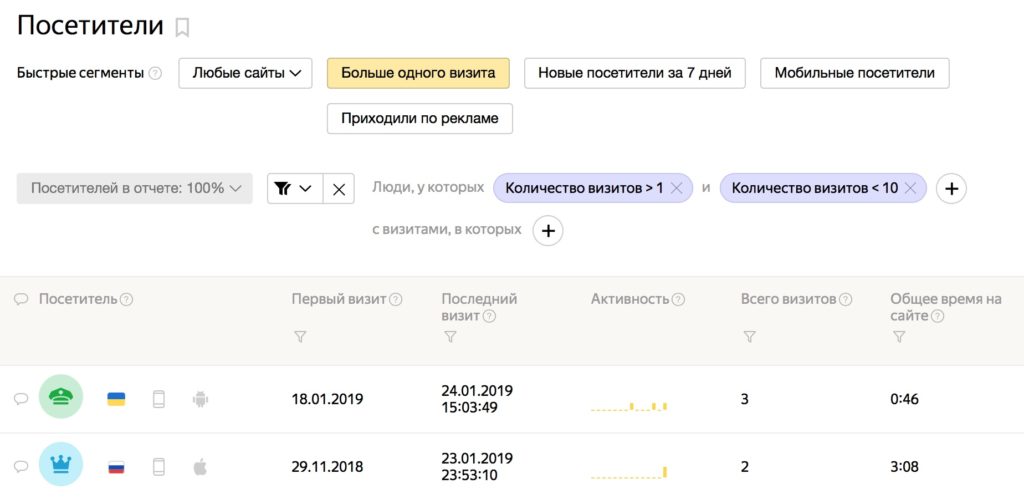
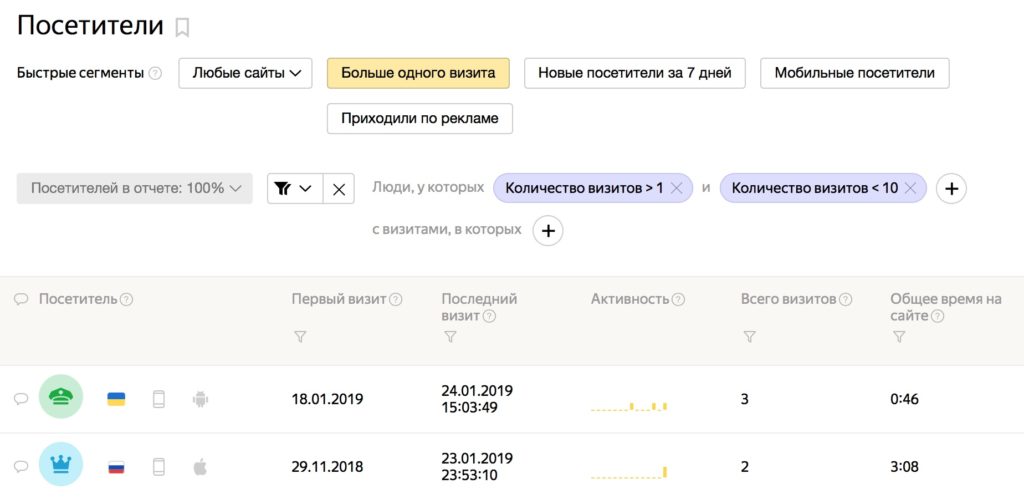
Посетители
Отчет «Посетители» показывает данные по отдельным пользователям – дата и время визитов, количество посещений, время на сайте, активность и т.п.

Все пользователи анонимны, и их можно фильтровать по любым представленным показателям. Отчет позволяет изучить трафик вашего сайта в максимальной детализации.
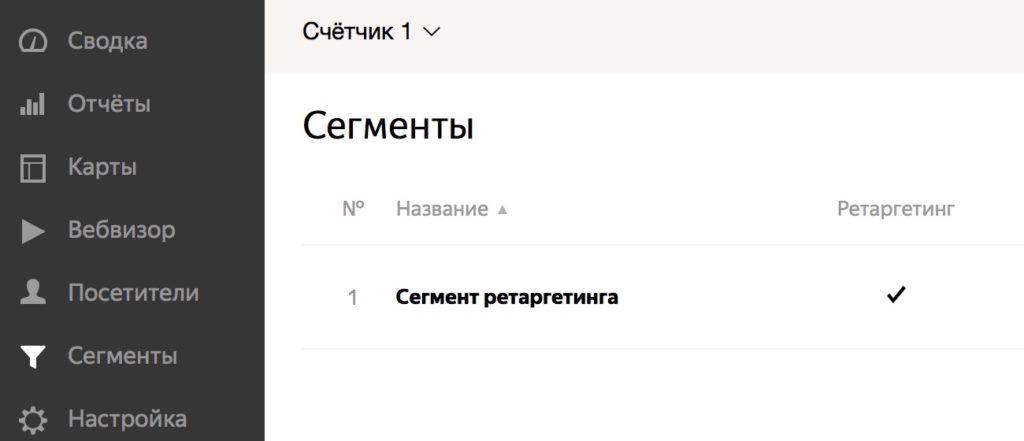
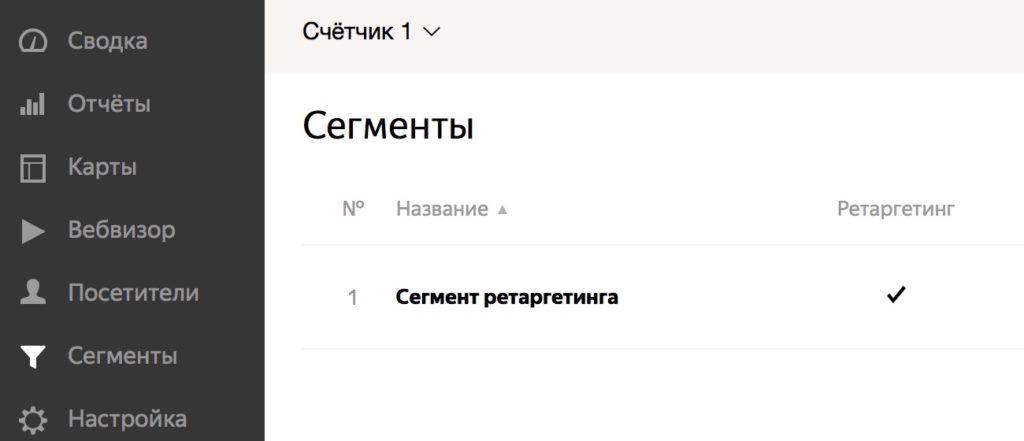
Сегменты
На этом экране собраны все созданные вами сегменты.

