Структура и оформление интернет-магазина. Что обязательно должно быть на сайте вашего интернет-магазина.

Здравствуйте, дорогие читатели! Сегодня, как я и обещал ранее, будем продолжать тему открытия своего интернет-магазина.
В прошлых статьях мы уже поговорили о том, где взять хостинг и домен, рассмотрели cms для интернет-магазина, платежные системы и много чего еще, но сейчас пора переходить к еще одной обязательной части — к оформлению и структуре вашего интернет-магазина.
Я расскажу, что обязательно должно быть на сайте вашего интернет-магазина, какова должна быть его минимальная структура и оформление, в общем все постараемся разобрать подробно. Сразу скажу, что все нижеперечисленное обязательно к выполнению, но также обязательно потребуются ваши дополнения и ваша фантазия.
Содержание
Оформление интернет-магазина
Дизайн интернет-магазина это далеко не последнее, на что нужно заострять внимание. Чем вы уникальнее, тем лучше. Когда бюджеты ограничены, приходится смотреть в сторону готового шаблона, потому что это дешевле и тоже по своему уникально, т.к. различных шаблонов тысячи.
Дизайн и оформление вашего интернет-магазина должен обязательно подчеркивать тематику, быть в одном стиле с товарами, которые вы продаете. Если вы продаете детские игрушки, то явно сайт не должен быть в черных цветах, а наоборот должен быть более яркий и светлый. Универсальный вариант конечно же минимализм в белом цвете с какими то отдельными цветными элементами и блоками, но можно сделать или подыскать готовый дизайн именно в вашей тематике.
На сайте интернет-магазина не должно быть ничего лишнего, ничего, что будет отвлекать потенциального покупателя от выбора товаров. Если будут отвлекающие блоки с информацией, то шансы на продажу уменьшаются. Должно быть только все самое необходимое!
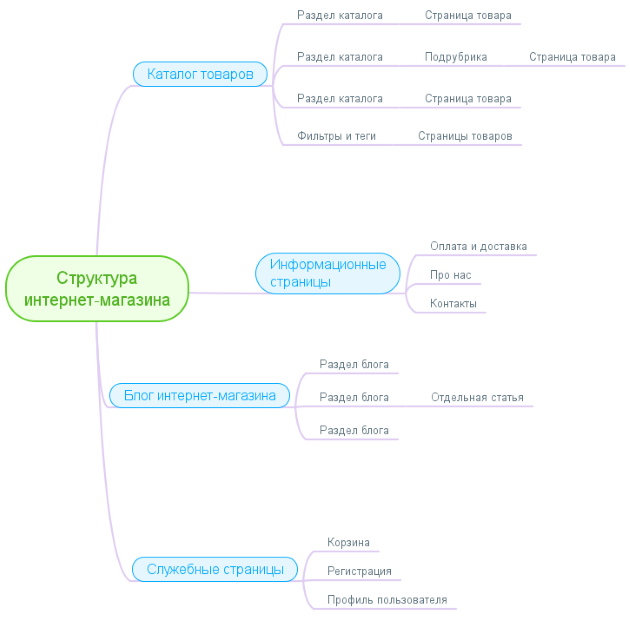
Структура интернет-магазина (страницы)
На сайте любого интернет-магазина обязательно должны быть следующие страницы:
- Главная;
- Контактная информация;
- Страница(ы) с каталогами товаров (по категориям или все вместе);
- Страница самого товара;
- Корзина;
- Условия доставки, оплаты, гарантии;
- Страница оформления заказа.
Это обязательные страницы, но как я и говорил выше, еще требуется фантазия с вашей стороны и дополнения другими страницами. У меня к примеру еще есть: страница отзывов, страница с часто задаваемыми вопросами, акции (категория, но как отдельная страница). Почему я не прописал страницу регистрации и личный кабинет для клиентов? Потому что, как выяснилось, для некоторых магазинов, таких как мой cmoda.ru и для других магазинов, работающих в отдельном городе, это не столь нужно. Еще раз повторюсь, что это обязательный список страниц, но вы его можете и должны дополнять.
По расположению отдельных элементов и различных блоков на страницах я расписывать не буду, потому что все познается в тестировании и сравнении, а я не тестировал на сотнях интернет-магазинах расположение отдельных частей. Это как правило личное дело каждого!
Шапка интернет-магазина
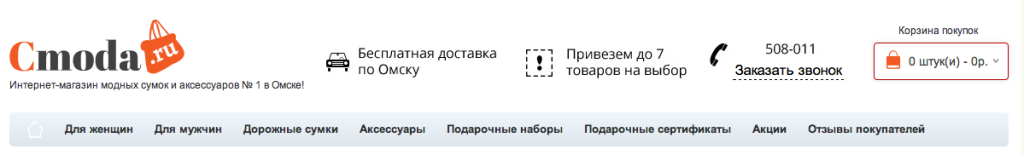
В шапке в самом верху обязательно должен быть логотип слева, корзина справа, по середине поиск и краткая информация о дотавке, оплате и контактная информация в кратком виде. Ниже должно быть меню для удобной навигации по сайту. Вот как сделано это у меня:

Контактная информация
Контакты должны быть указаны в шапке интернет-магазина, в самом верху и на отдельной странице. В шапке достаточно номера телефона и почты, либо просто номер телефона. А уже на странице контактов обязательно юридический или физический адрес, номера всех телефонов, почта и другие средства связи. Также можно добавить карту проезда, если у вас есть физическая точка продаж либо пункт выдачи. Контакты нужны обязательно, потому что они вызывают больше доверия. К нам в интернет-магазин звонят часто и номер телефона очень важная составляющая контактов, которые должны быть на виду!
Страница с товарами (каталоги)
Таких страниц на сайте может быть несколько, если у вас несколько групп товаров. На них должны располагаться миниатюры фотографий товаров, цена, название, кнопка «Купить» или «В корзину» и дополнительно может быть рейтинг по звездочкам (считается от отзывов положительных или отрицательных). Товаров на странице должно быть не 1-2, потому что в этом случае страница будет смотреться пусто.
Страница самого товара
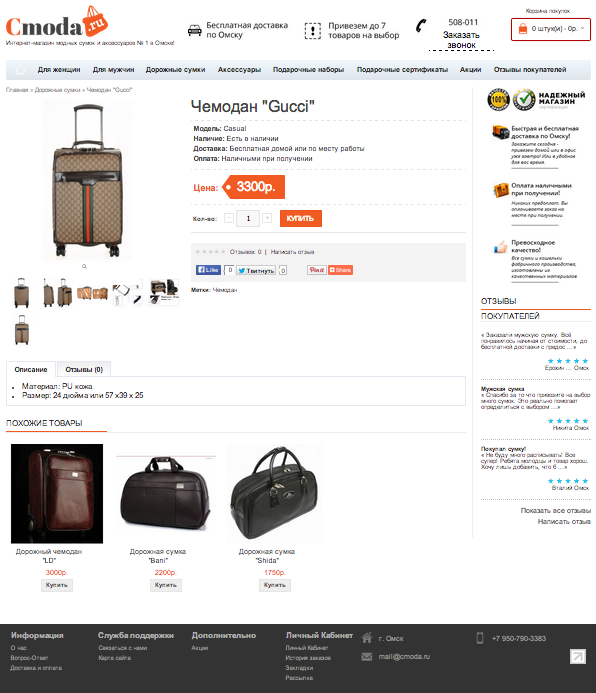
На странице самого товара должны быть подробные большие фотографии товара, Название, цена, описание, основные характеристики, условия доставки, есть в наличии или нет, кнопка «Купить», количество отзывы, список похожих товаров, и дополнительные блоки, которые усиливают доверие к магазину. У меня это упоминание о бесплатной доставке, о том, что можно заказать несколько товаров и выбрать дома при получении и условия оплаты. Хотя что я объясняю) Вот скрин структуры моего магазина:

Я еще добавил справа внизу отзывы о магазине, которые тоже усиливают доверие, но это может служить еще и отвлекающим моментом, по этому сейчас все это тестируется.
Условия доставки, оплаты и гарантии
Важнейшие элементы и страницы на сайте вашего интернет-магазина. Эти страницы нужно обязательно описывать подробно, подробнее некуда! Про различные способы доставки вы должны расписать по пунктам и проставить цены каждого вида доставки. После прочтения информации о доставке, ваш клиент должен четко все понять!
Про возможности оплаты достаточно просто указать, какими способами можно оплатить. Кстати обязательно прочитайте про то, какие платежные системы использовать и как принимать платежи.
Гарантии обязательно нужны! Это позволяет клиенту меньше думать перед приобретением товара в вашем интернет-магазине, потому что он видит, что вы отвечаете за его качество.
Корзина и оформление заказа
В корзине ничего замысловатого нет. Она просто должна правильно подсчитывать сумму и все. А вот при оформлении заказа у вас должна быть упрощенная форма без регистрации, потому что не каждому хочется регистрироваться в интернет-магазине. При вводе данных не допускайте лишних пунктов, берите только те данные, которые необходимы, не нужно заставлять заполнять тонны строк. Самые необходимые: ФИО, номер телефона, адрес доставки, mail, комментарий к заказу (не обязательно).
Социальные сети
На сайте вашего интернет-магазина желательно должны быть виджеты или кнопки, ведущие на ваши группы или аккаунты в социальных сетях. Это больше вызывает доверия и пользователи соц сетей активнее покупают там.
Важные дополнения
Быстрая покупка
Быстрая покупка подходит практически всем интернет магазинам и позволяет во многом упростить процесс оформления заказа для тех, кто любит экономить своё время. Что надо сделать: разместить на странице товара кнопку «Купить в 1 клик» или «Быстрая покупка». По клику на кнопку будет всплывать окно, в котором будет предложено ввести «Имя» и «Телефон», на который вы и перезвоните. Некоторые еще размещают поле для email, чтобы сразу зарегистрировать человека или просто сохранить его email.
Обратный звонок
Еще одна простая вещь, которую используют далеко не все. А ведь это отличный способ сэкономить время вашего покупателя и помочь ему оформить заказ по телефону в удобное для клиента время. Что надо сделать: в шапке сайта, рядом с вашим телефоном, разместите кнопку или текст «Обратный звонок». По клику должно всплывать окно, в котором покупатель введет Имя и Телефон. После отправки заявки желательно связаться с клиентом в течение 10-50 минут .
Информация о доставке и оплате в карточке товара
Нет ничего проще и одновременно сложнее, чем простым и понятным языком написать условия доставки и оплаты. К этой информации обращаются уже тогда, когда практически принято решение о покупке и важно как можно быстрее сформировать у покупателя понимание стоимости и сроков доставки в его регион. И в этом поможет размещение этой информации в сжатом виде в самой карточке товара. Что надо сделать: в 3-5 абзацах напишите основные условия доставки и оплаты. Вы можете разместить это отдельным блоком или во вкладке. Не забудьте в конце текста сделать ссылку на полные условия доставки и оплаты.
Акции, оживляющие сайт
В интернете полно магазинов, по которым не понять работают они или нет. Видя новости, например, от июня 2015 года, многие думают, что магазин скорее мёртв и уходят с сайта. И ваша задача показать, что вы действительно работаете, обрабатываете заказы и готовы помочь своим покупателям. Что надо сделать: разместите у себя на сайте сквозной статический баннер, в котором у вас постоянно будет висеть какая-нибудь акция с ограничением по времени. По истечению срока, вы просто сдвигаете срок на 1-2 недели вперед и снова вывешиваете на свой сайт. Таким образом у вас будет постоянная акция и по датам на неё всегда можно понять, что магазин жив.
А также
Обязательно ставьте ту информацию на виду, которая увеличит шансы на продажу. Например: бесплатная доставка, оплата при получении, привезем несколько товаров на выбор, каждому покупателю подарок, закажи сегодня — привезем уже завтра, сертификаты и отзывы о своем магазине и так далее. Это усиливает ваш интернет-магазин и должно быть на видном месте.
Вывод
Повторюсь в очередной раз, что это только рекомендации и обязательные моменты для сайта интернет-магазина. Но вы просто обязаны придумывать что то свое в довесок и разнообразить ваш интернет-магазин.
Я тоже человек и могу что то упустить, в чем то ошибиться и так далее, по этому жду ваших замечаний, поправок и дополнений в комментариях. Будем вместе дополнять статью;)
Интернет-магазин: сложный квест или понятная структура?
21 февраля 2018 года. Опубликовано в разделах: Интернет-маркетинг для новичков. 3778