Здесь можно узнать статистику их прироста за 7 и 30 дней, посмотреть сегменты в виде отчетов – или удалить некоторые из них.
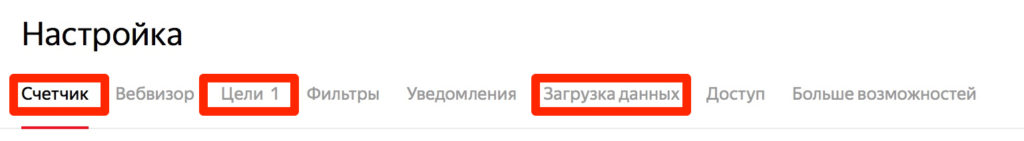
Настройка
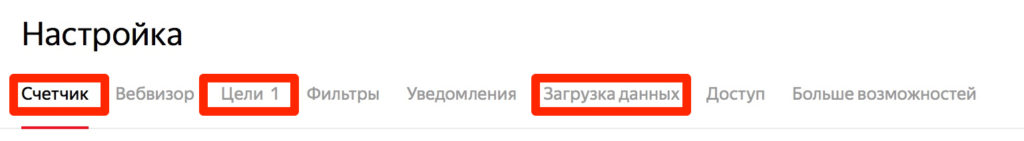
Меню всех настроек Яндекс.Метрики. Чтобы не тратить время, не будем останавливаться на каждом пункте. В первую очередь вам понадобятся следующие:

Счетчик. Эта вкладка целиком дублирует настройки счетчика, которые мы вводили в самом начале. Здесь их можно изменить, но после редактирования код счетчика на всех страницах сайта нужно будет обновить.
Цели. Зайдите сюда, чтобы задать цели – определенные действия пользователей на сайте, которые Яндекс.Метрика будет отслеживать в качестве конверсий. Подробно о работе с целями можно прочитать здесь.
Загрузка данных. В этом меню загружаются данные о пользователях и взаимодействии с ними – например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
Заключение
Итак, теперь вы знаете, как установить и настроить Яндекс.Метрику, чтобы собирать данные о входящем трафике. Чтобы обеспечить приток этого трафика, запустите рекламные кампании через бесплатную систему автоматизации Click.ru.
Сервис охватывает основные каналы продвижения – поисковики Яндекс и Google, социальные сети и другие полезные ресурсы через myTarget. Всю сложную рутину — подбор ключевиков и поисковых подсказок, медиапланирование, генерацию объявлений, назначение ставок – выполнит за вас искусственный интеллект.
Не отвлекайтесь от аналитики, пока качественный трафик приводит машина, а вы получаете вознаграждение — до 35 % возврата с рекламных расходов, делая продвижение еще прибыльнее.
Методичка: Яндекс.Метрика и Google Analytics одновременно
Александр Мягков
Часть моей работы — анализировать сайты и интернет-маркетинг клиентов. Я люблю изучать и интерпретировать данные из статистики и удивляюсь, когда оказывается, что клиент работает только с одним сервисом учёта посещаемости.
В статье я объясню, почему важно устанавливать Яндекс.Метрику и Google Analytics одновременно во всех проектах и чем они принципиально отличаются. А ещё намекну, какие стандартные отчёты полезно смотреть.
Яндекс.Метрика vs Google Analytics (на самом деле нет)
Установить два сервиса статистики одновременно — минимальный джентльменский набор интернет-маркетолога. Давайте разбираться, почему.
Самая очевидная причина — сервисы жадные. Ни Яндекс.Метрика, ни Google Analytics толком не открывают друг другу данные переходов из рекламных и поисковых систем. Другими словами, ключевые запросы из Яндекса вы не увидите в Google Analytics — и наоборот. Это касается и контекстной рекламы.

На скриншоте из 7711 переходов только 8 каким-то непостижимым образом подробно отразились в Метрике, обычно не отображается вообще ничего.
Яндекс.Директ не умеет отправлять статистику по ключевым словам в Google Analytics, а Google Ads в Метрику. Это печально. Смиритесь, ведь компании хотят развивать свои сервисы, а не помогать конкурентам, их можно понять. Поэтому, если вы ведёте контекстную рекламу, то обязательно:
- установите счётчики;
- настройте цели;
- привяжите к рекламному кабинету соответствующий счётчик статистики.

Вторая причина — различие функционала и отношение к некоторым метрикам. Посещаемость, источники и конверсии сервисы считают одинаково хорошо, но при этом, есть особенности и фишки.
Про отказы
В Метрике и Analytics отличаются условия «отказа». Отказ — процентный показатель, который помогает судить, насколько сайт соответствует ожиданию посетителей.
Отечественная разработка максимально приближена к реальности и считает отказом визит меньше 15 секунд, в котором не было действий или переходов. Зарубежный конкурент считает отказом любой визит без переходов и действий.
Например: человек зашёл на сайт из поиска, почитал статью 40 минут и вышел — по умолчанию Analytics засчитает отказ, что странно и нелогично. То же самое с одностраничными сайтами — переходить-то некуда.
Поэтому среди маркетёров в разговорах о показателе отказов принято опираться на Яндекс.Метрику.
Держите лайфхак. Чтобы в обоих сервисах сделать показатели отказов одинаковыми, отправляйте событие в Analytics через 15 секунд. Счётчик будет думать, что совершено действие, и не засчитает отказ.
Настройте отправку события с помощью Google Tag Manager и триггера с таймером:
 Или с помощью кода на всех страницах сайта:
Или с помощью кода на всех страницах сайта:
И всё, теперь показатели отказов будут одинаковыми и адекватными для анализа в обоих сервисах. Время таймера выбирайте на своё усмотрение, но мне кажется, что 15 секунд — удобно и правильно.
Про функции
Из тех отличий, что я использую каждый день, у Яндекс.Метрики — вебвизор, карта кликов и карта скроллинга. В Google Analytics — режим реального времени (к конкуренту данные попадают примерно за 15 минут), многоканальные конверсии, вычисляемые параметры и А/Б-тесты.
Яндекс
Вебвизор помогает подглядывать за пользователями. Он записывает движения курсора, клики, прокрутки и нажатие клавиш. Записи хранит две недели, чтобы вы изучили результаты юзабилити тестирования или проверили гипотезы. Можно фильтровать и изучать определённых пользователей. Например тех, кто оформил заказ.
 Когда я впервые узнал, что вебвизор показывает нажатие клавиш на клавиатуре, я перестал вводить пароли. Теперь только копирую и вставляю.
Когда я впервые узнал, что вебвизор показывает нажатие клавиш на клавиатуре, я перестал вводить пароли. Теперь только копирую и вставляю.
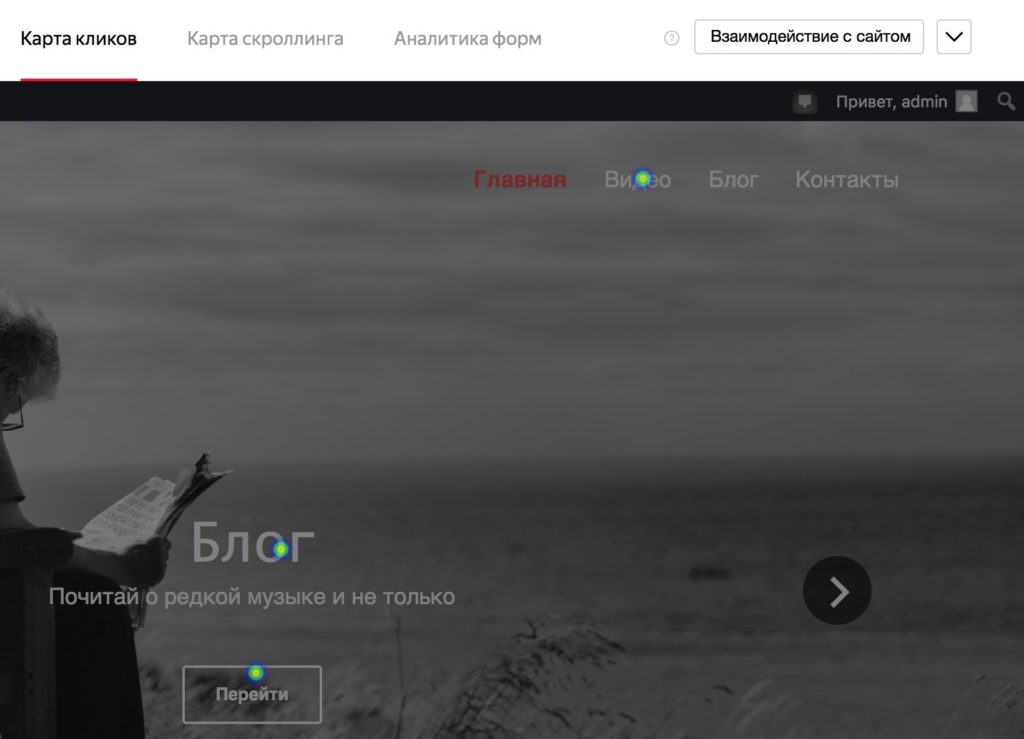
Карта кликов — инструмент для оценки поведения пользователей. Если в вебвизоре можно оценить поведение отдельно взятых людей, то карта кликов покажет, как ведёт себя толпа. Для этого используют тепловые отметки: чем больше кликали, тем теплее пятно.
 С помощью карты кликов вы найдёте ненужные элементы на странице, увидите в масштабе, какими элементами сайта пользуются и как часто. Полезно.
С помощью карты кликов вы найдёте ненужные элементы на странице, увидите в масштабе, какими элементами сайта пользуются и как часто. Полезно.
Google из коробки такой функционал не предоставляет, но у него есть расширение для Chrome. Оно неудобное, но вдруг пригодится.
Карта скроллинга показывает, как пользователи прокручивают страницу. Чем теплее этаж, тем больше времени посетители на нём провели.
С помощью инструмента удобно выяснять, какая информация на странице зацепила клиентов, а на какую им было плевать. Принцип простой: смотрим, ищем причины, придумываем гипотезы и тестируем.
Google
Режим реального времени — для любопытных и нетерпеливых аналитиков. Он сразу показывает посещения, события и конверсии. Удобно, если нужно проверить настройку целей или впечатлить клиента, что у вас «прямосейчасстотыщчеловексидят».
 Я использую режим, чтобы проверять передачу событий, но иногда бывает любопытно, какие товары люди смотрят во время акции.
Я использую режим, чтобы проверять передачу событий, но иногда бывает любопытно, какие товары люди смотрят во время акции.
Многоканальные последовательности — отчёт, который докажет полезность канала трафика, если он не приносит заказы напрямую.
 На графике очевидно, что часть конверсий из прямых переходов можно с уверенностью списать на бесплатный поиск.
На графике очевидно, что часть конверсий из прямых переходов можно с уверенностью списать на бесплатный поиск.
Вычисляемые показатели — крутая штука, которой не хватает Яндексу. Суть в том, что в Analytics можно создать собственные параметры и накладывать их на любые отчёты. Например, наш любимый ROI.
 Процесс настройки несложный, а инструкций в интернете много. Вы справитесь!
Процесс настройки несложный, а инструкций в интернете много. Вы справитесь!
В бесплатной версии можно создать до пяти вычисляемых параметров. Как говорится, а для всего остального есть ROIstat.
А/Б-тесты — инструмент встроенный и полезный, особенно если вы настраиваете рекламу на одностраничных сайтах. С помощью него вы сможете оценить конверсию разных версий страниц. Допустим, вы изменили дизайн или этажи подвигали после анализа карт скроллинга. Прячутся тесты в разделе Поведение → Эксперименты.
 Настройте цели, укажите ссылки на разные версии страниц и разместите код эксперимента. Теперь трафик будет автоматически делиться между страницами, и вы оцените, какая конвертирует лучше.
Настройте цели, укажите ссылки на разные версии страниц и разместите код эксперимента. Теперь трафик будет автоматически делиться между страницами, и вы оцените, какая конвертирует лучше.
Я часто использую эту штуку в работе, потому что она бесплатная, а данных по доходам и расходам в аналитиксе завались.
И Яндекс.Метрика, и Google Analytics одновременно предоставляют крутые и бесплатные инструменты, поэтому выбрать какой-то один просто невозможно. Совмещайте приятное с полезным и анализируйте все возможные данные.
Лично мне приятнее работать в интерфейсе Яндекс.Метрики: в нем удобно сравнивать показатели между собой, а отчёты загружаются быстро. Зато в Google Analytics можно собирать сложные сводки и проводить тесты.
Какие стандартные отчёты смотреть в Яндекс.Метрике и Google Analytics
Функциями сервисы отличаются, но численные показатели считают примерно одинаково (конечно, если вы настроили отображение отказов, как я рекомендовал в начале статьи).
Кроме функций регулярно смотрите стандартные отчёты в обоих сервисах. Во-первых, чтобы быть в курсе ситуации с трафиком, а во-вторых, сможете вовремя среагировать, если что-то сломается. Например, если в Analytics вдруг перестанут приходить данные о конверсиях, то будет неправильно работать оптимизация в Google Ads. Если смотрели только Метрику и не использовали забугорного конкурента, то скорее всего слили чуть-чуть рекламного бюджета.
Показатели вовлечённости в разрезе по каналам
Показатели вовлечённости — что-то средневзвешенное между отказами, глубиной просмотров и временем на сайте.
Оцените, сколько страниц в среднем посещают пользователи, а ещё подумайте, сколько времени пользователю нужно на целевое действие. Так вы сможете понять, какой канал проседает, а какой работает нормально.
Показатели вовлечённости в разных сегментах бизнеса отличаются, но плохие они или хорошие в рамках отдельного проекта, вычислить сможет каждый. Даже самый простой отчёт (Стандартные отчёты→Источники→Источники, сводка) в Яндекс.Метрике даст направление для работы.
 На скриншоте отказы у трафика из социальных сетей высоковаты, да и время на сайте меньше, чем у остальных каналов. Значит, стоит рассмотреть этот канал подробнее и раскрыть подробный отчёт.
На скриншоте отказы у трафика из социальных сетей высоковаты, да и время на сайте меньше, чем у остальных каналов. Значит, стоит рассмотреть этот канал подробнее и раскрыть подробный отчёт.
 В подробном отчёте мы видим, что проседает Instagram, поэтому идём проверять там рекламу и работу.
В подробном отчёте мы видим, что проседает Instagram, поэтому идём проверять там рекламу и работу.
Анализируйте источники трафика регулярно, сравнивайте и улучшайте показатели вовлечённости.
Отчёт по UTM-меткам
UTM — дополнительные параметры, которые можно приделать к ссылке, чтобы передать в сервис статистики подробную информацию об источнике перехода на сайт.
У UTM-меток есть обязательный параметр utm_source. А ещё есть дополнительные: utm_medium, utm_campaign, utm_term и utm_content.
Ссылка с UTM-меткой выглядит так: http://leadmachine.ru/?utm_source=blog&utm_medium=free&utm_campaign=post&utm_term=text_link. Если вы кликните по ссылке, то сервис статистики узнает источник трафика (blog), тип перехода (free), место размещения ссылки (post) и тип размещения (text_link).
Используйте метки на всех ссылках во всех рекламных кампаниях, чтобы точно знать источник клика. Например, с помощью меток можно подробно анализировать объявления в контекстной рекламе, размечая разными UTM-метками заголовок и быстрые ссылки.
Чтобы быстро прописывать ссылки используйте сервис-компоновщик.
Удобные отчёты живут в Яндекс.Метрике во вкладке Стандартные отчёты → Источники → Метки UTM.