В погоне за оригинальностью владельцы интернет-магазинов часто совершают одну ошибку: усложняют структуру сайта до такой степени, что клиент, если и находит товар, то не может его заказать. Почему? Потому что нет ни важной информации о доставке и оплате, ни кнопок заказа и быстрого оформления. Но есть красивый интерфейс, причудливая расстановка блоков и современные дизайнерские приёмы, которые, безусловно, украшают сайт, но не увеличивают продажи.
Мы собрали всю актуальную информацию об ошибках, приемах, а также секретах в создании структуры интернет-магазина, и написали подробное руководство, которое позволит увеличить эффективность торговой площадки.
Структура интернет-магазина: ключевые страницы и разделы
В зависимости от тематики, списка предоставляемых услуг и размера интернет-магазин может содержать разное количество страниц. Ниже приведено подробное описание самых популярных разделов.
Главная
Страница, на которую сразу же попадает клиент при переходе на сайт. «Лицо» интернет-магазина, демонстрирующее масштабы площадки и её составляющее. Главная страница открывает большие возможности перед владельцем маркета и способна удивить, привлечь и даже «уговорить» клиента купить товар. В данном разделе всегда размещается информация об акциях и распродажах, а также выносится навигация по разделам сайта.
Рекомендуем добавить на главную страницу несколько популярных товаров с ценами. Какие именно добавлять позиции — зависит от целевой аудитории. Главная задача — заставить посетителя перейти по ссылке, изучить информацию и купить товар. Чаще всего позиции добавляются с маркировкой «Хит продаж», «Новинки», «Товар недели/месяца», «Выбор покупателей», «Рекомендуем» и так далее.
Каталог
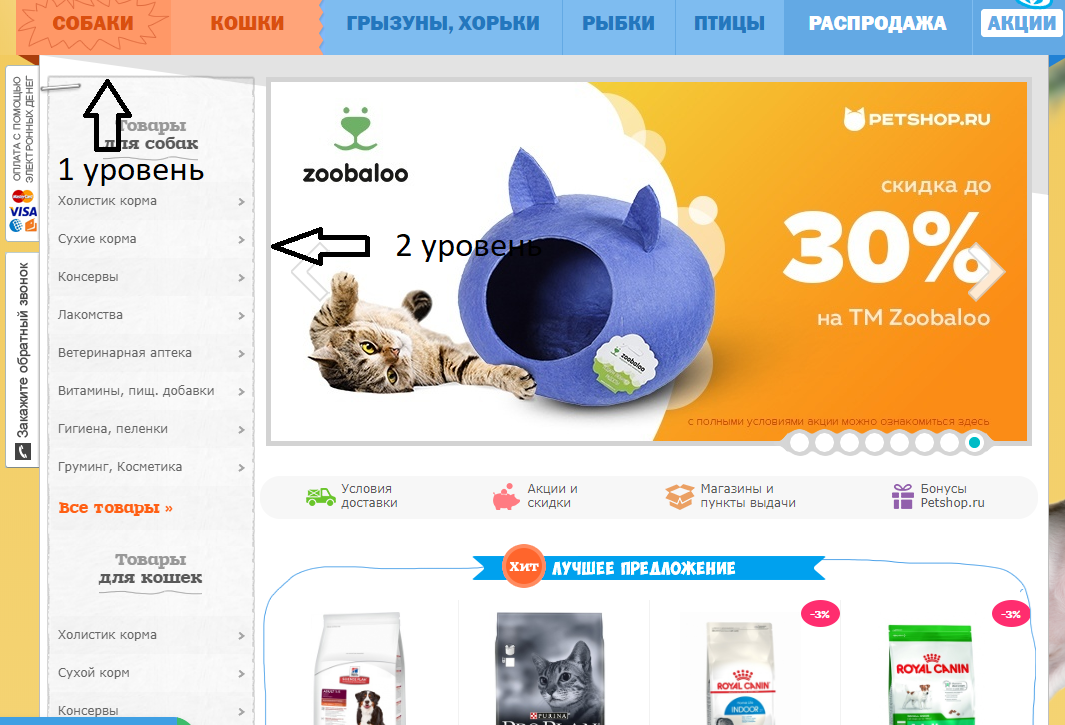
Зачастую интернет-магазин занимается реализацией разных групп товаров, которые предполагают разделение на уровни. Мы рассмотрим стандартные три уровня на примере структуры каталога интернет-магазина зоотоваров:
- 1 уровень — «Собаки».
- 2 уровень — «Сухие корма».
- 3 уровень — конкретный корм.

Для того чтобы правильно структурировать каталог, следует ориентироваться на семантическое ядро сайта и список реализуемых товаров. Немаловажной является оценка поведения целевых пользователей: что хочет видеть клиент в каталоге, на каком месте должен стоять тот или иной запрос и какая информация должна находится в разделе.
В каталоге очень важно правильно структурировать ассортимент и не допустить путаницы, после которой потенциальный клиент просто закроет сайт и уйдёт к конкурентам. Заходя во вкладку «Сухие корма», посетитель не должен видеть одновременно препараты от блох и клещей, консервы и игрушки. Всё просто и доступно, без «лабиринтов» и сложного поиска.
Рекомендуем чётко разделять разделы и карточки товара, прибегая к дизайнерским приёмам (выделение цветом, шрифтом, элементами). Покупатель должен точно знать, что, нажав на картинку, где изображён определённый корм, он увидит цену и кнопку «Купить», а не получит список ещё десяти производителей и разновидностей лакомства.
Акции
А ещё скидки, распродажи и розыгрыши. Всё это должно быть размещено в отдельном разделе, где клиенту будет комфортно изучать условия предложения. Как правило, в маркетах, особенно крупных, одновременно проводится несколько акций, поэтому в структуру сайта интернет-магазина необходимо включить два раздела:
- все акции и распродажи;
- акционные товары по одному виду скидки.
Не забывайте отмечать (цветом, рамкой, значком) товары, участвующие в акции, в общем списке продукции.
Создавая собственный магазин, вы наверняка хотите увеличить продажи и сделать полезный ресурс, который будет привлекать новых клиентов. С этой задачей поможет справиться блог, в котором, как правило, размещают обзоры собственной продукции и актуальные статьи о трендах по теме магазина. Ещё одна причина добавить блог в структуру сайта интернет-магазина — это продвижение. В разделе можно использовать все приёмы SEO, маскируя их качественным и интересным текстом.
Технически раздел состоит из двух страниц:
- общая (здесь пользователь сразу же видит список всех публикации с небольшим анонсом);
- отдельная для статьи (страница, на которой находится сам текст).
Как должен выглядеть блог — решать только вам. Самое главное — добиться того, чтобы читатель заинтересовался и не отвлекался от прочтения текста, например, на постоянно всплывающее окно рекламы. Выделяйте интересные моменты статьи, акцентируйте внимание на важных фразах, используйте цитирование и сочетание шрифтов.
Рекомендуем добавлять в раздел тексты со ссылками на товары из каталога. Это позволит обратить внимание посетителя на конкретный продукт и, как следствие, увеличить продажи.
Новости
Раздел в целом похож на блог, с тем лишь отличием, что статьи здесь короче, а периодичность их обновления — чаще. В новости можно включать информацию о поступлениях в каталоге, новых акциях, запуске усовершенствованных разделов, выходе нового товара (например, для магазина электроники можно анонсировать презентацию нового iPhone).
Раздел также делится на две части: общий список новостей (с датами, фото и анонсом) и детальная страница каждой отельной новости.
Рекомендуем использовать этот раздел для продвижения интернет-магазина, и, как и в случае с блогом, не забывать выделять важные фрагменты текста (курсивное или полужирное начертание, подчеркивание, рамка или цитирование).
О нас
Повысить доверие посетителей, предупредить ряд вопросов и даже увеличить продажи — всё это поможет сделать грамотно составленная информация «О нас». Главное — писать честно, интересно и подробно, не забывая упоминать все достоинства магазина и его основателей.
Например, один из магазинов по продаже цветов однажды получил заказ на несколько букетов от Кремля. С тех пор магазин не забывает упоминать об этом в своей рекламе и информации на сайте, а тем временем продажи неуклонно растут.
Оплата и доставка
Заходя в интернет-магазин, пользователь изучает одной из первых информацию о доставке и оплате. Почему? Всё очень просто: возможно, ему не подойдёт ни один из способов, а значит, и каталог смотреть нет смысла. Именно поэтому важно добавлять этот раздел в структуру и стараться максимально ёмко и детально описывать все возможные пути получения и оплаты товара.
Корзина
Правильная структура интернет-магазина немыслима без ключевого элемента продаж — корзины. Многие владельцы онлайн-маркетов уделяют недостаточно внимания созданию этого раздела, что, впоследствии, приводит к снижению уровня дохода.
Всё дело в том, что сам процесс покупки происходит в разделе «Корзина». Именно здесь посетитель оценивает общую сумму, проверяет и корректирует список товаров, а также переходит по ссылке для оплаты заказа. И ваша главная задача — сделать так, чтобы потенциального клиента ничто не отвлекало от процесса. Рекламные баннеры, ссылки на разделы каталога, анимированный дизайн — всё это отводит взгляд от главной кнопки «Купить»/ «Заказать»/ «Оформить».
Рекомендуем создать максимально простой дизайн «Корзины», где пользователю будет просто разобраться в способах корректировки списка товаров и схеме заказа.
Контакты
Этот раздел необходим для того, чтобы клиент мог быстро связаться с консультантами магазина, не занимаясь поиском телефона, почты или адреса по всему сайту. Создавайте структурированную информацию о способах связи и не забывайте указывать реквизиты и ставить геометку, если у вас есть офлайн-представительство магазина.
Регистрация
Даже несмотря на то, что в последнее время появляется всё больше интернет-магазинов без данного раздела, «Регистрация» всё-таки ещё актуальна там, где пользователю предоставляются персональные скидки и промокоды.
Постарайтесь сделать страницу простой и понятной, без ввода ненужной информации со стороны клиента. Почта/номер телефона, логин и пароль — вот ключевые данные, которые следует оставить для персонализации.
Полезный раздел как для владельца интернет-магазина, так и для покупателя. Здесь вы можете разместить часто задаваемые вопросы и сразу же ответы на них. Это разгрузит работу консультантов и позволит клиентам быстрее разобраться в во всех нюансах, связанных с заказом.
Если вы планируете добавлять много вопросов, рекомендуем сортировать их по темам, что облегчит поиск и сделает информацию ещё доступнее.
Структура интернет-магазина в виде схемы
Мы рассмотрели общий список рекомендуемых разделов, однако немаловажным является способ расстановки всех блоков. Ведь даже если вы составите идеальные разделы, добавите туда всю необходимую информацию, включая красивые фото товаров и заманчивое описание, запутав подход к ним, клиент развернется и уйдет, не дойдя и до третьей ссылки.
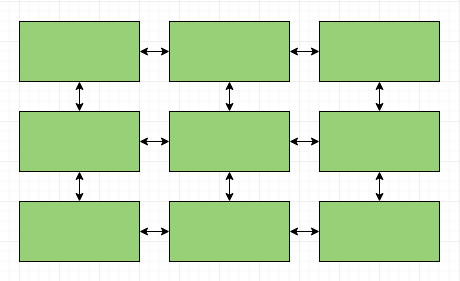
Блочная схема
Специфичная структура, где все страницы разделов ссылаются на несколько следующих. Чаще всего такую схему используют для описания конкретного товара, где ссылки переносят клиента на страницу с описанием какого-либо достоинства или свойства.