Отчёт по устройствам
Если на сайте есть трафик с мобильников, то вам будут полезны отчёты по устройствам. Следите за конверсией, отдельно изучайте показатели вовлечённости — числа телефонов и планшетов будут отличаться от десктопов.
Изучать можно в соответствующих отчётах в Analytics (Мобильные устройства → Обзор) или в Метрике (Стандартные отчёты → Технологии → Устройства).

Отчёт по конверсиям
Здесь всё предельно просто:
- в Яндексе: Стандартные отчёты → Конверсии;
- в Google: Конверсии → Обзор.
Самое интересное начинается дальше, когда оказывается, что данные в сервисах отличаются на единицу, на две, редко значительнее. Я думаю, что это связано с особенностью работы скриптов в кодах счётчиков и механизмом настройки целей. Для спокойствия выберите сервис, на который будете опираться при аналитике и подсчёте выручки, а показатели второго просто сверяйте и проверяйте.
Самые близкие друг к другу результаты будут, если вы настроите отправку событий о конверсиях через один инструмент. Например, как мой коллега Паша настроил цели в Яндекс.Метрике через Google TagManager.

Сделаем вывод
Надо пользоваться Яндекс Метрикой и Google Analytics одновременно из-за разных функций. Удобно приводить показатель отказов в единому формату с помощью отправки события в Google Analytics.
Для анализа сайта используйте уникальные функции Яндекса и Google:
- вебвизор покажет запись поведения отдельных пользователей;
- карта кликов расскажет про поведение толпы пользователей;
- карта скроллинга покажет, как прокручивали страницы, на чём задерживались;
- режим реального времени поможет быстро проверить отправку событий и посещаемость;
- многоканальные последовательности покажут важность каналов трафика в конверсиях; в
- ычисляемые параметры посчитают за вас, например, ROI;
- А/Б-тесты выберут самую конверсионную страницу.
Регулярно изучайте показатели вовлечённости в стандартных отчётах:
- источники трафика — ищите и прорабатывайте проблемные каналы;
- отчёты по UTM-меткам — досконально анализируйте все переходы;
- отчёты по устройствам — проверяйте, как ведут себя пользователи на разных девайсах;
- отчёты по конверсиям — сверяйте данные в сервисах, следите за настройками.
А ещё считайте деньги. Вы же в интернете 🙂
Как настроить Яндекс.Метрику: полная инструкция
Яндекс.Метрика – источник важных данных для владельца любого сайта. Рассказываем, как настроить Яндекс.Метрику: проходим весь путь от установки счетчика до построения многомерных отчетов.
Яндекс.Метрика для начинающих аналитиков
Каким бы ни был ваш сайт – сайтом компании, интернет-магазином или просто блогом – вы хотите знать о его посетителях как можно больше. Кто они, где они живут и работают, в чем их главные интересы и проблемы – такая информация важна и для создания контента, и для грамотной рекламы продукта.
Получить эти и другие полезные данные о посетителях сайта позволяют системы веб-аналитики. Две самых популярных из них — Яндекс.Метрика и Google Analytics.
Сегодня рассмотрим, как настроить первую – Яндекс.Метрику. Чтобы вам проще было сделать выбор, вспомним о ее главных особенностях.
К преимуществам Яндекс.Метрики относят:
- интуитивный интерфейс
- «родная» интеграция с Директом
- запись отдельных посещений сайта – Вебвизор
- ограниченные возможности сквозной аналитики
- меньше фильтров и сортировок
- нет интеграций со многими системами бизнес-аналитики
Итог: если вам нужна, в первую очередь, статистика посещаемости сайта, а реклама работает только в Директе, Яндекс.Метрика – ваш выбор. Она подойдет всем начинающим аналитикам, поскольку разобраться в ней очень легко, а интерфейс обычно не вызывает вопросов.
Как настроить Яндекс.Метрику: пошаговая инструкция.
Установка Яндекс.Метрики на сайт
Шаг 1. Регистрация/авторизация
Если у вас или вашей компании уже есть аккаунт Яндекса (например, в Директе или Почте), используйте его для входа в Метрику. Если нет, зарегистрируйтесь.
Шаг 2. Создание счетчика
Счетчики Метрики — это ее двигатель. Именно они собирают данные о посетителях и отправляют их на сервер. Счетчик представляет собой фрагмент кода JavaScript, который нужно добавить в HTML-код каждой страницы сайта.
Откройте эту страницу, чтобы создать новый счетчик.

Присвойте новому счетчику имя и введите URL сайта, данные о котором хотите собирать (без http:// или https://). Вы можете задать более конкретный путь отслеживания, например, example.ru/path. Доходить до адресов отдельных файлов не стоит, это приведет к ошибкам.
Укажите свой часовой пояс и при необходимости отметьте дополнительные опции:
- подключить вебвизор/карту скроллинга/аналитику форм (запись действий пользователей)
- принять соглашение GDPR (для стран ЕС и иных случаев)
- не сохранять полные IP-адреса посетителей сайта
Нажмите «Создать счетчик».
Шаг 3. Добавление счетчика на сайт
Установить счетчик на сайт можно, как минимум, тремя способами:
- Через CMS.
- Вручную.
- С помощью Google Tag Manager.
Рассмотрим первые два – самые простые из них.
Через CMS
Для большинства популярных CMS существуют официальные плагины Метрики. Вот несколько примеров: для WordPress, для Drupal, для Joomla!.
Если под ваш движок еще не выпустили подобное расширение, код счетчика нужно скопировать в файл, который отвечает за генерацию заголовка (header) страниц. С этим может понадобиться помощь вебмастера.
Вручную
Вручную код необходимо добавить в HTML-код всех страниц сайта. Скопировать его можно из черного окна ниже.

Желательно поместить код в блок или блок как можно ближе к началу. Если код отсутствует хотя бы на одной странице, Яндекс.Метрика будет терять пользователей, а потом принимать их за новых – данные будут испорчены.
На странице с кодом счетчика также есть ряд продвинутых настроек, но для начала работы с Метрикой их можно пропустить.
Шаг 4. Проверка работы счетчика
Проще всего сделать это в самом меню «Счетчики». Если около названия нужного счетчика отображается зеленый кружок, значит, код установлен и работает корректно. Желтый цвет означает проверку счетчика, а красный – ошибки в его работе.

Более продвинутый способ проверки счетчика – ввести в адресной строке браузера:
http://example.ru/?_ym_debug=1
где example.ru – адрес вашего сайта.
Откройте консоль JavaScript нажатием Ctrl + Shift + J (или ⌥ + ⌘ + J для Mac OS) и посмотрите, встречаются ли в тексте строки с номером вашего счетчика.

Если они есть, все в порядке: счетчик собирает и отправляет данные. Если нет, проблема может быть в следующем:
- счетчик установлен некорректно (не на всех страницах, неполный код и т.п.)
- счетчик не установлен (веб-сервисы CMS не добавляют счетчик в HTML-код страниц и т.п.)
- домен mc.yandex.ru заблокирован в файле hosts вашей ОС
- сработал блокировщик рекламы
- счетчик блокируют другие Java-скрипты сайта
При возникновении проблем лучше обратиться к специалистам, осуществляющим поддержку вашего сайта. Также можно написать в поддержку Яндекса, следуя этому гайду.
Когда счетчик работает корректно, можно считать, что веб-аналитика настроена и собирает ценные данные, которые помогут вам принимать правильные бизнес-решения. Вы узнали, как настроить Яндекс.Метрику, осталось понять, где и как смотреть данные.
Интерфейс Яндекс.Метрики
Основные блоки личного кабинета Яндекс.Метрики находятся в левом меню.

Посмотрим на них по порядку.
Сводка
Экран, который открывается первым. Здесь собраны виджеты по основным показателям посещаемости сайта – число посетителей, их демографические характеристики, устройства, показатели взаимодействия с сайтом, страницы входа, поисковые запросы.

В верхнем правом углу страницы есть кнопки «Создать виджет» и «Библиотека виджетов».

С их помощью можно добавить в Сводку миниатюры графиков по любым аналитическим показателям.

Задача Сводки – дать мгновенное представление о структуре трафика сайта.
Отчеты
Центр всей аналитики. Здесь данные можно представить в любых необходимых разрезах и группировках за нужный период времени, а также сопоставить динамику разных периодов.

Отчеты делятся на стандартные и пользовательские («Мои отчеты»). Создать свой отчет можно двумя способами: вручную с нуля или сохранив измененный стандартный. На этой же вкладке можно настроить отправку отчетов по расписанию, посмотреть часто используемые и избранные отчеты.

Для примера откроем отчет «Источники, сводка».

В верхней его части можно настроить период отображения данных, а также посмотреть их по одному или нескольким сегментам аудитории. Флажок рядом с названием отчета сохраняет его в «Избранные».
Следующая настройка – фильтры.

Вы можете включить в отчет только визиты или пользователей, отобранных по определенному условию (по значению какого-либо показателя).
Далее следует график с показателями из отчета.

В самом низу страницы – значения метрик, входящих в отчет, в виде таблицы.