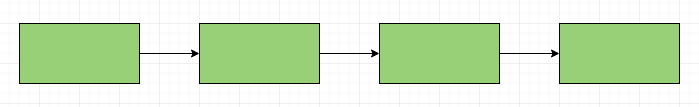
Линейная схема
Не совсем удачная схема для большого интернет-магазина, суть которой заключается в том, что каждая страница ссылается на следующую. Максимум — это продвижения одного товара, однако даже в этом случае сложно говорить о росте продаж.

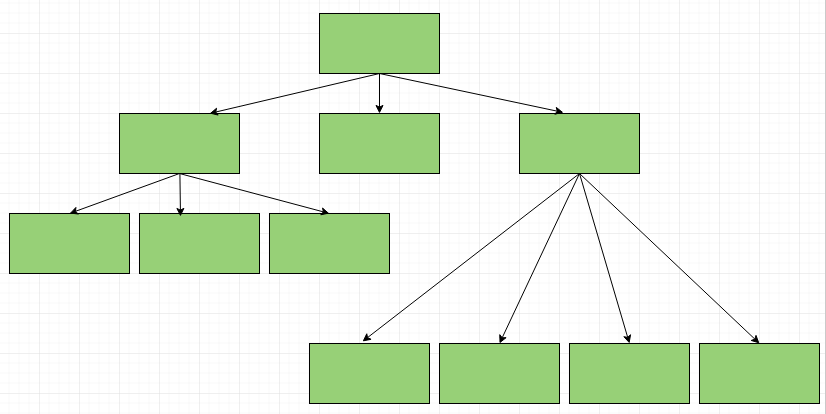
Древовидная схема
Универсальная, эффективная и популярная схема, которая используется практически для всех интернет-магазинов. Для каждого направления здесь есть своя линия, а информация подробно структурирована, что исключает путаницу в процессе выбора товара.

Помните, что простая и ёмкая схема структуры сайта интернет-магазина обеспечивает эффективное продвижение продукции и выгодно преподносит товары клиентам.
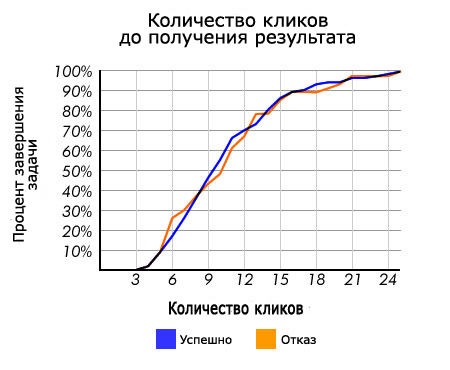
Правило «трёх кликов»: да или нет?
Ещё в 2001 году веб-дизайнер Джеффри Зельдман издал книгу, в которой указал, что правило «трёх кликов» позволит создать интуитивно понятный интерфейс сайта и увеличить продажи. С тех пор информация распространилась по просторам интернета и теперь часто «мелькает» в разнообразных пособиях по созданию структуры и продвижению онлайн-ресурса.
И действительно, долгое блуждание по магазину в поисках необходимого товара обязательно расстроит пользователя, однако не стоит буквально воспринимать количество кликов, ведь никто не считает их, а лишь оценивает время, потраченное на поиск информации.
А последнее исследование, опубликованное в американском журнале «Технология интерфейса пользователя» показало, что число кликов не влияет на уровень отказа пользователей от изучения сайта. Так, клиент может уйти после второго клика, а может успешно заказать товар после тридцатого.
Всё это позволяет сделать логичный вывод: правило не работает, а лишь напоминает владельцам о том, что интерфейс и структура интернет-магазина, схема которого должна отвечать потребностям аудитории, обязаны быть максимально простыми и понятными для посетителя.

Структура интернет-магазина: пример

Мы проанализировали несколько крупных интернет-магазинов детской одежды и решили показать пример оптимальной структуры каталога подобной торговой площадки.
- Девочкам.
1.1. Одежда.
1.1.1. Платья.
1.1.2. Костюмы.
1.1.3. Школьная форма.
1.1.4. Головные уборы.
1.1.5. Джинсы.
1.2. Верхняя одежда.
1.2.1. Куртки.
1.2.2. Комбинезоны.
1.2.3. Жилеты.
1.2.4. Одежда из меха. - Мальчикам.
2.1. Одежда.
2.1.1. Брюки.
2.1.2. Костюмы.
2.1.3. Школьная форма.
2.1.4. Джинсы.
2.1.5. Жилеты.
2.2. Верхняя одежда.
2.2.1. Куртки.
2.2.3. Комбинезоны.
2.2.4. Жилеты.
2.2.5. Пальто.
Безусловно, в зависимости от ассортимента структура интернет-магазина будет меняться, однако неизменным остаются два аспекта: логичная сортировка и понятное название всех подразделов.
Несколько полезных советов
Создание интернет-магазина — это сложный и трудоёмкий процесс, требующий максимальной концентрации и понимания целей и задач ресурса. Для того чтобы упростить работу, можно воспользоваться некоторыми рекомендациями:
- Изучайте конкурентов. Подробно рассмотрите структуру интернет-магазинов схожей или аналогичной тематики, обращая особое внимание на успех ресурса. Составив «полный портрет» ситуации на рынке, вы сможете выделить для себя полезные разделы или, наоборот, — исключить лишний элемент из своего плана.
- Не изобретайте велосипед. На самом деле оптимальная структура сайта уже давно создана ведущими маркетологами и веб-разработчиками со всего мира. Крупные онлайн-магазины, такие как, например, EBay, из года в год оттачивают мастерство структурирования площадки, внедряя новые технологии. Именно поэтому есть смысл перенимать схему у авторитетных маркетов. И не сомневайтесь — там всё верно. Ваша задача — правильно внедрить и подстроить уже имеющуюся структуру под свой магазин.
- Старайтесь понимать аудиторию. Подробно изучите привычки и желания целевых клиентов. Это позволит «выстрелить в цель» и дать посетителю именно то, что он хочет.
- Обращайте внимание на тренды. Следите за изменениями в мире веб-разработки и старайтесь сохранять современную и актуальную структуру сайта.
Главное — это не бояться ошибаться. Именно метод «проб и ошибок» позволит вам найти оптимальную структуру для вашего бизнеса. Позвольте себе экспериментировать и не расстраивайтесь, если что-то пошло не так. Постоянный поиск лучшей схемы и совершенствование уже имеющейся структуры обязательно приведут вас к успеху.
Как правильно оформить интернет-магазин: 10 правил

Тема открытия собственного интернет-магазина волнует многих начинающих предпринимателей, так как началом процесса является правильное оформление самого сайта. В статье будут разобраны вопросы структуры и оформления сервиса, а также представлены эффективные советы и рекомендации по достижению поставленной цели. Все зависит от человека, его желания и фантазии.
Общая информация о процессе оформления интернет-магазина
Именно уникальность дизайна является основополагающей составляющей в процессе создания сайта. Ограниченный бюджет не будет являться преградой, так как можно попробовать вариант готовых шаблонов, это более дешево и может быть уникально из-за огромного количества разнообразных шаблонов.
Очень важно чтобы дизайн и все оформление в целом подчеркивали тематическую направленность продукта и сочетались со всеми товарами по стилю.

Сайт интернет-магазина не должен содержать лишних элементов, которые могут отвлечь внимание потенциального клиента во время просматривания всего ассортимента товара. Отвлекающий блок с большим количеством информации может снизить шансы на оформление заказа. Помните о том, что нужно указывать все самое необходимое и важное.
Как правильно оформить и структурировать свой интернет-магазин – смотрите в этом видео:
Структурный план страниц
Любой сайт интернет-магазина должен содержать в себе такие страницы:
- Главная.
- Контактные данные.
- Страницы с каталогом товаров по категориям.
- Отдельные страницы с каждым товаром.
- Корзина.
- Информация о доставке, оплате, гарантиях.
- Страница для того, чтобы оформить заказ.
Все вышеприведенные страницы являются обязательными, однако дополнительные страницы приветствуются, если они не будут перегружать сайт. Можно также добавить страницу с отзывами покупателей, страницу с часто задаваемыми вопросами, акциями и бонусами.

Расположение блоков и различных элементов будет определено именно во время тестирования и сравнения. Этот момент зависит от каждого человека и его личных предпочтений.
Рекомендации во время разработки структуры
Этап проектирования структуры интернет-магазина должен происходить во время планирования ресурсов. Такой подход имеет целый ряд преимуществ, так как он:
- Удобный и практичный. Необходимый функционал должен быть заложен с самого начала. Это позволяет сэкономить на процессе внесения изменений в работающий сервис.
- Улучшает поведенческие факторы. Понятность в визуальном плане дает пользователям возможность сэкономить время, а значит они выберут именно ваш интернет-магазин для заказа.
- Обеспечивает простое продвижение, так как оптимизация сайта совершается по низко- и среднечастотным запросам.
- Минимизирует затраты в процессе форматирования ссылочного и поведенческого факторов.
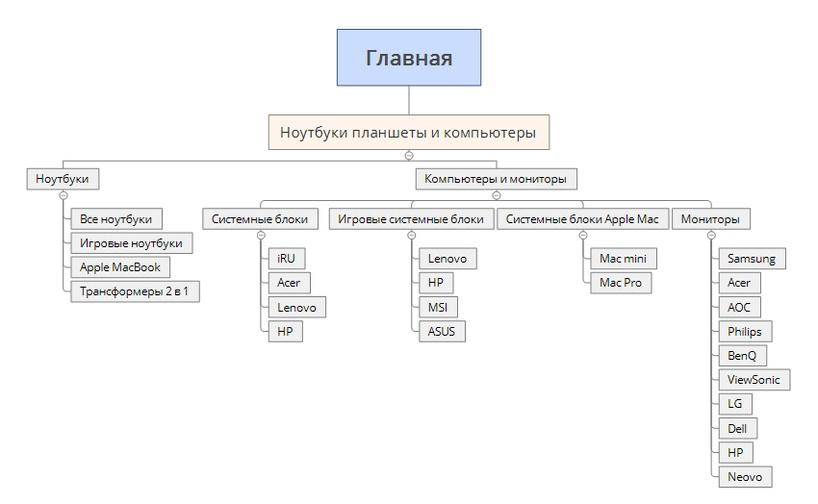
 Пример структуры магазина по продаже ноутбуков и планшетов.
Пример структуры магазина по продаже ноутбуков и планшетов.
Советы по оформлению идеального интернет-магазина
Лучшая структура призвана для удовлетворения всех потребностей пользователей, обеспечения удобного использования во время поискового процесса. Она должна предполагать эффективное и быстрое индексирование.
Среди наиболее эффективных и действенных советов следует выделить наличие:
- Логичности.
- Небольшого уровня вложений.
- Понятных названий.
- Размещения одного товара в соответствующей ему категории, а не в нескольких сразу.
Основные структурные элементы
Шапка интернет-магазина

Очень важным моментом является то, что вся контактная информация должна быть указана в шапке интернет-магазина, а именно в верхней части отдельной страницы. Данные должны включать номера телефонов и адрес электронной почты, но иногда достаточно лишь телефонов.
Отдельная страница контактов должна включать юридический или физический адрес, все телефонные номера, электронные адреса и информацию о других средствах связи. Добавление карты проезда станет еще одним положительным моментом для большего удобства клиента.
Наличие контактов поможет вам вызвать доверие покупателей. Количество поступающих звонков напрямую зависит от места размещения всех контактов.
Товарная страница (каталоги)
Сайт может содержать несколько страниц такого рода, если существует несколько групп товаров. Обязательно размещение миниатюр фотографий с товарами, цены, кнопки «Купить» или «В корзину», а также возможен дополнительный рейтинг с каким-то количеством звезд (это зависит от преобладающего количества негативных или одобряющих отзывов клиентов).
Страница должна содержать более двух товаров, потому как излишняя пустота также считается ошибкой.
Страницы с самими товарами
Каждая страница, посвященная какому-то одному определенному товару должна содержать фотографии большого размера с продуктом, его название, цену, описательную информацию, базовые характеристики, вопросы по доставке, данные о наличии или отсутствии товара в настоящий момент.

Огромным плюсом станет возможность бесплатной доставки при достижении какой-то денежной суммы. Также можно дать покупателю возможность осуществить заказ сразу нескольких товаров для выбора одного уже во время получения. Следует предоставить возможность человеку самому выбрать удобный способ оплаты.
Стоит помнить, что иногда отзывы об интернет-магазине на одной из страниц сайта могут отвлекать внимание покупателей и отталкивать, так что данный момент нужно обдумывать и анализировать самому.
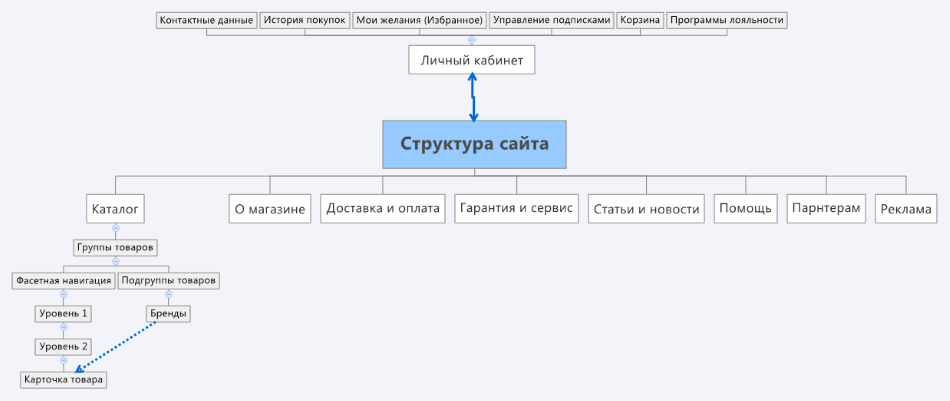
 Схема структуры интернет-магазина.
Схема структуры интернет-магазина.
Информация о доставке, оплате и гарантии
Данные об этих трех составляющих являются наиважнейшими элементами будущего сайта. Самым лучшим решением станет максимально детальное описание с множеством подробностей.
Информация о способах доставки должна быть расписана по пунктам, а цены – проставлены для каждого способа доставки. Читая все эти данные, у покупателя не должно оставаться каких-либо вопросов и сомнений.
Возможность оплаты предполагает указывание способов оплаты, возможные платежные системы и т. д. Как правильно выбрать платежную систему для своего интернет-магазина вы можете прочесть здесь.
Очень важно наличие гарантий, так как это вызовет у клиента доверие к интернет-магазину, потому что он будет видеть в нем команду, отвечающую за качество товаров.
Суть корзины и процесс оформления заказа
Корзина не должна нести какого-то особого смысла. Она должна служить только лишь для правильного подсчета суммы. Оформление заказа должно происходить в упрощенной форме, не предполагающей процесс регистрации, потому как это может лишь оттолкнуть клиентов.

Рекомендованный список обязательных данных:
- ФИО заказчика.
- Номер телефона и (или) адрес электронной почты.
- Адрес, куда осуществлять доставку заказа. Тут вы узнаете, как оформить доставку заказа клиентам наложенным платежем.
- Комментарии к заказу (последний по важности пункт).
Социальные сети
Также рекомендовано размещение на сайте интернет-магазина различных виджетов или кнопок, которые приведут пользователя в сообщества или профили в социальных сетях.
Так можно не только обзавестись дополнительным доверием, но и найти новых клиентов через соцсети, где часто происходит активность.
Значимые дополнения
- Возможность совершения быстрой покупки
Этот тип покупки подойдет практически каждому интернет-магазину и позволит значительно упростить оформление заказа для людей, которые постоянно думают об экономии своего времени.
Алгоритм действий для быстрой покупки:
- Размещение на страницах товаров кнопки «Купить в 1 клик».
- После нажатия должен произойти переход в окно, где нужно вводить имя пользователя и его номер телефона.
- Звонок на указанный заказчиком мобильный номер.
Можно также добавить возможность указать электронный адрес вместо номера телефона, чтобы у человека было право выбора. Это небольшое дополнение позволит также сохранить данные заказчика для осуществления его быстрой регистрации на сайте.

После клика по кнопке происходит переход в окно, где заказчику нужно ввести имя и номер телефона. После поступления данных необходимо перезвонить клиенту через 25 – 30 минут (желательно не позже 50 минут).
- Данные о доставке и оплате в карточке товара
Для этого необходимо изложить всю важную информацию очень сжато и лаконично именно в карточке продукта. Это поможет осуществить формирования у заказчика понимания ценовой политики и времени доставки в желаемую область. Весь текст должен состоять из 3 – 5 небольших абзацев.
Существует большое количество интернет-магазинов, которые содержат старые данные и не обновляют информацию о себе. Это может создать у человека впечатление, что магазин и вовсе не функционирует.
Во избежание этого нужно постоянно обновлять тексты на главной странице сайта и устанавливать ограничения во времени на их нахождение.
Не стоит забывать о предоставлении клиентам различных бонусов и выгодных предложений. Здесь можно проявить творчество и придумать что-то действительно оригинальное. Это поможет заказчику запомнить именно ваш интернет-магазин, возможно, даже приобрести новых клиентов посредством старых.
Заключение

Как выглядит структура продающего интернет-магазина вы можете посмотреть тут:
Идеальная структура сайта. Обязательные разделы и корректная организация каталога
| 17 марта 2016 |