С помощью кнопки «Метрики» можно добавлять в отчет новые показатели. Кроме того, если на сайте настроены цели, можно отследить, пользователи с какими характеристиками достигали их чаще. Работе с целями в Яндекс.Метрике посвящена статья «Конверсии в Google Analytics и Яндекс.Метрике: ставим правильные цели».
«Группировки» – важная настройка отчетов. Они детализируют данные каждой строки по выбранному показателю, в результате чего отчет принимает вид многоуровневого списка. Вот как он будет выглядеть, если к группировкам по умолчанию добавить группировку по глубине просмотра.

Группировки помогают детализировать данные по нужным параметрам, но ими не следует злоупотреблять: чем больше уровней в списке, тем менее он понятен.
Если собранных данных достаточно, вы можете скрывать статистически недостоверные строки, поставив соответствующую галочку над таблицей. После редактирования отчет можно сохранить в качестве пользовательского, и он будет отображаться в меню «Мои отчеты».

Здесь же, в правом верхнем углу экрана, настраивается отправка отчета по расписанию и экспорт в виде файла.
Карты
Карты – это визуализация действий пользователей на сайте, отображаемая прямо на его страницах.

Карты ссылок и карты кликов доступны на всех счетчиках, а карты скроллинга и аналитика форм должны подключаться отдельно.

Вебвизор
Вебвизор в Яндекс.Метрике полностью записывает визиты отдельных пользователей на ваш сайт, скрывая только их конфиденциальные данные (например, пароли или данные контактных форм).

Как уже отмечалось, он подключается к счетчику отдельно.
Посетители
Отчет «Посетители» показывает данные по отдельным пользователям – дата и время визитов, количество посещений, время на сайте, активность и т.п.

Все пользователи анонимны, и их можно фильтровать по любым представленным показателям. Отчет позволяет изучить трафик вашего сайта в максимальной детализации.
Сегменты
На этом экране собраны все созданные вами сегменты.

Здесь можно узнать статистику их прироста за 7 и 30 дней, посмотреть сегменты в виде отчетов – или удалить некоторые из них.
Настройка
Меню всех настроек Яндекс.Метрики. Чтобы не тратить время, не будем останавливаться на каждом пункте. В первую очередь вам понадобятся следующие:

Счетчик. Эта вкладка целиком дублирует настройки счетчика, которые мы вводили в самом начале. Здесь их можно изменить, но после редактирования код счетчика на всех страницах сайта нужно будет обновить.
Цели. Зайдите сюда, чтобы задать цели – определенные действия пользователей на сайте, которые Яндекс.Метрика будет отслеживать в качестве конверсий. Подробно о работе с целями можно прочитать здесь.
Загрузка данных. В этом меню загружаются данные о пользователях и взаимодействии с ними – например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
Заключение
Итак, теперь вы знаете, как установить и настроить Яндекс.Метрику, чтобы собирать данные о входящем трафике. Чтобы обеспечить приток этого трафика, запустите рекламные кампании через бесплатную систему автоматизации Click.ru.
Сервис охватывает основные каналы продвижения – поисковики Яндекс и Google, социальные сети и другие полезные ресурсы через myTarget. Всю сложную рутину — подбор ключевиков и поисковых подсказок, медиапланирование, генерацию объявлений, назначение ставок – выполнит за вас искусственный интеллект.
Не отвлекайтесь от аналитики, пока качественный трафик приводит машина, а вы получаете вознаграждение — до 35 % возврата с рекламных расходов, делая продвижение еще прибыльнее.
Счетчик Яндекс.Метрики. Часть I
Яндекс.Метрика – это бесплатный сервис, который предназначен для сбора данных о посещаемости и анализа поведения пользователей на сайте. На текущий момент является второй по размеру системой веб-аналитики в Европе. Стала общедоступной 24 апреля 2009 года.
Яндекс.Метрика, как и Google Analytics, является обычным счетчиком и представляет из себя JavaScript-код, который устанавливается на отслеживаемые страницы сайта.
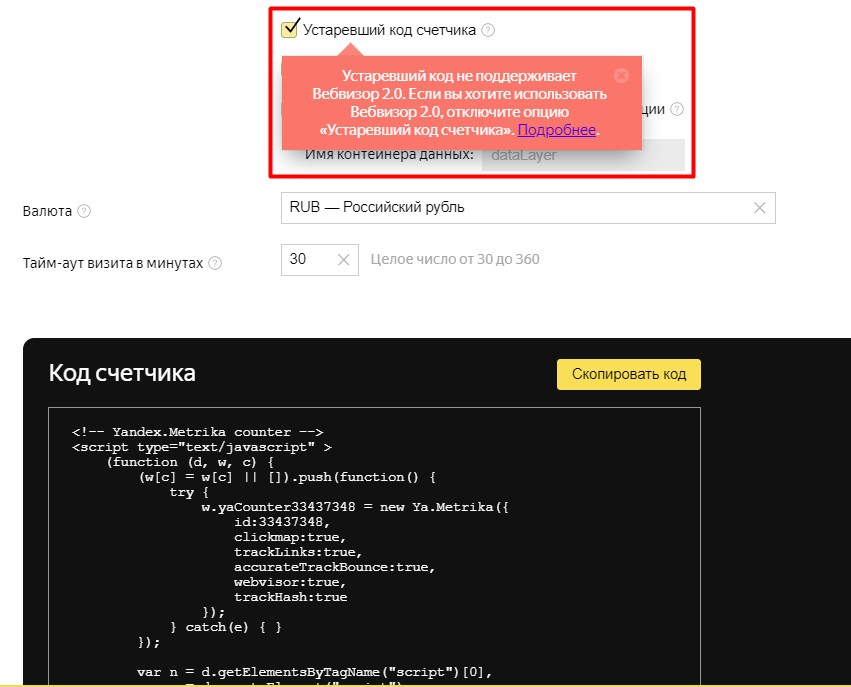
В декабре 2018 года Яндекс обновил свой код. По заявлению разработчиков, он позволяет собирать больше данных на медленном соединении, а также корректно фиксирует все передаваемые параметры (визитов и посетителей) независимо от момента загрузки самого кода.
Старый код по-прежнему работает, но все новые возможности Метрики будут доступны только в новом. К тому же, новый код поддерживает только Вебвизор 2.0. При обновлении кода также следует изменить конструкции передачи данных (например, событий или параметров визитов) согласно новой документации.