Ваша продукция может быть самой лучшей на рынке среди конкурентов, но если вы не сумеете подать её на должном уровне, то она затеряется среди других предложений. По своей сути интернет-магазин равноценен по своей значимости реальному. Покупателя также встречают и предлагают ему свой товар. И в зависимости от сервиса клиент выбирает: уйти ему или остаться. Только вместо продавцов интернет-магазин использует продуманную подачу материала, а вместо интерьера — приятный для глаз дизайн, который будет соответствовать тематике товара. Итак, как стать любимым интернет-магазином, в который невозможно не заглянуть, если собрался за покупками.
В первую очередь умейте правильно рассказать о себе, выделить главное и не болтать лишнего. На входе в интернет-магазин будущего покупателя встречают три раздела, которые отвечают за первое впечатление и помогают не дать посетителю развернуться и уйти.
Главная страница
Главная страница — это одновременно лицо и характер вашей компании. Подумайте о том, что является самым важным из того, что вы хотели бы рассказать покупателям. В первую очередь объясните человеку, куда он попал и почему ему необходимо (именно необходимо!) здесь остаться. Покажите свои самые сильные стороны. Но не увлекайтесь, вываливая на посетителя слишком много информации, лучше разбавьте текст визуальным контентом.
Главная страница должна быть лёгкой для восприятия, но одновременно с этим вызывать желание взглянуть на предлагаемый вами товар. Именно поэтому многие интернет-магазины выносят на главную страницу не только основную информацию, но и те товары из каталога, которые пользуются особым спросом. О том, как правильно организовать главную страницу мы писали ранее. Ознакомьтесь со статьей «Что должно быть на главной странице интернет-магазина».
Раздел «О нас»
Также его называют «История компании» или «Кто мы». Не советуем слишком усердно экспериментировать с названием раздела. Его суть от этого совершенно не изменится, а запутанные и незнакомые заголовки будут только раздражать привыкший взгляд юзеров. Лучше больше внимания уделите содержанию.
Если у вашей компании есть яркая и интересная история, то вам определённо повезло. У большинства компаний таких историй нет. И лучше их не выдумывать. Напишите немного, но честно. Расскажите на чём специализируется ваш интернет-магазин, чем он отличается от конкурентов и почему вы заслуживаете доверия. Такой текст будет читаться намного приятнее, чем клишированная история с пустыми обещаниями.
Раздел «Каталог»
Каталог — это сердце вашего магазина. Здесь всё должно быть разложено по полочкам и выглядеть идеально. В первую очередь продумайте основные категории, на которые будет делиться ваш каталог. В этом случае есть несколько вариантов:
- Главные разделы каталога создаются по видам товара. Например, если вы продаёте товары для дома, то это будут разделы: кухня, гостиная, детская, ванная комната, спальня.
- Разделы формируются в зависимости от целевой аудитории. Например, если продукцией интернет-магазина является одежда, обувь или ювелирные украшения, то главными категориями станут: женщины, мужчины, дети.
Не заблудиться в каталоге поможет фильтр, автоматически разделяющий продукцию на подвиды. Например, если вы держите книжный интернет-магазин, то главными категориями станут русская и зарубежная литература, а подвидами — художественная, научная, историческая, детская и т. д.
Чтобы покупку можно было сделать ещё быстрее и проще, добавьте фильтры ценового диапазона, выбора цвета, размера. Однако советуем вам со временем оставить только те фильтры, которые будут использовать чаще остальных. Помните, что мы исключаем всё лишнее, потому что в нашем магазине должен быть порядок и уют.
Ещё одно правило порядка — внешний вид каталога. Его визуальную структуру важно продумать таким образом, чтобы товары не терялись и каждый из них можно было внимательно рассмотреть даже не заходя в карточку. Для этого вам понадобятся:
- Название.
- Цена.
- Качественное изображение товара
Большей информации на ознакомительном уровне не требуется. Остальные детали и характеристики вы можете прописать уже внутри карточки товара.
После того как потенциальный покупатель огляделся в магазине и вроде бы ему всё понравилось, он старается оценить, насколько вы серьёзный продавец. Прилично ли будет приобрести у вас костюм или золотое кольцо, не обманите ли вы его надежд и ожиданий. В этот момент свои сильные стороны показывают разделы, которые открывают вас для посетителя как надёжного и ответственного предпринимателя.
Раздел «Магазины»
Если у вашего интернет-магазина есть живые точки, то обязательно укажите их адреса. Добавьте к этой информации фотографии интерьера. Обратитесь к покупателям с приглашением. Расскажите, почему им следует вас посетить: получить консультацию стилиста при примерке одежды или узнать секреты об уходе за ювелирными украшениями. Если вы организуете для посетителей сайта небольшую, но приятную скидку в магазине, то приток клиентов вам обеспечен.
Раздел «Контакты»
Данный раздел как правило либо выносят отдельно либо помещают в подвал сайта (в самый конец страницы). Здесь указывают телефоны, по которым можно связаться с магазином, и адрес центрального офиса с картой проезда. Интернет-магазину важнее создать для этой информации на отдельную страницу.
Телефон, по которому возможно получить справочную информацию, советуем дублировать в нескольких местах на сайте: в шапке (в верхней части страницы), в разделе контакты и при оформлении заказа. Покупатель должен чувствовать, что вы готовы ответить на его вопросы и, при необходимости, помочь с выбором. Это на первый взгляд незначительная, но очень весомая часть интернет-сервиса.
Обязательно добавьте реквизиты. Наличие информации о реквизитах — это то, что даёт покупателю поверить в ваш серьёзный настрой. Возможно, он даже не будет их читать и детально разбираться. Но наличие таковых сразу говорит о том, что вы открыто ведёте бизнес.
Разглядев в вас решительность и серьёзный настрой, посетитель магазина начинает прощупывать почву и узнавать, как действовать дальше. Не оставляйте его на этом важном этапе без информации. Покупателю важно быть подготовленным к дальнейшему развитию событий и знать наверняка, что эти события ему по душе.
Раздел «Оформление заказа»
Без лишних вступлений и украшательств распишите покупателю каждый этап, который необходимо пройти при оформлении товара. Не бойтесь писать вещи, которые кажутся на первый взгляд очевидными. Здесь важна максимальная детализация описания процесса, потому что скорее всего покупатель попал в этот раздел уже тогда, когда заказать желаемый товар у него не получилось. Думаем, вы понимаете уровень его раздражения. Поэтому советуем в этом разделе не шутить и избегать художественности — отразите чёткую инструкцию действий, чтобы покупатель смог как можно скорее завершить процесс покупки и не тратить своё время.
Раздел «Доставка»
Опишите все виды доставки, которые предоставляет ваш интернет-магазин. Назовите города или даже страны, в которые доставка осуществляется, а в идеале укажите ещё и примерные цены и время доставки. Не забудьте про самовывоз. Пропишите адреса точек, где покупку можно забрать самостоятельно. Дополнительная статья о странице «Доставка» здесь.
Раздел «Оплата»
Подготовьте покупателя к тому, какой способ оплаты он сможет выбрать. Пропишите виды карт, которые вы обслуживаете, возможно ли оплатить покупку наличными и при каких условиях. Как показывает статистика, если посетитель не обнаруживает подходящий ему вариант оплаты покупки, то в данный интернет-магазин он больше не возвращается. Подробнее об организации раздела «Оплата».
Раздел «Обмен и возврат»
Думать о таких вещах не хочется, но придётся. Успокойте клиента и расскажите ему, как действовать в случае, если покупка ему не подошла. Подробно опишите порядок действий: как с вами связаться, как обменять товар или вернуть деньги за покупку. Это неотъемлемая часть процесса, поэтому подойдите к этому разделу с особой внимательностью. Постарайтесь не упускать нюансов и опишите весь процесс таким образом, чтобы клиент успокоился и доверился вам.
Не забудьте о том, что продавцы-консультанты должны быть вежливыми и улыбаться каждому гостю магазина. Для этого на сайт можно включить в структуру раздел с таблицей размеров, блоки с отзывами или даже раздел «Блог», конечно же только в том случае, если это уместно. Обязательно добавьте ссылки на социальные сети, чтобы покупатели не забывали о магазине, и им проще было посоветовать вас друзьям.
Обязательные страницы для вашего интернет-магазина

Кроме новых тенденций, которые стоит учитывать в онлайн-торговле, так же существует еще одна важная часть – информативность. Т.е. при заходе к вам в магазин, покупатель захочет узнать какие у вас есть способы доставки, по какому графику работает ваш магазин, какие способы оплаты вы принимаете и т.д. В этой статье мы с вами рассмотрим обязательные страницы, которые вам следует добавить к себе на сайт.
Страница «Режим работы». На этой странице разместите информацию о том, как работает ваш интернет-магазин. В какое время принимаются заказы, в какое время они обрабатываются, когда происходит отправка товаров и т.д. Это можно сделать как в шапке сайта, так и в футере (нижней части):

Делать отдельную страницу для ваших контактов не обязательно, но разместить саму контактную информацию – просто необходимо. Причем на видном месте. Это сильно повысит доверие к вам. Сделать это можно так же, как в футере, так и в шапке:

И если делать страницу с контактной информацией, то указывайте все возможные способы как с вами можно связаться (телефон, скайп, viber, telegram), а также добавьте небольшой фрагмент карты, на которой будет видно ваше расположение:

Страница «Доставка». На этой странице укажите все способы, которыми вы можете отправить товар покупателю. И, естественно, если их будет много, шанс успешной покупки возрастает в разы. При указании служб доставки, еще указывайте ссылки на их сайты, чтобы покупатель мог посмотреть, доставляется ли товар в его населенный пункт, а также мог рассчитать сроки и стоимость доставки.
Страница «Оплата». Здесь укажите все способы, которыми покупатель может с вами расплатиться за свой заказ. И, опять же, чем их больше, тем лучше для вас. Эту информацию вы можете включить и в дизайн вашего сайта.

Страница «Гарантии и возврат». На этой странице обязательно укажите гарантийный срок вашего товара. Условия, когда вы можете отказать в гарантии, условия по которым товар может быть возвращен по гарантии (не подходит, не работает и т.д.) К тому же рекомендую эту страницу использовать в качестве соглашения, которое должен принять клиент при покупке товара. Это делается сейчас легко в любой CMS:

Последуйте всем советам в данной статье, и вы гарантированно повысите доверие к вашему интернет-магазину.
А на этом здесь все. Спасибо за внимание и до встречи в следующих моих статьях.
Создание интернет-магазина. Особенности структуры каталога и их отражение на сайте

Почти всегда в структуре каталога товаров есть особенности, которые нужно учитывать при создании интернет-магазина .
Эти особенности, как правило, трудно вскрываются. Часто сам заказчик так привыкает к ним, что считает само собой разумеющимися и очевидными. Важно проговорить эти вопросы заранее.
К счастью, обычно эти вопросы технически не очень сложны и при своевременном выявлении легко решаются.
Рассмотрим те особенности, которые встречаются чаще всего.
Характеристики и типы товаров
Как сделать так, чтобы покупателю было удобно выбрать и купить товары в магазине?

Это один из важных вопросов при создании интернет-магазина.
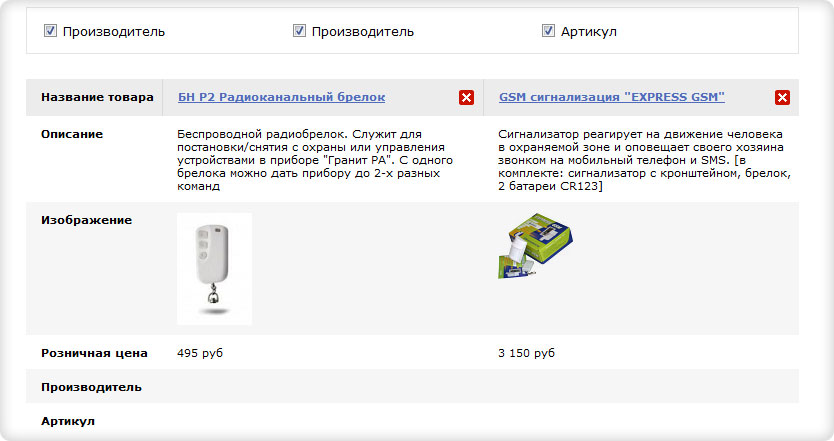
В самом простом случае можно описать все товары по одному шаблону, таким набором характеристик:
- Название
- Цена
- Артикул (уникальный номер)
- Изображение
- Описание
При этом только Название и Цена являются абсолютно необходимыми для организации продажи.
Если у товара есть какие-то особые свойства, важные для покупателя (например, цвет, размер, производитель, фасон, материалы), их можно указать в описании. Туда же можно вставить и дополнительные изображения.
Зачем же нужны другие характеристики, ведь можно все оставить текстом в Описании?
Причин выделения характеристик товара в отдельные поля может быть несколько:
- Иногда нужно сделать поиск (и потом сравнение) товаров по каким-то специальным свойствам. Например, одежду ищут по размерам, шины по радиусу, жесткие диски для компьютера по числу гигабайт, а офисные стулья по материалу обивки.
Если вам нужно, чтобы какая-то характеристика товара использовалась на сайте отдельно (в поиске, сравнении, группировке, при подборе аналогов товара), ее нужно делать отдельным полем. - Иногда нужно оформить карточку товара, выделив определенные поля. Например, если вы продаете электронику, может потребоваться крупно указать ее номер в Росреестре. Если у вас скидки и распродажа, было бы хорошо написать зачеркнутым старую цену и крупно новую.
Если вам нужно, чтобы какая-то характеристика товара выводилась в особом оформлении (цвет, шрифт, положение, стиль), ее нужно делать отдельным полем.
Создание нового поля у товара (текстовые, числовые, картинки, файлы) – простая задача. Нужно подумать вместе с разработчиком и выбрать нужные.
Некоторые поля могут быть необязательными для заполнения.
Технических ограничений на число полей не существует.
Что такое типы товаров и зачем они нужны?
Часто бывает, что в одном магазине продаются разные товары. Например:
- автомобильные колеса и масла.
- мебель и фурнитура к ней
- лампочки и выключатели
У автомобильных колес и масел разные свойства. Например, фляга с автомобильным маслом имеет объем в литрах, а автомобильное колесо имеет диаметр в дюймах.
Чтобы покупателю было удобно, нам потребуется организовать для каждого типа товаров поиск по его характеристикам. Это можно сделать, только выделив типы товаров и проработав логику работы с каждым.

Могут быть и другие причины, когда требуется выделение типов товаров и проработка каждого отдельно. Например: в магазине одежды некоторые товары имеют две основные картинки (платье – фотографию с лица и сзади), а другие – нет (рубашка – достаточно лицевой фотографии). Нужно, чтобы дизайнер при разработке магазина учел это и подготовил два макета карточки товара. Соответственно нужный макет будет выбираться в зависимости от типа.
Товары разных типов не мешают друг другу: они могут участвовать в одном заказе, просматриваться в единообразном дизайне.
Технических ограничений на количество типов товаров, продаваемых в одном магазине, не существует.
Разделение товаров на типы – серьезная задача, ее нужно решить как можно раньше.
У нас структура каталога в 1С и на сайте разная!
Я уже писал о том, что 1С предназначена для решения задач учета. От сайта же в первую очередь требуется качественная презентация товара, а его связь с учетной системой вторична и уж никак должна быть поводом для создания неудобств покупателю.
Проиллюстрирую проблему на примере каталога магазина обуви.
Допустим, у нас продается стильная и спортивная обувь производителей Ecco и Ralf Ringer.
Фирма получает товары разных производителей от разных поставщиков. Бухгалтер формирует справочник номенклатуры товаров соответственно этим поступлениям. Каждый год поставщики обновляют ассортимент и бухгалтер создает подгруппы для каждого года. Внутри этих групп размещаются товарные позиции.
Для удобства покупателя каталог надо структурировать иначе. Покупатель должен отвечать сначала на самые простые и приятные ему вопросы. В нашем случае это пол и стиль (производителя он выберет потом, когда увидит конкретные модели).


Как видите, даже такой простой пример показывает, что структура групп на сайте и в складской программе – разная.
К сожалению, при поверхностном изучении этих вопросов делается серьезная ошибка – каталог слепо импортируется на сайт интернет магазина в Москве таким, как он есть, что крайне неудобно для покупатели.
Допустим, при запуске магазина вы сформируете удобные группы и заполните их товарами. Однако вам может потребоваться автоматическое обновление информации о ценах и наличии в соответствии с данными 1С.
Получается, что нужно как-то научить 1С и сайт разбираться и не путать товары.
Это решаемая техническая задача. Главное чтобы заказчик и разработчик заранее поняли что она есть и разобрались в сути вопроса.
Есть несколько способов решения этой задачи, их описание выходит за рамки нашей статьи.
«Мы хотим, чтобы один товар находился сразу в нескольких группах. Давайте скопируем?»
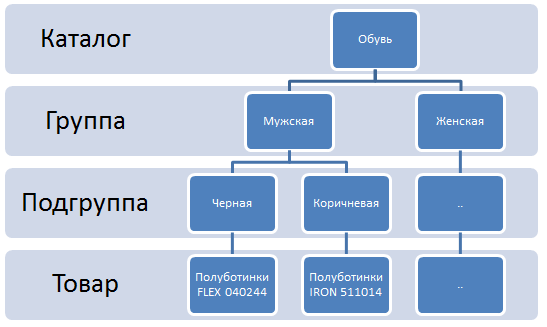
В самом простом случае каждый товар расположен в одной конкретной группе.
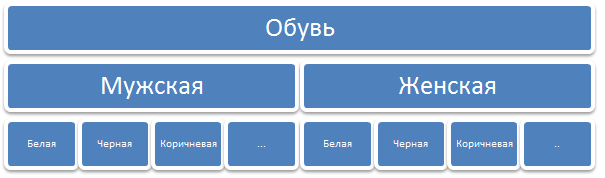
Например, если в нашем магазине обуви каталог структурирован по полу покупателя и цвету обуви, так и будет:

В самом деле, сложно себе представить, что какая-то пара будет и мужской, и женской, или и черной, и белой одновременно.
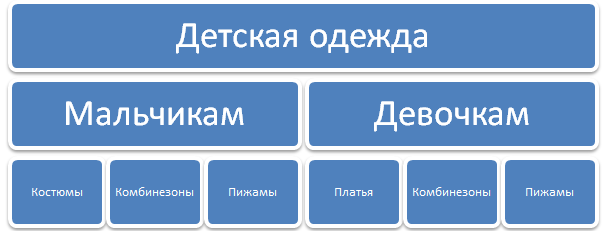
Но на практике очень часто встречаются каталоги, где деление на группы удобно покупателю для поиска, но не однозначно. Например, если каталог выглядит так:

, то розовые и голубые вещи отнести к конкретной группе легко, а вот некоторые модели (например, зеленые комбинезоны и коричневые пижамы) можно отнести как к одежде для мальчиков, так и к одежде для девочек.
Ничего плохого или странного в этом нет. Если так надо, значит, ваш интернет-магазин должен это уметь.
Часто в 1С уже существуют копии товаров или иные странные решения. Дело в том, что размещение товара в нескольких группах каталога на сайте – вещь нормальная и даже обычная, а вот в большинстве редакций 1С одному товару может быть назначена только одна группа номенклатуры.
Какие есть решения этого вопроса при создании интернет-магазина? Начнем с самых плохих и перейдем к самым разумным:
- создать копию товара в другой группе. Казалось бы, все хорошо, товар можно найти и там и там. На самом деле это плохой вариант:
- у копии будет другой уникальный номер
- при продаже у копии может оказаться другое значение складского остатка (наличие), и тогда никто не поймет, сколько же на самом деле этого товара есть
- копия занимает дополнительные ресурсы на сайте (место)
- при обновлении информации придется обновлять во всех созданных копиях
- образуются копии страниц, которые не нравятся поисковым машинам.
- поставить ссылку. Это решение, которое часто предлагают сами заказчики магазинов: в группе для мальчиков поставить ссылку на товар из группы для девочек. К чему это приводит:
- ссылка на другой товар не выглядит как карточка товара, и человек, привыкший к интерфейсу магазина, такую ссылку просто не замечает, игнорирует;
- Если человек искал одежду для своего сына и просматривал «мальчиковую» одежду, он вдруг (скорее всего не отследив момент перехода) окажется в «девочковом» разделе. Ему это будет непонятно (а значит, и неприятно).
- Какое же правильное решение?
- Решение простое и бесхитростное. Товар просто должен принадлежать обеим группам. Он должен показываться с одним номером и в той группе, и в этой.
- Хорошие современные системы, применяемые для создания интернет-магазинов, это могут.
А у нас есть одна модель разных цветов и размеров, и у них разные цены, массы и складские запасы
Речь пойдет об одном из самых серьезных, сложных и потенциально проблемных вопросов. На языке специалистов это называется «товарные предложения», «цветоразмерные вариации», «SKU».
Что же это такое? Давайте разберемся на примере все того же магазина обуви.
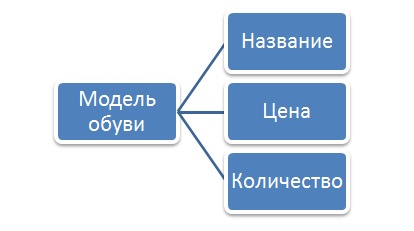
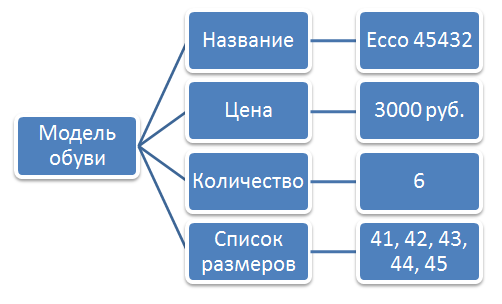
Допустим, у нас есть конкретная модель обуви.
Какие характеристики у нее есть? Название, цена, количество.