Выбор нового или устаревшего кода счетчика в интерфейсе Метрики
Давайте перейдем к созданию и установке счетчика на сайт, а также разберем все текущие настройки. Установить Яндекс.Метрику на сайт можно различными путями:
- самостоятельно напрямую;
- с помощью разработчика;
- через Google Tag Manager;
Самостоятельная установка счетчика Яндекс.Метрики на сайт
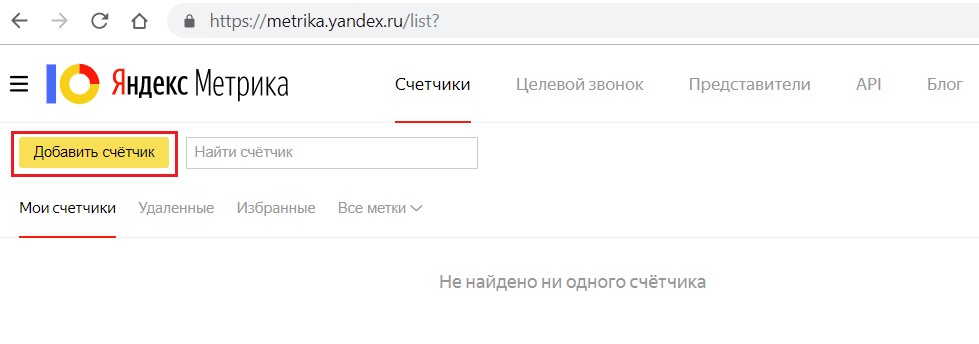
Для создания счетчика и установки заходим под своей учетной записью Яндекса, а затем переходим на сайт metrika.yandex.ru. Нажимаем «Добавить счетчик».