А размер? Есть размер. Нет, размер есть, но не один, их много. Наверное, есть список доступных размеров.
Вроде бы разобрались.

Допустим, приходит покупатель и хочет заказать одну пару 43 размера. Она у нас есть, наверное. Или нет? Всего у нас 6 пар, мы это знаем. А сколько у нас пар 43 размера? Вопрос. Получается, мы должны хранить количество пар каждого размера.

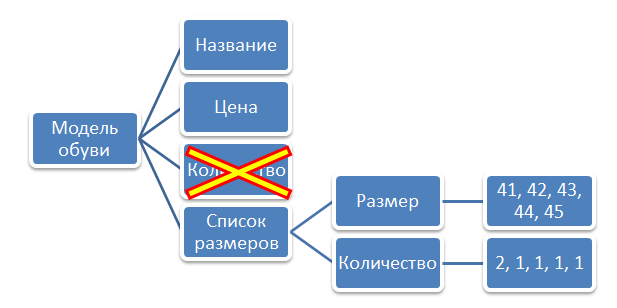
Это важнейший нюанс, который заставляет совершенно иначе посмотреть на всю логику организации хранения товаров в каталоге магазина.
У нас есть характеристики, относящиеся к модели. В нашем примере название (в реальности это еще производитель, материал, описание). Часто это еще цена, фотография, артикул (если эти характеристики не меняются для цветоразмерных вариаций).
И есть характеристики, относящиеся к конкретной цветоразмерной вариации (товарному предложению, SKU). Это размер, цвет, иногда – масса (если масса меняется существенно и она используется при расчете доставки), фотография и цена. Часто у вариаций свои особые артикулы.
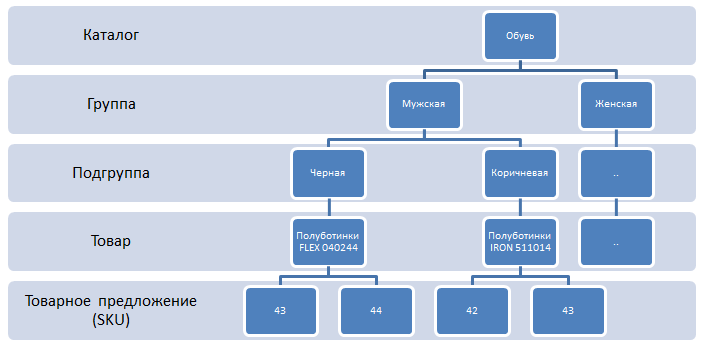
Получается что для многих типов магазинов (одежда, обувь, любые товары, производящиеся сериями с небольшими отличиями) нужна другая структура: не Группа-подгруппа-товар,

а группа-подгруппа-товар-товарное предложение.

Современные учетные программы (например, 1С:Управление торговлей) и платформы для создания интернет-магазинов (например, 1С-Битрикс) умеют работать с товарными предложениями.
В каждом конкретном магазине работа этого механизма отличается особенностями. Их можно реализовать, если подумать об этом заранее.
Оформление главной страницы интернет-магазина – общепринятые правила
В Украине сейчас гораздо легче открыть интернет-магазин, чем обычный магазинчик в торговом центре. Однако для продвижения интернет-магазина недостаточно простопроиндексировать его в поисковой выдаче Гугла. Дизайн и навигационная структура сайта должны быть тщательно проработаны, и вызывать доверие у пользователя. Визитной карточкой всего интернет-магазина должна стать информативная главная страница. О том, как правильно сформировать первое впечатление с помощью главной страницы, расскажем далее.
Актуальные тенденции e-commerce в Украине
Прежде ознакомимся с актуальными тенденциями на рынке e-commerce Украины. Это необходимо, поскольку тренды интернет-торговли непосредственно влияют на оформление сайтов. За последние несколько лет онлайн бизнес в стране чрезвычайно вырос. Рассмотрим ключевые моменты, на которые ритейлерам следует обратить внимание:
- Украинцы предпочитают рассчитываться наличными при получении товара. Пластиковые карты еще не стали основным средством для оплаты.
- Всемирная глобализация привела к тому, что граждане Украины стали активнее осуществлять заказы на интернет-площадках других стран. Новая почта отрапортовала о десятикратном увеличении дохода от международных доставок за прошедший год.
- Перспективным трендом является использование VR-устройств. Преимущества виртуальной реальности берут на вооружение даже оффлайн магазины. Украинские ритейлеры постепенно становятся ближе к клиенту, предлагают виртуальные полки, онлайн примерку. Визуализация товара позволяет примерить практически всё: от новинок одежды – до бытовой техники и мебели. Технология дополненной реальности сокращает расходы бизнеса на содержание торговых площадей, а также издержки, обусловленные необходимостью возврата.
- Смелым выглядит упор на использование чатботов. Автоматизация коммуникации с клиентом ускоряет совершение сделок, укрепляет имидж компании.
- Растет доля продаж, совершаемых со смартфонов. Эти транзакции актуализируют развитие сектора мобильных приложений. Браузер уступает главенствующую роль в предоставлении информации, становится одним из многих каналов поиска. На первое место метит голосовой поиск, поскольку он точнее выдает пользователю необходимую информацию.
- Доля видеоконтента неуклонно растет. Онлайн-магазины с видеоматериалами занимают высокие места в поисковой выдаче. Инвестиции в это направление быстро окупаются.

Теперь перейдем к вопросам оформления.
Основные моменты при разработке дизайна главной страницы
Перед дизайнерами интернет-магазинов стоит нелегкая задача. Они должны привлечь внимание посетителя сайта не только красивым оформлением главной страницы, но и ее функциональностью. Клиента необходимо вести от момента его попадания на сайт – до совершения покупки. При разработке дизайна страницы нужно ответить на ряд вопросов:
- что интернет-магазин будет продавать? В зависимости от ответа, выбирается стилистика оформления;
- какая целевая аудитория? В зависимости от возрастных рамок и увлечений целевого покупателя дизайн становится строгим или ярким;
- кто является основным конкурентом? Анализ сайтов компаний конкурентов позволяет четче сформировать свое видение;
- насколько долог путь покупателя к совершению транзакции? Дизайн главной страницы не должен идти в ущерб юзабилити сайта.
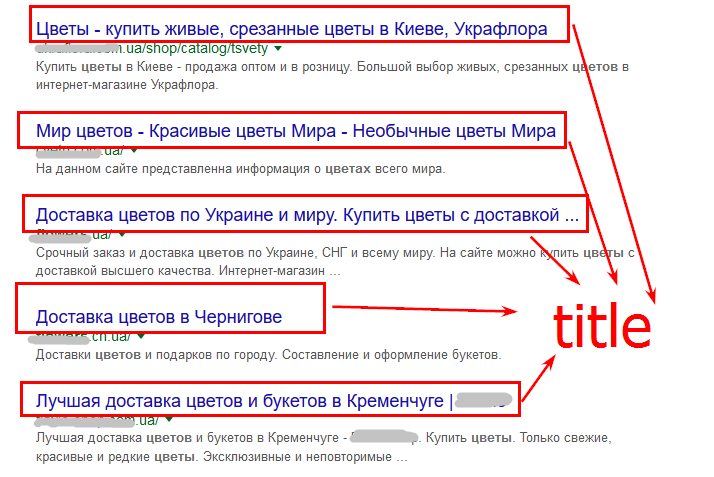
Потребуется создание нескольких прототипов, чтобы провести опрос среди целевых покупателей. Их мнение касательно простоты и удобства главной страницы не должно быть определяющим при выборе варианта дизайна. Текстовой и визуальной информации должно быть много, чтобы не перегружать оперативную память пользователя. Человек должен сразу понять, как на сайте осуществляются сделки, и что вообще продается. Сильно помогает правильное оформление тега TITLE, который считывается поисковыми машинами.

Что в обязательном порядке нужно разместить на главной странице
К главной предъявляется ряд требований. Соблюдение базовых правил и регулярная доработка оформления способствуют увеличению конверсии. Ключевую роль играет грамотное расположение ссылок и элементов меню. Обязательно должно присутствовать описание компании в верхней части меню. Там же нужно указать контактные данные, информацию об основных услугах и продуктах, условиях совершения транзакций.
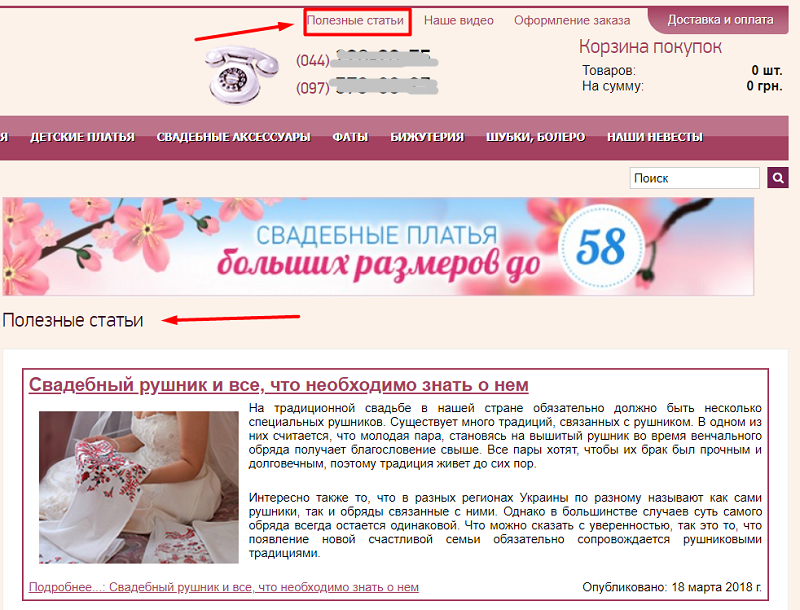
А вот использование всплывающих окон на сайте онлайн-магазина следует применять выборочно. Помимо технической поддержки, эти интерактивные элементы предупреждают покупателя о скидках и новинках ассортимента. Размещать их лучше не на главной, а в специализированных пунктах меню. Пользователь быстро найдет то, что ему требуется и без назойливого окошка. Имеет смысл создание отдельного новостного блока для свежих статей. Это повысит достоверность сайта в глазах покупателя, подтвердит активное развитие проекта.

Общепринятые правила грамотного оформления
При разработке главной страницы онлайн-магазина необходимо ориентироваться на существующие правила. Уже привычным для большинства является размещение меню с левой стороны, а корзины с покупками – с правой. Далее рассмотрим, что должно находиться в верхней, центральной и нижней части сайта, а также в боковых зонах.
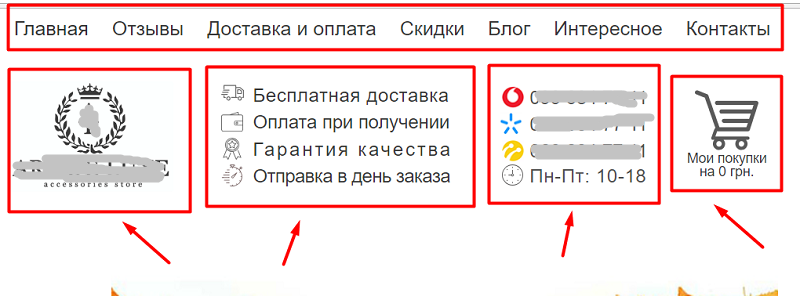
1. Шапка страницы
В верхней части важно разместить следующие элементы:
- логотип сайта должен быть с левой стороны, а его активация пользователем должна всегда перенаправлять на главную;
- корзина покупок по устоявшейся традиции размещается диаметрально противоположно – справа;
- вверху должны быть контактные данные (все имеющиеся у компании);
- условия совершения транзакций (формы оплаты, варианты доставки);
- краткий экскурс по интернет-магазину для формирования целостного впечатления у посетителя.

2. Левая часть страницы
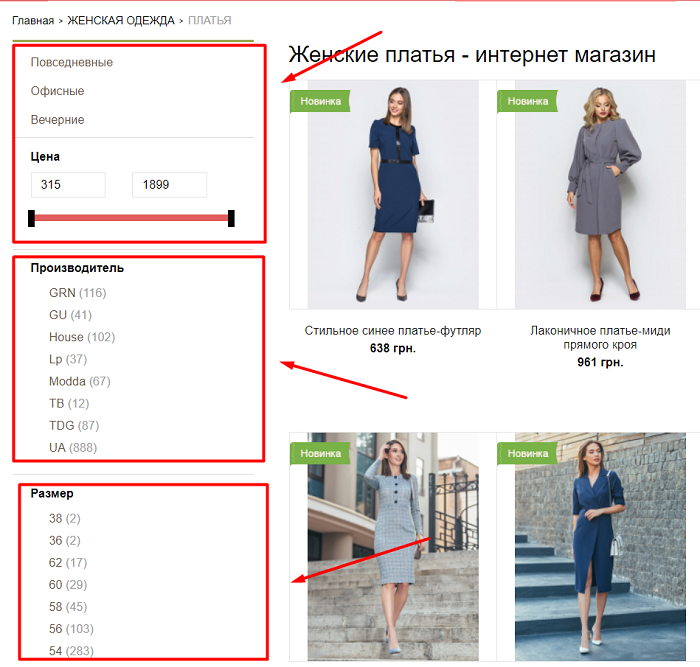
В левой части размещается каталог продукции. Это классический вариант представления. Менять каталог местами с условиями совершения транзакций или контактами из шапки не стоит. Пользователи уже привыкли к общепринятой практике оформления. Однако есть возможность сделать не один каталог. Либо несколько, либо же предусмотреть систему фильтров. Распространенным вариантом является градация каталогов по цене.

3. Правая часть
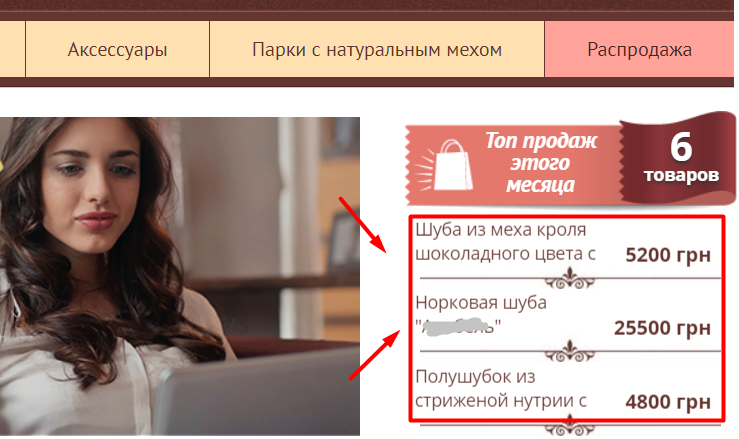
К правой зоне предъявляют меньше всего требований. Здесь размещаются ссылки на полезную информацию, интересные предложения, новинки ассортимента. Основным условием остается только одно: новости онлайн-магазина не должны отвлекать покупателей от совершения целевого действия. Развлекать, но не уводить в сторону от покупки.

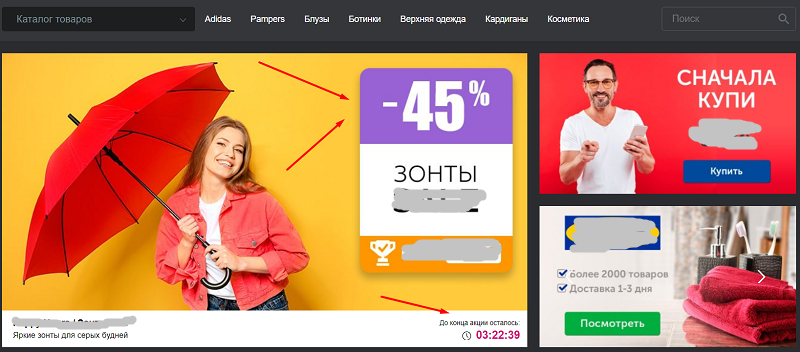
4. Центральная часть
При посещении главной страницы интернет-магазина человек первым делом обращает внимание на центральную часть. Вторая секунда внимания дарится логотипу. Это обусловливает необходимость моментально заинтересовать потенциального покупателя дизайном. Нужно предложить взгляду человека:
- популярные товары;
- действующие скидки;
- мотивирующие к покупке тексты (рекомендуется использовать косвенную рекламу, без откровенного попрошайничества денег);
- новости о важных мероприятиях (черная пятница, безумный вторник).
Человек должен за три секунды сообразить, что в этом интернет-магазине продают. Если все сделать правильно, покупатель захочет остаться, и продолжить знакомство с торговой площадкой.

5. Нижняя часть
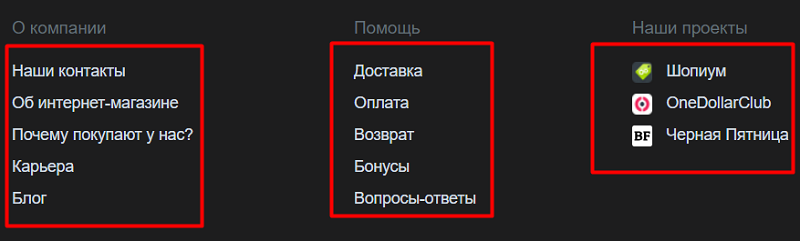
В нижней части дублируют контакты онлайн-магазина, оставляют ссылки на ключевые элементы меню, упрощают навигацию сайта. Указание всех контактов значительно повышает конверсию. Хорошим способом привлечь внимание является размещение внизу открытых вакансий. Компания может получить не только покупателя, но и сотрудника в одном лице. Однако важно не перегрузить эту часть лишней информацией.
Новостные статьи и тематические обзоры также добавят очков магазину. Регулярные заметки о новинках повышают лояльность преданных покупателей, привлекают новых. Качественный контент оживляет сайт, демонстрирует заботу о потребителях.

Какие требования к контенту
Нельзя перегружать главную страницу рекламными баннерами. При использовании рекламного продвижения важно соблюдать чувство меры, избегать больших блоков объявлений. Анимированные изображения скорее вызовут раздражение, чем привлекут внимание пользователя. Они крадут у него драгоценные секунды. Гораздо эффективнее выглядит графический каталог с хитами ассортимента. Качественные фотографии свидетельствуют об основательности онлайн-магазина, надежности взаимодействия с ним.
Текстовая информация на главной должна быть краткой и содержательной. Описание основных сведений о компании и преимуществ сотрудничества с ней должно занимать минимум места. История организация интересует не всех пользователей.
Каждый товар на главной должен быть с ценником, иметь привлекательный вид. Структурированная информация искушает пользователя довериться магазину, и совершить покупку.
Регулярное обновление статей, пользовательских отзывов и новостей компании должно осуществляться вне зависимости от объемов продаж. Деятельность интернет-магазина будет оцениваться по этим критериям.

Какие требования к навигации
Дизайнерское оформление главной страницы не имеет смысла без улучшения навигации. Поиск конкретной продукции должен занимать минимум времени. Чтобы не промахнуться с логистикой, начинающим ритейлерам рекомендуется изучить примеры других интернет-магазинов. Их опыт по созданию максимально простого меню позволит избежать очевидных ошибок. Разработка главной страницы подразумевает исключение элементов, затрудняющих поиск. Это и навязчивая реклама, и раздражающие онлайн-консультанты в выскакивающем окошке (закрыть его не всегда представляется возможным).
Размещение мини-каталогов востребованной продукции, сезонных хитов и приближающихся скидок неизменно вызывает любопытство у пользователей.
Продуманная логистика должна способствовать мгновенному переходу в любой раздел сайта. Для этого удобная навигация по разделам дополняется “горячими” клавишами.
Заключение
Открытие интернет-магазина не ограничивается слепым наполнением сайта продукцией. Колоссальное значение для будущих продаж имеет привлекательность главной страницы для пользователя. Она должна цеплять его внимание с первой секунды. При разработке дизайна нужно придерживаться ряда общепринятых правил, чтобы не вызвать у человека раздражение. Непонятная навигация является первым шагом к банкротству интернет-магазина.
Источники:
http://semantica.in/blog/internet-magazin-slozhnyj-kvest-ili-ponyatnaya-struktura.html
http://fbm.ru/kak-sozdat-svojj-biznes/biznes-idei/biznes-v-internete/oformit-internet-magazin.html
http://www.shop2you.ru/direktoru_torgovoy_kompanii/idealnaya_struktura_sayta_obyazatelnye_razdely_i_korrektnaya_organizaciya_kataloga.shtml
http://paraschak.ru/articles/obyazatelnye-stranicy-dlya-vashego-internet-magazina.html
http://www.intervolga.ru/blog/projects/e-shop-chapter32-structure/
http://www.insales.com.ua/blogs/blog/glavnaya-stranitsa-internet-magazina
http://kakzarabativat.ru/internet-magazin/uchet-v-internet-magazine/