Метрика — Добавить счетчик
- Имя счетчика – то, как он будет называться в интерфейсе Метрики;
- Адрес сайта – домен или полный путь сайта (http://, https:// указывать не нужно);
В этом поле вы можете указать путь сайта (path в структуре URL). Например, site.ru/blog/. Не указывайте в адресе символы # (до определенного фрагмента страницы) или параметры запроса (часть адреса после знака ?), так как они не будут учитываться и приведут к ошибке в поле для ввода.
— путь, который может иметь иерархическую структуру. Структура задается с помощью символа «/»;
— имя страницы сайта;
— блок параметров, который отделяется от блока
- Дополнительные адреса
Задаются в том случае, если вы хотите получать статистику по нескольким сайтам с помощью одного счетчика Метрики, или у вас есть несколько разных доменов (например, англоязычный с .com и русскоязычный с .ru), но при этом отвечает один и тот же сайт с одним и тем же установленным счетчиком.
Переходы между всеми заданными адресами будут считаться внутренними.
- Принимать данные только с указанных адресов
Если в отчеты Яндекс.Метрики попадают данные, которые вам не принадлежат и не нужны (например, кто-то нечаянно или умышленно поставил счетчик с вашим идентификатором себе на сайт, или вы сами создали полную копию вашего сайта на другом домене, а потом просто забыли его удалить), вы можете включить эту опцию. Тогда данные в отчетах будут фиксироваться только с указанных адресов.
- Включая поддомены
Поставив галочку, данные будут фильтроваться. В отчетах вы увидите статистику только с доменов из блоков «Адрес сайта» и «Дополнительные адреса», а также со всех поддоменов.
- Часовой пояс
- Вебвизор, карта скроллинга, аналитика форм – Вкл. / Откл.
Вебвизор — технология, благодаря которой можно анализировать действия посетителей интернет-сайта в режиме онлайн-видео. С его помощью можно понять, удобно ли пользователю использовать ваш сайт, навигацию, не отвалились ли какие-то формы, кнопки, как люди взаимодействуют с сайтом на различных устройствах, в браузерах, найти ошибки в структуре сайта и дизайне интерфейса, а также посмотреть время, проведенное посетителем на отдельных страницах сайта.
Данные Вебвизора хранятся 15 дней, других ограничений по времени хранения данных нет.
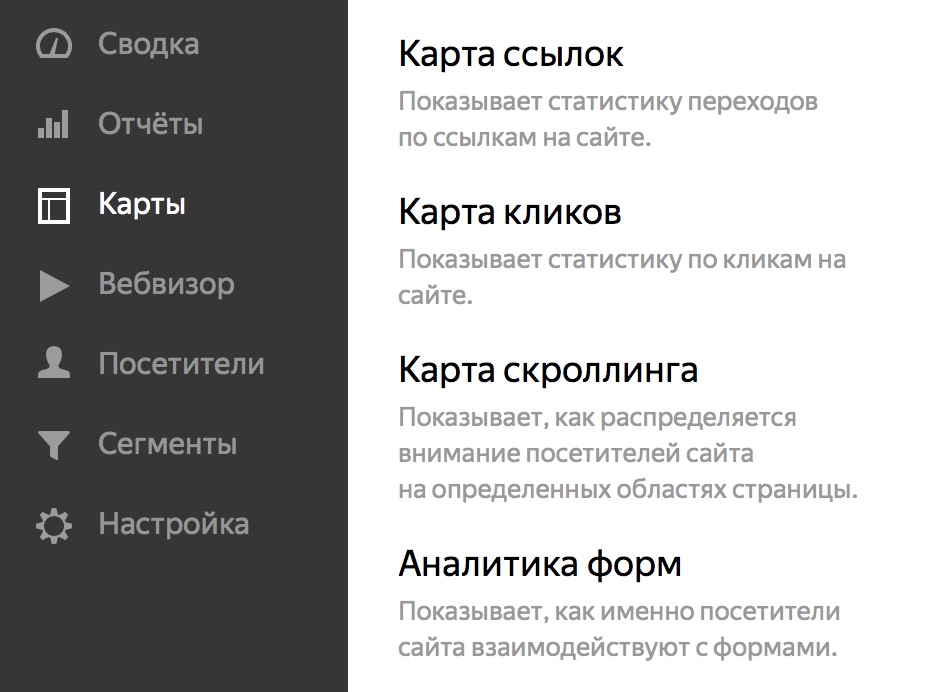
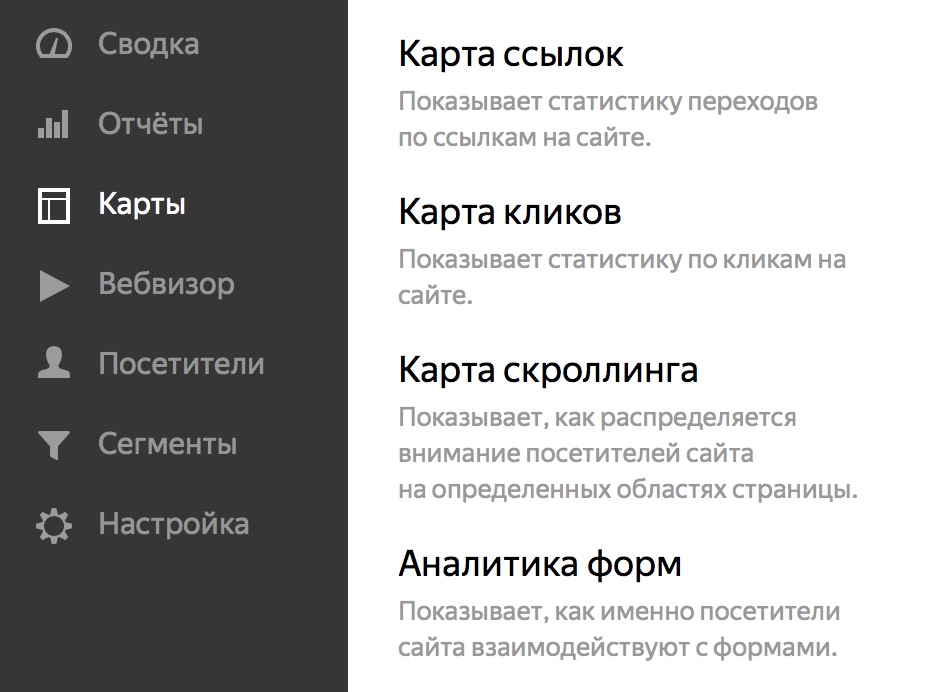
Включив данную опцию, в Яндекс.Метрике вам станет доступен раздел, который называется «Карты». Он состоит из 4 отчетов:
- Карта ссылок (показывает статистику переходов по ссылкам на сайте);
- Карта кликов (показывает статистику по кликам на сайте);
- Карта скроллинга (показывает, как распределяется внимание посетителей сайта на определенных областях страницы);
- Аналитика форм (показывает, как именно посетители сайта взаимодействуют с формами);
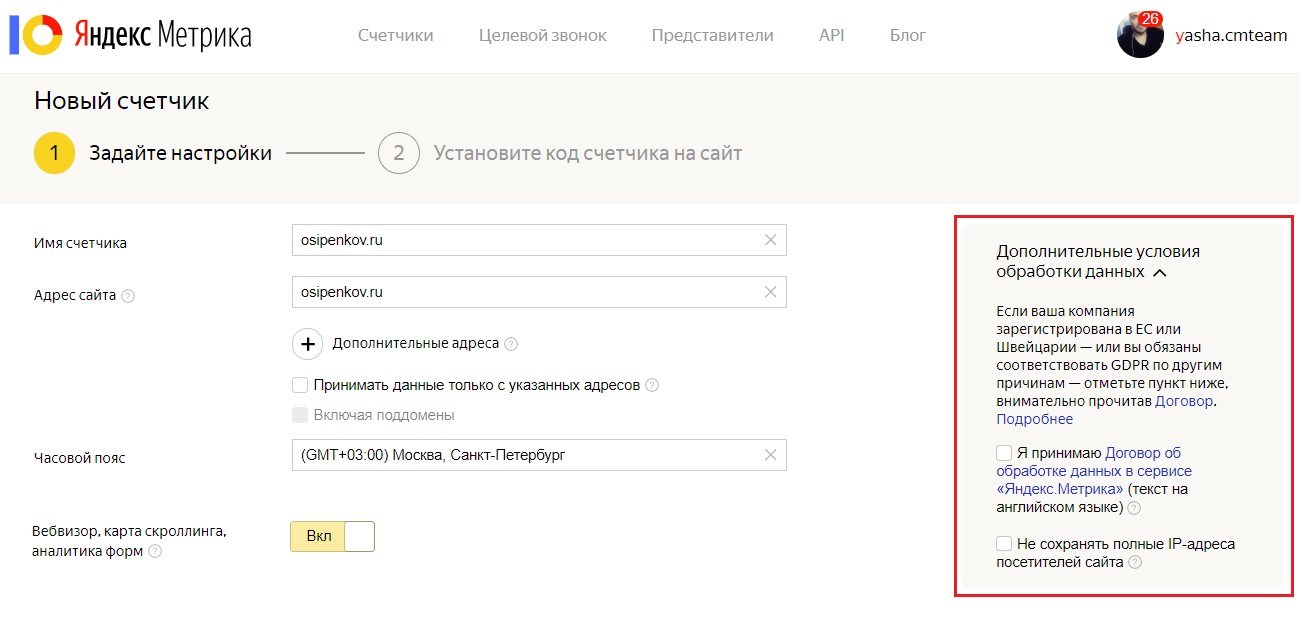
Справа от основных настроек есть еще дополнительные условия обработки данных.

Дополнительные условия обработки данных
Если ваша компания зарегистрирована в Европейском союзе или Швейцарии, или вы обязаны соответствовать Генеральному регламенту о защите данных (General Data Protection Regulation, GDPR), вам необходимо поставить галочку и согласиться с условиями «Договора об обработке данных в сервисе Яндекс.Метрика».
Кроме этого, вы можете поставить галочку напротив опции «Не сохранять полные IP-адреса посетителей сайта». По умолчанию в Яндекс.Метрике сохраняется полный обезличенный IP-адрес посетителя, но он не отображается в отчетах сервиса.
IP-адрес необходим для более точного определения региона посетителя сайта. С активной галочкой точность гео-данных в отчетах значительно снизится.
На последнем шаге ставим галочку «Я принимаю условия Пользовательского соглашения» и нажимаем на кнопку «Создать счетчик».
Как установить Яндекс.Метрику?
После заданных настроек вам необходимо установить код счетчика Яндекс.Метрики на сайт одним из удобных для вас способов:
1. в HTML-код на все страницы сайта;
Источники:
http://blog.click.ru/kak-nastroit-yandeks-metriku-polnaya-instrukciya/
http://leadmachine.ru/2018/11/09/yandex-metrika_google_analytics/
http://blog.click.ru/kak-nastroit-yandeks-metriku-polnaya-instrukciya/
http://osipenkov.ru/yandex-metrika-counter-i/
http://kakzarabativat.ru/marketing/zvonok-klientu/


